Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Attribute table not showing time component
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
11-26-2020
01:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
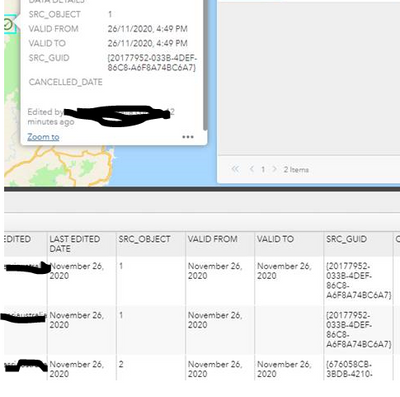
Hi I have a feature layer that i add through the Add data widget however the time isn't showing in the attribute table. I can see it in the popup however.
Can anyone advise what needs to be done?
Solved! Go to Solution.
1 Solution
Accepted Solutions
11-30-2020
06:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Victor,
You will have to edit the jimu/utils.js mo.getDefaultPortalFieldInfo function.
//return {fieldName,label,tooltip,visible,format,stringFieldOption}
mo.getDefaultPortalFieldInfo = function(serviceFieldInfo){
//serviceFieldInfo: {name,alias,type,...}
var fieldName = serviceFieldInfo.name;
var item = {
fieldName: fieldName,
label: serviceFieldInfo.alias || fieldName,
tooltip: '',
visible: false,
format: null,
stringFieldOption: 'textbox'
};
//https://developers.arcgis.com/javascript/jsapi/field-amd.html#type
var type = serviceFieldInfo.type;
switch (type) {
case 'esriFieldTypeSmallInteger':
case 'esriFieldTypeInteger':
item.format = {
places: 0,
digitSeparator: true
};
break;
case 'esriFieldTypeSingle':
case 'esriFieldTypeDouble':
item.format = {
places: 2,
digitSeparator: true
};
break;
case 'esriFieldTypeDate':
item.format = {
dateFormat: "longMonthDayYearLongTime"
};
break;
}
return item;
};Notice I have added LongTime to the dateFormat.
3 Replies
11-30-2020
06:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Victor,
You will have to edit the jimu/utils.js mo.getDefaultPortalFieldInfo function.
//return {fieldName,label,tooltip,visible,format,stringFieldOption}
mo.getDefaultPortalFieldInfo = function(serviceFieldInfo){
//serviceFieldInfo: {name,alias,type,...}
var fieldName = serviceFieldInfo.name;
var item = {
fieldName: fieldName,
label: serviceFieldInfo.alias || fieldName,
tooltip: '',
visible: false,
format: null,
stringFieldOption: 'textbox'
};
//https://developers.arcgis.com/javascript/jsapi/field-amd.html#type
var type = serviceFieldInfo.type;
switch (type) {
case 'esriFieldTypeSmallInteger':
case 'esriFieldTypeInteger':
item.format = {
places: 0,
digitSeparator: true
};
break;
case 'esriFieldTypeSingle':
case 'esriFieldTypeDouble':
item.format = {
places: 2,
digitSeparator: true
};
break;
case 'esriFieldTypeDate':
item.format = {
dateFormat: "longMonthDayYearLongTime"
};
break;
}
return item;
};Notice I have added LongTime to the dateFormat.
11-30-2020
02:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert. Not ideal as I am using build in webappbuilder with OOTB attribute widget 😞 but I don't see anyway around this.
Cheers
12-01-2020
05:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Victor,
Unfortunately I don't see a way around it either.