- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Changes in Scalebar css not shown in WAB DE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I went into the \WebAppBuilder\WAB2_0\server\apps\11\widgets\Scalebar\setting\css and changed padding to 10px and the font-size and color:
.jimu-widget-scalebar-setting{
margin:0;
padding:10px;
font-size: 16px;
color: #161616;
The changes are not shown when I launch my app. I cleared my browser cache/history, refreshed, and still no change.
Is there something else I need to change?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
Hmm... This worked fine for me:
.jimu-widget-scalebar .ruler-style {
position: relative;
top: -15px !important;
left: 0 !important;
}
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarSecondNumber,
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarFirstNumber,
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarLabel{
white-space: nowrap;
font-size: 16px;
color: black;
padding-top: 2px;
}

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Look in WebAppBuilderForArcGIS\server\apps\4\widgets\Scalebar\css
.esriScalebarSecondNumber {
left: 95%;
white-space: nowrap;
font-size: 20px;
color: red;
padding: 10px;}Should change the label

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nope, no change. Here is what I did:
jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarLabel:first-child{
right: -3% !important;
left: auto !important;
};
.jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarFirstNumber{
right: 45% !important;
left: auto;
}
.jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarSecondNumber{
right: 95%;
left: auto;
white-space: nowrap;
font-size: 16px;
color: black;
padding: 10px;
}
.jimu-widget-scalebar .ruler-style {
position: relative;
top: -5px !important;
left: 0 !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
Are you sure you did it in the right folder as Rickey advised:
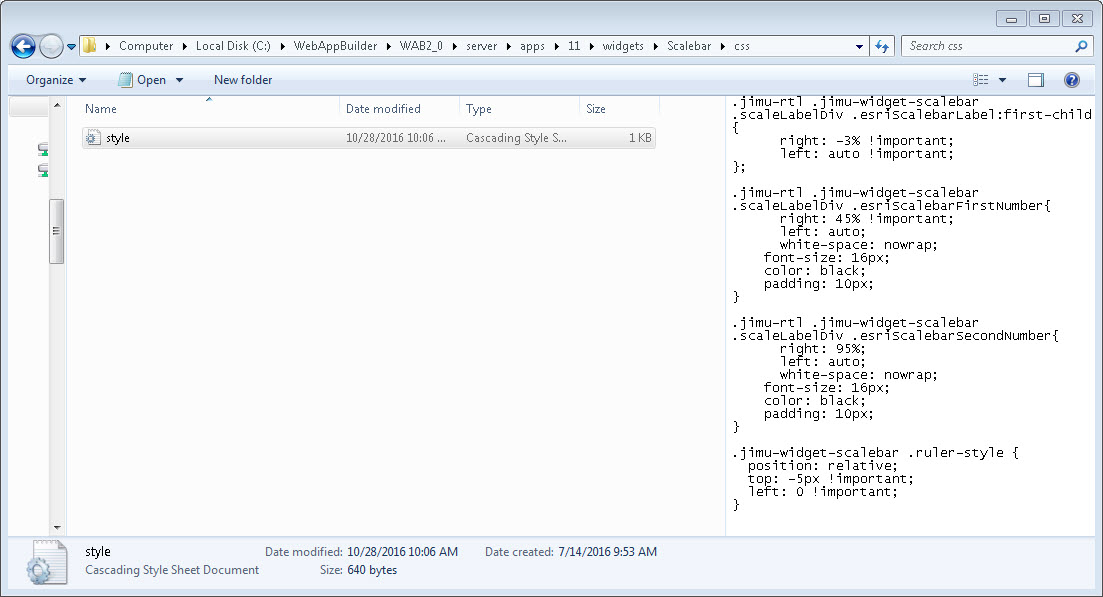
\WebAppBuilder\WAB2_0\server\apps\11\widgets\Scalebar\css
Notice not "Settings" in the path.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, attached is a screenshot of the path.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try copying in the css i posted above. See if that changes the text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
Rickey is correct the css rule you are modifying is only for right to left languages and this does not apply to you. You sould use what Rickey provided or be a little more specific with your rule like:
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarSecondNumber{
white-space: nowrap;
font-size: 16px;
color: black;
padding: 10px;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No change.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
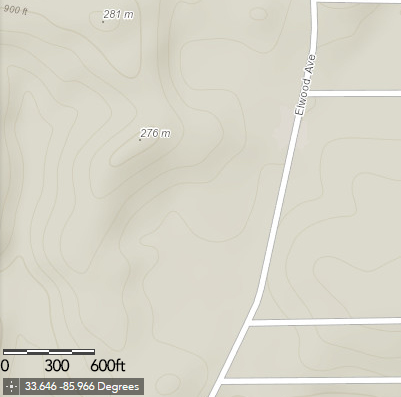
Hmm... This worked fine for me:
.jimu-widget-scalebar .ruler-style {
position: relative;
top: -15px !important;
left: 0 !important;
}
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarSecondNumber,
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarFirstNumber,
.jimu-widget-scalebar .scaleLabelDiv .esriScalebarLabel{
white-space: nowrap;
font-size: 16px;
color: black;
padding-top: 2px;
}

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert code worked for me too.