- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Is it possible to collapse multiple Layer List...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is it possible to collapse multiple Layer Lists by default?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
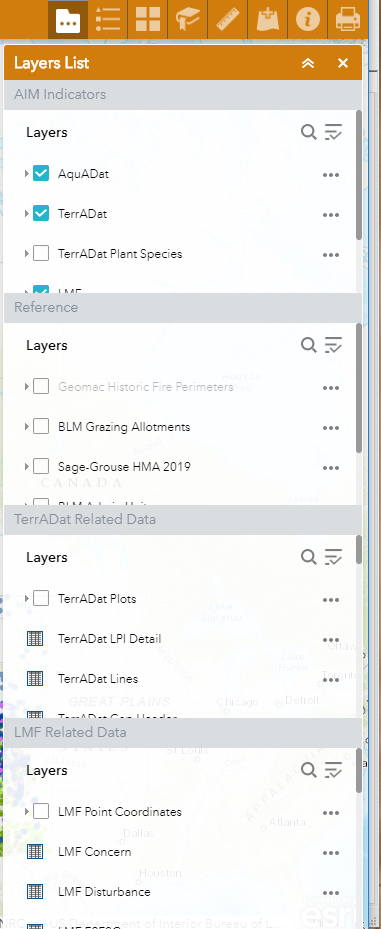
I have created an aggregate Layer List widget by dragging multiple Layer Lists into one. This creates a Layer List panel in which each list is expanded by default and given the same amount of space. I would like to collapse all but one of the lists by default so the user is presented with a simple interface. Is this possible?
Here is how it opens:

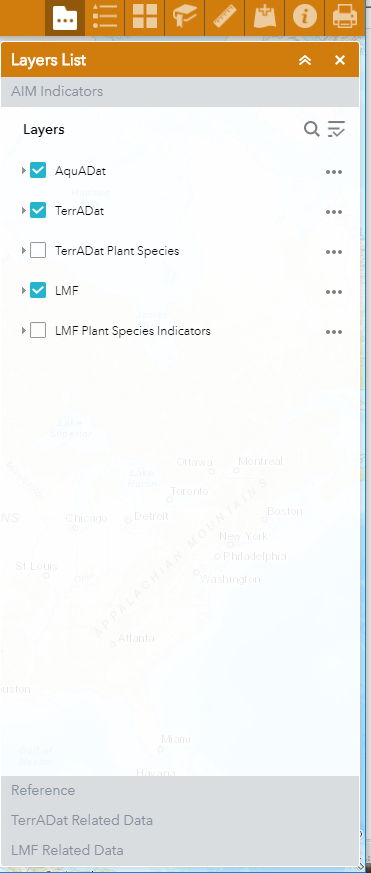
And this is what I want:

Thanks for any suggestions!
Mike
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mike, sure here is how to do that in WAB 2.12.
In the themes\[chosen theme]\panels\FoldablePanel\Panel.js (line 8 added):
createFrame: function(widgetConfig) {
var frame;
if (this.config.widgets && this.config.widgets.length === 1 || !this.config.widgets) {
frame = new BaseWidgetFrame();
} else {
frame = new FoldableWidgetFrame({
label: widgetConfig.label,
openfolded: widgetConfig.folded,
widgetManager: this.widgetManager
});In the themes\[chosen theme]\panels\FoldablePanel\FoldableDijit.js (added line 23-27):
createFoldableBtn: function() {
this.foldableNode = html.create('div', {
'class': 'foldable-btn',
'role': 'button',
'aria-label': this.headerNls.foldWindow,
'tabindex': 0
}, this.btnsContainer);
this.own(on(this.foldableNode, 'click', lang.hitch(this, function(evt){
evt.stopPropagation();
this.onFoldableNodeClick();
})));
this.own(on(this.foldableNode, 'keydown', lang.hitch(this, function(evt) {
if(evt.keyCode === keys.ENTER || evt.keyCode === keys.SPACE){
evt.stopPropagation();
this.onFoldableNodeClick();
}else if(evt.keyCode === keys.TAB && evt.shiftKey){
evt.preventDefault();
}
})));
if(this.openfolded){
setTimeout(lang.hitch(this, function(){
this.onFoldableNodeClick();
}), 500);
}
},In the apps main config.json (added line 11 & 19):
"groups": [
{
"label": "New group",
"widgets": [
{
"uri": "widgets/LayerList/Widget",
"version": "2.5",
"id": "widgets_LayerList_Widget_18",
"name": "LayerList",
"index": 1,
"folded": false
},
{
"uri": "widgets/Legend/Widget",
"version": "2.5",
"id": "widgets_Legend_Widget_17",
"name": "Legend",
"index": 0,
"folded": true
}
],- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mike, sure here is how to do that in WAB 2.12.
In the themes\[chosen theme]\panels\FoldablePanel\Panel.js (line 8 added):
createFrame: function(widgetConfig) {
var frame;
if (this.config.widgets && this.config.widgets.length === 1 || !this.config.widgets) {
frame = new BaseWidgetFrame();
} else {
frame = new FoldableWidgetFrame({
label: widgetConfig.label,
openfolded: widgetConfig.folded,
widgetManager: this.widgetManager
});In the themes\[chosen theme]\panels\FoldablePanel\FoldableDijit.js (added line 23-27):
createFoldableBtn: function() {
this.foldableNode = html.create('div', {
'class': 'foldable-btn',
'role': 'button',
'aria-label': this.headerNls.foldWindow,
'tabindex': 0
}, this.btnsContainer);
this.own(on(this.foldableNode, 'click', lang.hitch(this, function(evt){
evt.stopPropagation();
this.onFoldableNodeClick();
})));
this.own(on(this.foldableNode, 'keydown', lang.hitch(this, function(evt) {
if(evt.keyCode === keys.ENTER || evt.keyCode === keys.SPACE){
evt.stopPropagation();
this.onFoldableNodeClick();
}else if(evt.keyCode === keys.TAB && evt.shiftKey){
evt.preventDefault();
}
})));
if(this.openfolded){
setTimeout(lang.hitch(this, function(){
this.onFoldableNodeClick();
}), 500);
}
},In the apps main config.json (added line 11 & 19):
"groups": [
{
"label": "New group",
"widgets": [
{
"uri": "widgets/LayerList/Widget",
"version": "2.5",
"id": "widgets_LayerList_Widget_18",
"name": "LayerList",
"index": 1,
"folded": false
},
{
"uri": "widgets/Legend/Widget",
"version": "2.5",
"id": "widgets_Legend_Widget_17",
"name": "Legend",
"index": 0,
"folded": true
}
],- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert, that is awesome! But of course I did not explain my full environment. I am not using Portal, but ArcGIS Online. So my only avenue to editing JSON is the AGOL Assistant site. I did try and add the "folded": true to the configuration, but it did not have an effect.

Does that make sense? I created the app in ArcGIS Online by using the Create-> App-> Using the Web AppBuilder option.
Thanks for your help!
Mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
Sorry to say it will not be possible for you then. You have to be using WAB dev or portal at a minimum to accomplish this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, thanks. That's what I feared.
Mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
how is this possible in portal without WAB dev?