- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Emit not sent
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Emit not sent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to modify the Screening widget. In one of its subfolders, "drawtool" in the file drawtool,js it emits the completion of the draw by using:
this.emit("onDrawComplete", [graphics]);
to the widget.js
this.own(on(this._drawTool, "onDrawComplete", lang.hitch(this, function (graphics) {
this._initToCreateAOIBuffer(graphics);
})));
I created my own file under the drawtool folder and I need to emit the same event from that file:
this.emit("onDrawComplete", [thePMPTgraphic]);
However, the emit is not working. The issue is not the thePMPTgraphic, since it was tested.
Any ideas why the emit works in drawtools.js and not in the custom file? I have other functions in the custom file and are working properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you added the
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
THanks Robert. The Evented module is present and is still not working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
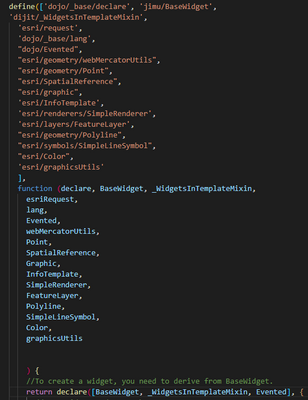
and you are sure Evented is part of your declare array too?
return declare([BaseWidget, _WidgetsInTemplateMixin, Evented], {- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Positive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK that looks good so it must be the listener then.
this.own(on(this._drawTool, "onDrawComplete", lang.hitch(this, function (graphics) {
this._initToCreateAOIBuffer(graphics);
})));
The above code is only listening for the onDrawComplete event on the this_drawTool. So have you modified the widget.js to listen to the event on your custom component?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I declared my component
'./drawTool/Screening_pmtools',
-----
], function (
----
Screening_pmtools,
-----
then I called it:
this._drawPM = new Screening_pmtools()
this.own(on(this._drawPM, "onDrawComplete", lang.hitch(this, function (graphics) {
console.log(graphics)
this._initToCreateAOIBuffer(graphics);
})));
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hmm... Have you tried to console.log you component out to see if it is what it's suppose to be?
this._drawPM = new Screening_pmtools();
console.log(this._drawPM);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I did now and it is empty. I don't understand why it is empty since it is declared properly as shown in previous posting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
does your "Screening_pmtools" constructor function have any arguments?
Try putting some console.log or break points in your "Screening_pmtools"