- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Custom Widget Deployment with Enterprise
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Widget Deployment with Enterprise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
①Creating Custom Widgets
nls/ja/strings.js
define({
_widgetLabel: "シェープファイルの追加 (3D)"
});②Adding items from ArcGIS Enterprise
Adding custom widgets in the application extension (AppBuilder) in ArcGIS Enterprise 10.8.1
The title: シェープファイルの追加 (3D)
③Creating a WebAppBuilder from ArcGIS Enterprise.
Add a custom widget added in ②
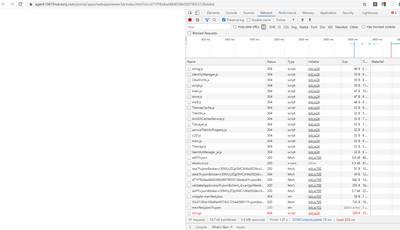
An error occurs that the app will not start.
Q: Shouldn't the names ① and ② be the same?
Is there a limitation in the item name or a known bug that prevents the application from launching normally when the item name registered to Portal and the _widgetLabel of nls/en/string.js are the same?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, there isn't an issue. I do it all the time. The title of the item will take precedence. However you are getting a 404 and it is erroring out on string and not string.js. if you take the url that 404 and paste it in a new tab, i can guarantee it is not resolving. I am guessing somewhere in your code or a dependency library is calling out to string something like
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the information.
It is an error, but you are experiencing the above error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi did you take the code from the add data widget? cause if you did I don't think it is going to work. You will need to use wab developer. The problem is the path resolution for the string.js. Maybe you can
try replacing
"dojo/i18n!../nls/strings", to the full path of your string.js. e.g https://xxx.xxx.xxx/strings.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add an item title with a different name シェープの追加
In that case the app will launch normally.
Would it be a matter of custom widget settings, etc.?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TakahiroKAMIYA , I'm having a very similar issue with yours, could you elaborate more on what you did to get this work? Was it just renaming the custom widget's item title on the Portal? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @VictorTey , I'm having a very similar issue with this "dojo/i18n!../nls/strings" ScriptError that @TakahiroKAMIYA has shown in one of his/her screenshots above. I've been stuck with this for a weeks and still couldn't find a workaround.
My process is this:
- downloaded from the ArcGIS Web App Builder SDK: https://developers.arcgis.com/web-appbuilder/guide/getstarted.htm
- went into the /server side folder and found the AddData widget folder where I need to make some changes to add a simple business logic for my use case
- tested the widget locally within the downloaded SDK/Dev Edition and it worked well
- packaged this modified AddData widget and uploaded and hosted on a Google GCP server with a Manifest JSON
- Add this widget as an App Extension using this Manifest JSON pointing to my custom AddData widget
- imported this custom widget to an existing Web map app I have on my ArcGIS Portal
- encountered the same error "ScriptError: ..../dojo/i18n!../nls/strings"
I also checked my local server side widget folder, I found there are 15 Javascript files that contains this path "dojo/i18n!../nls/strings" in their define[] statement, as you had described above. I tried to replace this line with a direct URL link pointing to the strings.js file hosted on my GCP, but neither worked for my local environment or on the Portal. Another WAB out-of-box widget that contains this"dojo/i18n!../nls/strings" is the Edit widget. I even packaged this default Edit widget and tried importing it as a custom widget to my portal apps, but it gave me the same Script Error.....
I'm wondering what do you suggest with the full path "https://xxx.xxx.xxx/strings.js"? Did you try it on a real custom widget and did it work out?
Any advice is really appreciated!
Wenhao
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Also, @VictorTey could you elaborate what do you mean by "take the code from the add data widget"? and what do you mean by "you will need to use wab developer". Say if I've modified the out-of-box AddData widget code from the SDK and intended to use that modified widget folder as a custom widget I want to import to my apps, what steps should I take? Thank you!