- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: How to disable "Loading ..." between simpleloa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to disable "Loading ..." between simpleloader.js and init.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Following up on my recent post ( Web App Start-up with Validation and Bailout if Need Be, two weeks ago ) I'm wrestling with the "Loading ..." process that seems to have captured any screen dialog events preventing interaction with my dialog. See below.
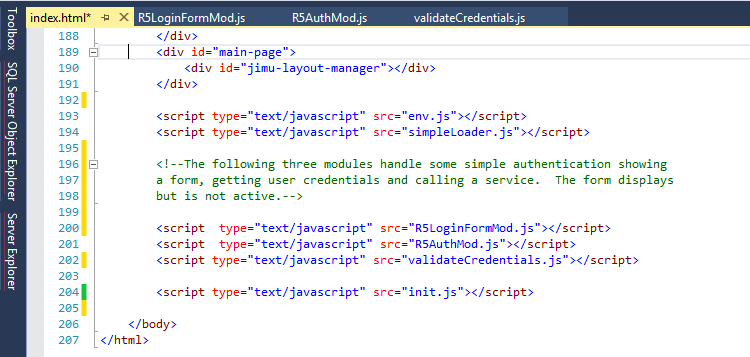
The following code, in my WAB index.html follows the pattern recommended by Larry Stout and has been tested in a work bench/prototype environment.
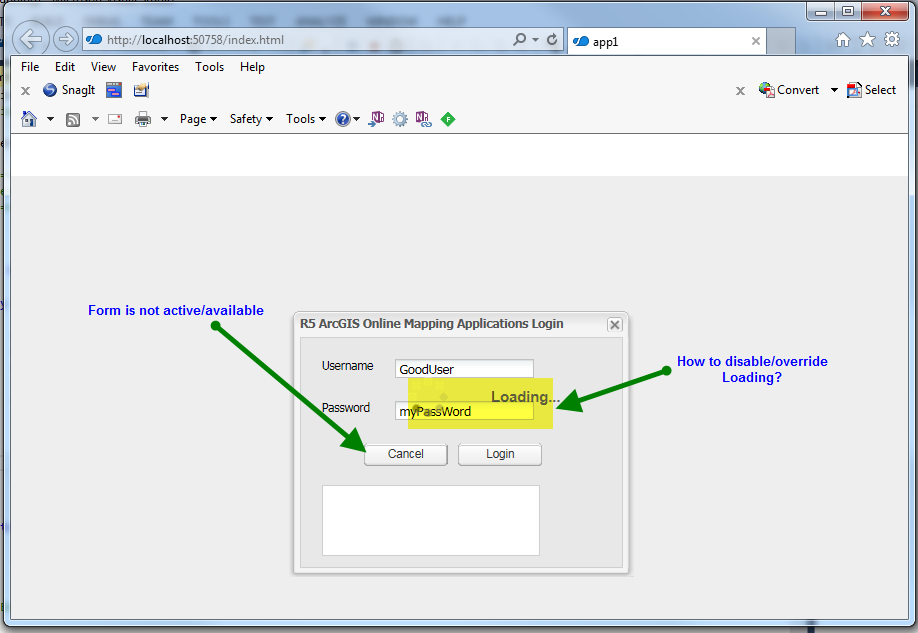
In this implementation, the dialog shows correctly but is not active (see graphic below). This is an ExtJS 3.4 Window and I've the same problem with a JQuery Dialog. A simple alert(), however does display active above the "Loading ..."
I've looked high an low for an appropriate place to intercept the Loading and override it but no luck -- any suggestions would be welcome!

The form dialog shows but the Loading ... graphic continues and seems to prevent any interaction with the form:

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I believe that your issue stems from the css for the loading shelter having a z-index of 99999. If you form does not have a higher index then it will be under the loading shelters main div.
/**CSS for LoadingShelter dijit***/
.jimu-loading-shelter{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100%;
width:100%;
z-index:99999;
background: no-repeat center center;
opacity:0.6;
filter:alpha(opacity=60);
font-size:14px;
line-height:20px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Update,
You can manage the Loading... gif and label at
\jimu.js\dijit\LoadingShelter.js
and
jimu.js\dijit\templates\LoadingShelter.html
My form is still not active tho.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I believe that your issue stems from the css for the loading shelter having a z-index of 99999. If you form does not have a higher index then it will be under the loading shelters main div.
/**CSS for LoadingShelter dijit***/
.jimu-loading-shelter{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
height:100%;
width:100%;
z-index:99999;
background: no-repeat center center;
opacity:0.6;
filter:alpha(opacity=60);
font-size:14px;
line-height:20px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert and Qun,
Thank you both! That did the trick, the form is working nicely now.
Naturally this indicates I need to bone up on CSS!
Best Regards
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David, just as Robert said, for now you should increase the z-index of your Dialog to be bigger than the z-index:99999 of .jimu-loading-shelter. In next release of WAB, we will decrease the z-index of .jimu-loading-shelter from 99999 to 110.