- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- HTML elements not showing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I started createing anew widget. First I wanted to lay our all the fields I wanted on the panel. I have 16 fields and 1 button. When I load the widget I only see some of the elements in the widget. When I load on different browsers I still get only some of the elements but sometimes not the same ones.When I check the web response widgets/ClaimsAnalysisPanel/Widget.html?wab_dv=2.11 it has all the elements that I need in the text but looking at the debugger preview screen it only shows some of them. I am stumped. Any ideas?
<div>
<label for="capFromDate">Loss Date From: </label>
<input type="text" name="capFromDate" id="capFromDate" value="now" data-dojo-type="dijit/form/DateTextBox"
required="false" constraints="{min:'2008-01-01'}" /><br>
<label for="capToDate">Loss Date To: </label>
<input type="text" name="capToDate" id="capToDate" value="now" data-dojo-type="dijit/form/DateTextBox"
required="false" constraints="{min:'2008-01-01'}" /><br>
<label for="capRptFromDate">Reported Date From: </label>
<input type="text" name="capRptFromDate" id="capRptFromDate" value="now" data-dojo-type="dijit/form/DateTextBox"
required="false" constraints="{min:'2008-01-01'}" /><br>
<label for="capRptToDate">Reported Date To: </label>
<input type="text" name="capRptToDate" id="capRptToDate" value="now" data-dojo-type="dijit/form/DateTextBox"
required="false" constraints="{min:'2008-01-01'}" /><br>
<label for="capperil">Peril: </label>
<select name="capperil" id="capperil" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capcat">Cat Code: </label>
<select name="capcat" id="capcat" data-dojo-type="dijit/form/Select" required="false" data-dojo-attach-event="onChange:capcatChanged" /><br>
<label for="capbranch">Branch: </label>
<select name="capbranch" id="capbranch" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="caphandler">Handler: </label>
<select name="caphandler" id="caphandler" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capia">IA: </label>
<select name="capia" id="capia" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capstate">State: </label>
<select name="capstate" id="capstate" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capcounty">County: </label>
<select name="capcounty" id="capcounty" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capzip">Zip: </label>
<select name="capzip" id="capzip" data-dojo-type="dijit/form/TextBox" required="false" /><br>
<label for="capcovAFrom">Cov A Paid From: </label>
<input type="text" name="capcovAFrom" id="capcovAFrom" data-dojo-type="dijit/form/CurrencyTextBox" required="false"
data-dojo-props="constraints:{fractional:true}, currency:'USD', invalidMessage:'Invalid amount. Cents are required.'" /><br>
<label for="capcovATo">Cov A Paid To: </label>
<input type="text" name="capcovATo" id="capcovATo" data-dojo-type="dijit/form/CurrencyTextBox" required="false"
data-dojo-props="constraints:{fractional:true}, currency:'USD', invalidMessage:'Invalid amount. Cents are required.'" /><br>
<label for="capPolicyForm">Policy Form: </label>
<select name="capPolicyForm" id="capPolicyForm" data-dojo-type="dijit/form/Select" required="false" /><br>
<label for="capStatus">Status: </label>
<select name="capStatus" id="capStatus" data-dojo-type="dijit/form/Select" required="false" /><br>
<div class="jimu-btn" data-dojo-attach-point="btnRun" data-dojo-attach-event="onclick:loadbtnClick">Load</div>
</div>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brain,
Change all your selects to be like this:
<select name="capPolicyForm" id="capPolicyForm" data-dojo-type="dijit/form/Select" required="false"></select><br>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brain,
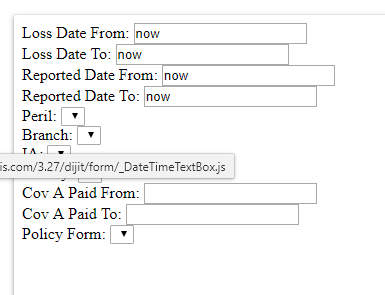
Based on your attached image none of your data-dojo-types are being rendered/recognized. It looks like you have failed to use "_WidgetsInTemplateMixin"
https://developers.arcgis.com/web-appbuilder/guide/use-dojo-dijit.htm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
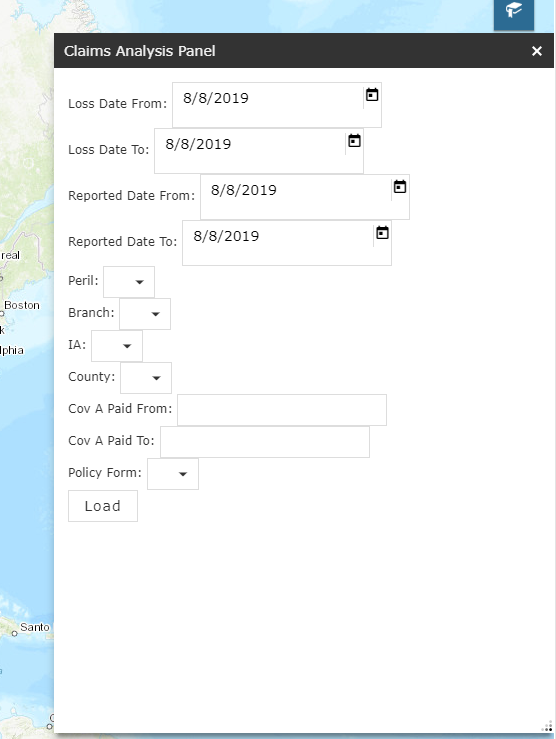
That image is how it renders in the Chrome debugger. I just wanted to show that even in there it is not loading all the elements. Here is how it looks in the widget. It is just missing some of the html elements.

I am using _WidgetsInTemplateMixin as seen below.
define(['dojo/_base/declare',
'jimu/BaseWidget',
"esri/request",
'dojo/_base/json',
'dojo/_base/array',
'dojo/date',
'dijit/form/DateTextBox',
"dijit/form/Select",
"dijit/form/MultiSelect",
"dijit/form/FilteringSelect",
"dijit/form/CurrencyTextBox",
"dojo/store/Memory",
"dojo/data/ObjectStore",
"dijit/registry",
'dijit/_WidgetsInTemplateMixin'],
function(declare, BaseWidget, esriRequest, JSON, array, date, DateTextBox, Select, MultiSelect, FilteringSelect, CurrencyTextBox, Memory, ObjectStore, registry, _WidgetsInTemplateMixin) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget, _WidgetsInTemplateMixin], {
// Custom widget code goes here
baseClass: 'jimu-widget-claimsanalysispanel',- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brain,
Change all your selects to be like this:
<select name="capPolicyForm" id="capPolicyForm" data-dojo-type="dijit/form/Select" required="false"></select><br>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That did the trick. Thank you.
Now to find out why my multiselect with not populate when connecting to a store.