- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Can I put an icon image into a Layer title in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can I put an icon image into a Layer title in a Legend Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In a Web AppBuilder application, the standard Legend looks like Before.png. I want a color key to explain that the blue pins are "Opportunity Sites" and the green pins are "Active Developments", like the mock up I created as After.png.
The quickest question is if anybody can think of how I can do this, or something close to it.
Here are things that I have looked into
1. I'm not entirely insistent that the "color key" be in the Legend. So, as an alternative, I added the "color key" to an About widget. I would have been fine with this solution except for the fact that Web AppBuilder templates do not allow more than one pop-up to be open at one time, so the Legend and the About widgets can't be displayed at the same time. Any way around this? Any other widget (or something else) I could add the "color key" to?
2. I am very convinced that the standard Legend widget will not let me add icons to the title, does anyone know if I can do this in a custom Widget? I've seen code samples that come close, but any time I have tried to add an image to a 'title' or a 'label' element, what gets displayed is 'object HTMLImageElement' rather than the actual icon. (see Shoot.png) This makes sense to me since titles and labels are strings. However, I want to again ask if there is a way around that.
Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @SCVTAGIS ,
We apologize for the delayed reply to your questions.
I understand what you are trying to do, and I've done something similar in the past for some of my applications - sometimes we just need a more customized legend! 🙂
Right now, you won't be able to customize the Legend widget out-of-the-box, but as you mentioned you can use the About widget and add an image to it (like the image "After" you have attached to your post above) and use the About widget as a Legend instead (that is assuming your Legend will not change over time). There may be a way to add your images if you customize the widget code if you are using the developer edition, and I hope someone else can jump in to help with that.
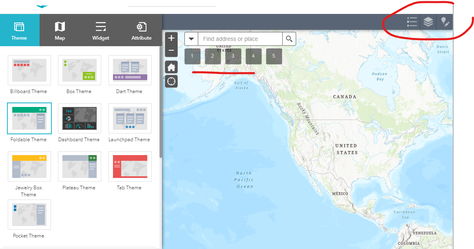
Regarding "Web AppBuilder templates do not allow more than one pop-up to be open at one time" - this depends which template you are using. Some of the themes will have two widget "controllers", for example below the Foldable Theme allows you to add widgets in the Header and under the Search bar.
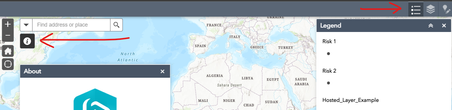
If you add your widgets separately in those sections, you will be able to open both when the application loads. For example:
I hope this helps and will allow you to move forward with your project!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @SCVTAGIS ,
We apologize for the delayed reply to your questions.
I understand what you are trying to do, and I've done something similar in the past for some of my applications - sometimes we just need a more customized legend! 🙂
Right now, you won't be able to customize the Legend widget out-of-the-box, but as you mentioned you can use the About widget and add an image to it (like the image "After" you have attached to your post above) and use the About widget as a Legend instead (that is assuming your Legend will not change over time). There may be a way to add your images if you customize the widget code if you are using the developer edition, and I hope someone else can jump in to help with that.
Regarding "Web AppBuilder templates do not allow more than one pop-up to be open at one time" - this depends which template you are using. Some of the themes will have two widget "controllers", for example below the Foldable Theme allows you to add widgets in the Header and under the Search bar.
If you add your widgets separately in those sections, you will be able to open both when the application loads. For example:
I hope this helps and will allow you to move forward with your project!