- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Is it possible to show a web appbuilder applicatio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is it possible to show a web appbuilder application as a Image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I have one web appbuilder application.
URL: http://machinename:3344/webappbuilder/apps/#/?parameter1=ObjID#¶meter2="export"
when parameter2 == "export" in the URL, then the application should load and should show in an image format like .png format.
I have some graphics (polygon features) on the map. Image should show map including the graphics. URL might ends with URL/xxxx.png.
Any suggestion is helpful.
Thanks in advance.
Regards,
Naveen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naveen,
Can you share a screenshot of what you're seeing or what you're not seeing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
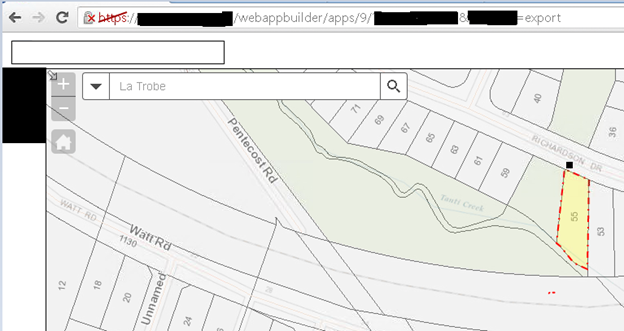
Hi Adrian,
Map and Graphics(red color bordered) you can see in the below screenshot.
if param2=="export" in URL, map should convert into an image i.e., URL will be like http://....../image.png

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If the idea is to simply get the image, why don't you use the REST endpoint to generate it? See:
You can use the layerDefs to only return the parcel you are interested in.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What you are wanting is not supported out of the box. If you build a custom widget then you can use the PrintTask to export and image of the map. Here is a snippet of code I use all the time to export the map image:
this.map.infoWindow.hide();
var oWid = this.map.width;
var oHgt = this.map.height;
var printTask = new PrintTask('http://myserver/arcgis/rest/services/ExportWebMap/GPServer/Export_Web_Map');
var template = new PrintTemplate();
this.imgHeight = (740/oWid) * oHgt;
template.exportOptions = {
width: 1542,
height: (1542/oWid) * oHgt,
dpi: 200
};
template.format = "jpg";
template.layout = "MAP_ONLY";
template.preserveScale = false;
template.showAttribution = false;
var params = new PrintParameters();
params.map = this.map;
params.template = template;
printTask.execute(params, lang.hitch(this, this.printResult));
...
printResult: function(rsltURL){
var mapImg = domConstruct.toDom('<img src="'+rsltURL.url+'" border="0" style="width:740px;height:'+this.imgHeight+'px;"/>');
domConstruct.place(mapImg, dom.byId('mapImgDiv'), 'replace');
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I'm trying to use this code snippet in my application. Could you please give me, what 'rsltURL' parameter for the printResult function.
Regards,
Naveen Kumar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naveen,
The 'rsltURL' is the value returned from the printTask execute method.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
PrintTask.execute() statement is not executing, it's throwing error as 'unable to complete operation'.
Printing Tool (Geoprocessing Service) is started from ArcGIS Server and able to access the URL.
what could be the other reason to not executing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naveen,
There could be half a dozen reasons for that. What does you code look like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
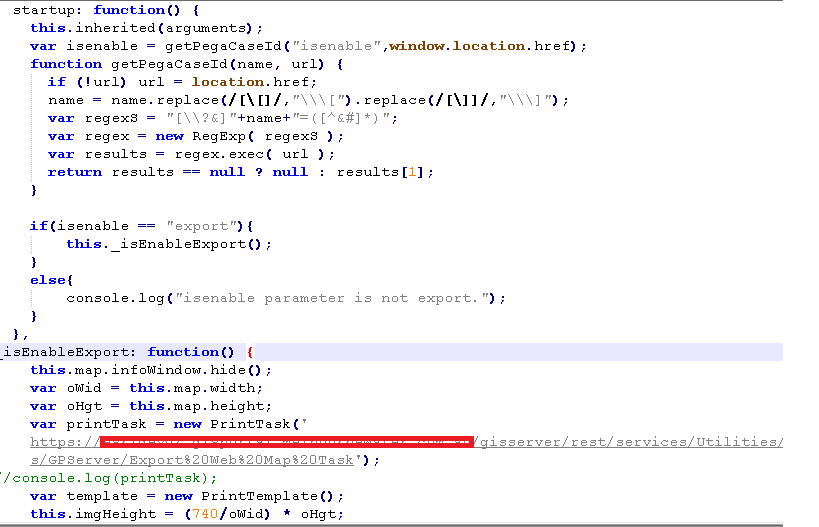
Robert,
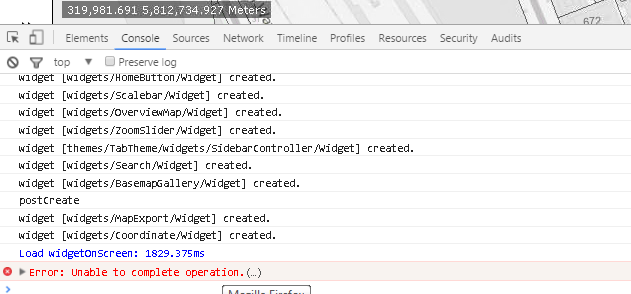
I am invoking _isEnableExport function(code that you shared) from 'startup' function of the widget if parameter in the URL satisfies to a string("export"). When it comes to printTask.execute() method in the _isEnableExport function, it's throwing error as 'unable to complete operation' in the console after a while.
You can see in below screenshots.

Error in the console: