- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: ArcGIS Web App Builder - IIS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS Web App Builder - IIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Fellows,
I have downloaded the arcgis web app builder and able to configured properly by using arcgis developer account. Now, everytime i have to execute startup.bat file to load my application. I want to know how can i configure this application into IIS so others can also access and use.
Anyhelp would be greatly appreciated.
Many Thanks!!
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Robert,
Can you please give me reply on my two important questions?
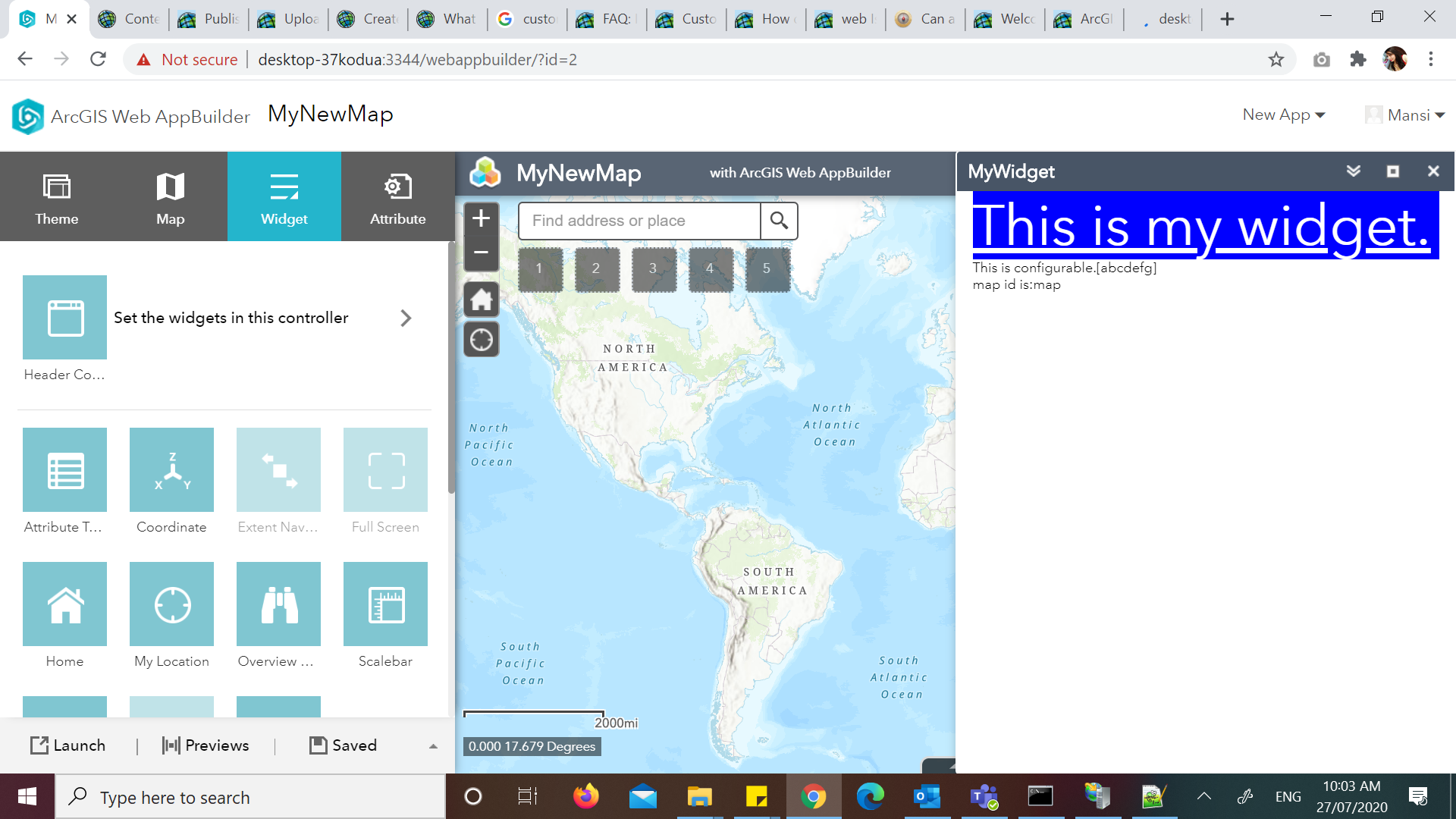
I have created custom widget in web app builder for ARCGIS named MyWidget. i am able to use it into web app builder.
You can see that in screenshot.

Now i want that same widget in ARCGIS online account not just publishing on my local IIS. i want to publish on my local IIS but i want it on ARCGIS online.
1) Is it possible to publish custom widgets on ARCGIS online account because i am confused there are many people saying that i can only upload custom widgets on my own server or i can provide link of webapp builder. But really i dont want that i want to publish on ARCGIS online (& if my client dont have web app builder still our ARCGIS online should show that widget). Is this thing actually possible???
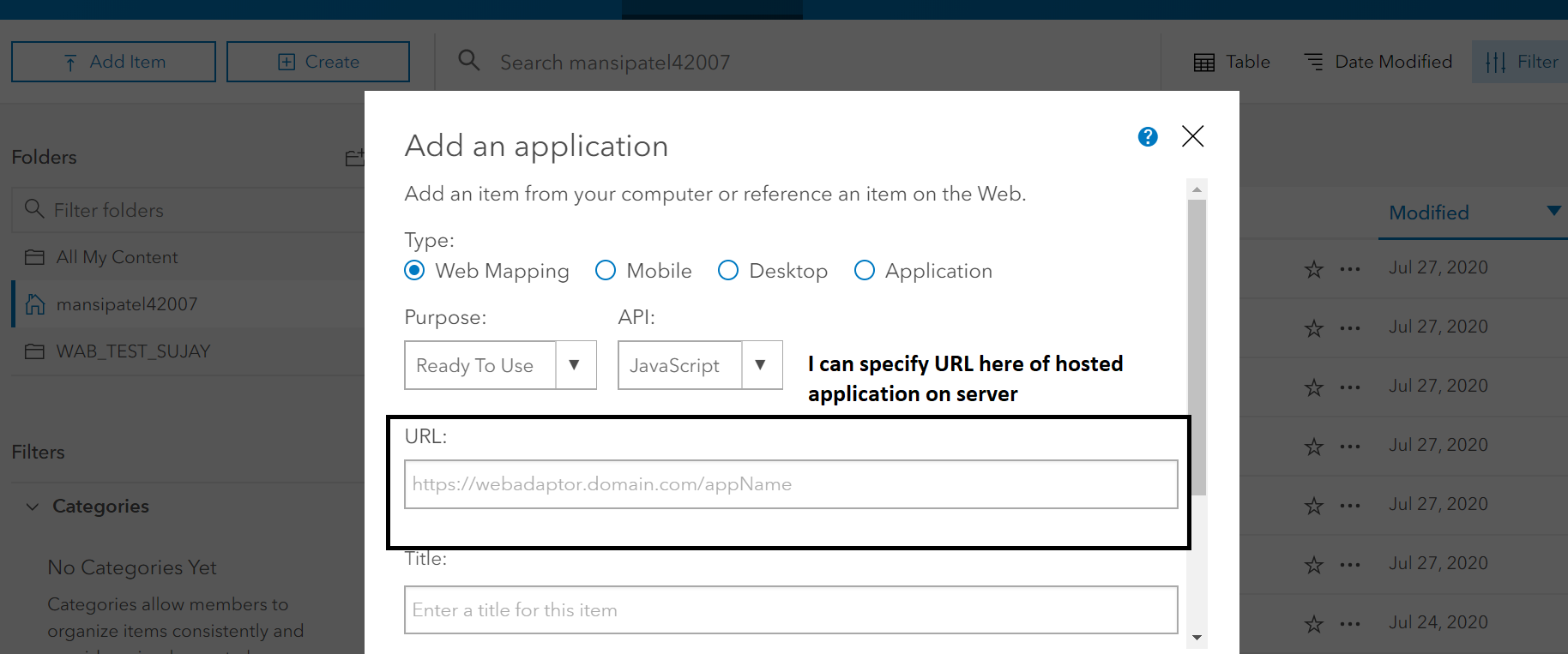
As per my understanding, this Deploy your app—ArcGIS Web AppBuilder (Developer Edition) | ArcGIS for Developers link only mentions how to upload web application on IIS not on ARGIS online. So, is there any way then please provide me full description of steps.
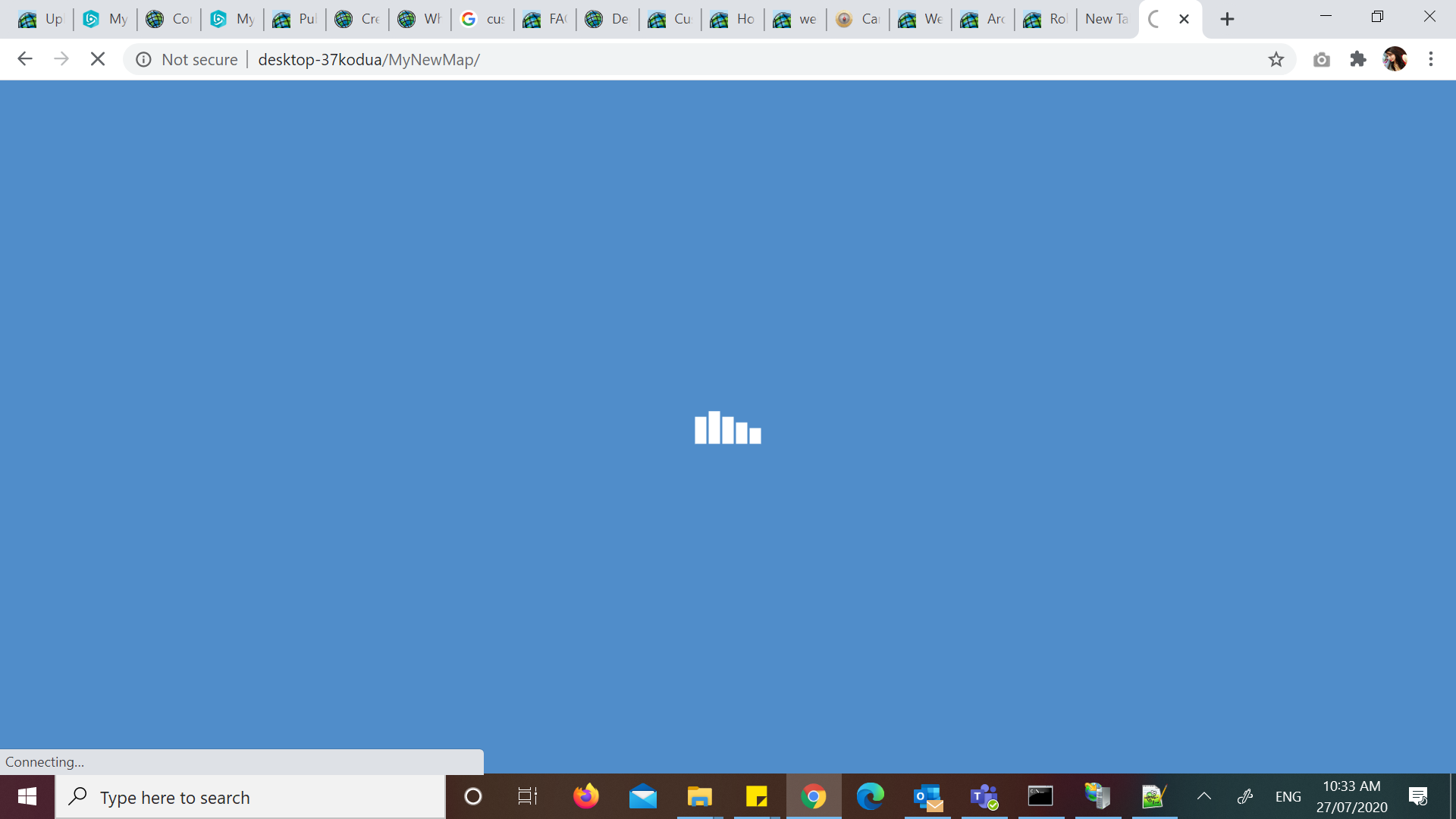
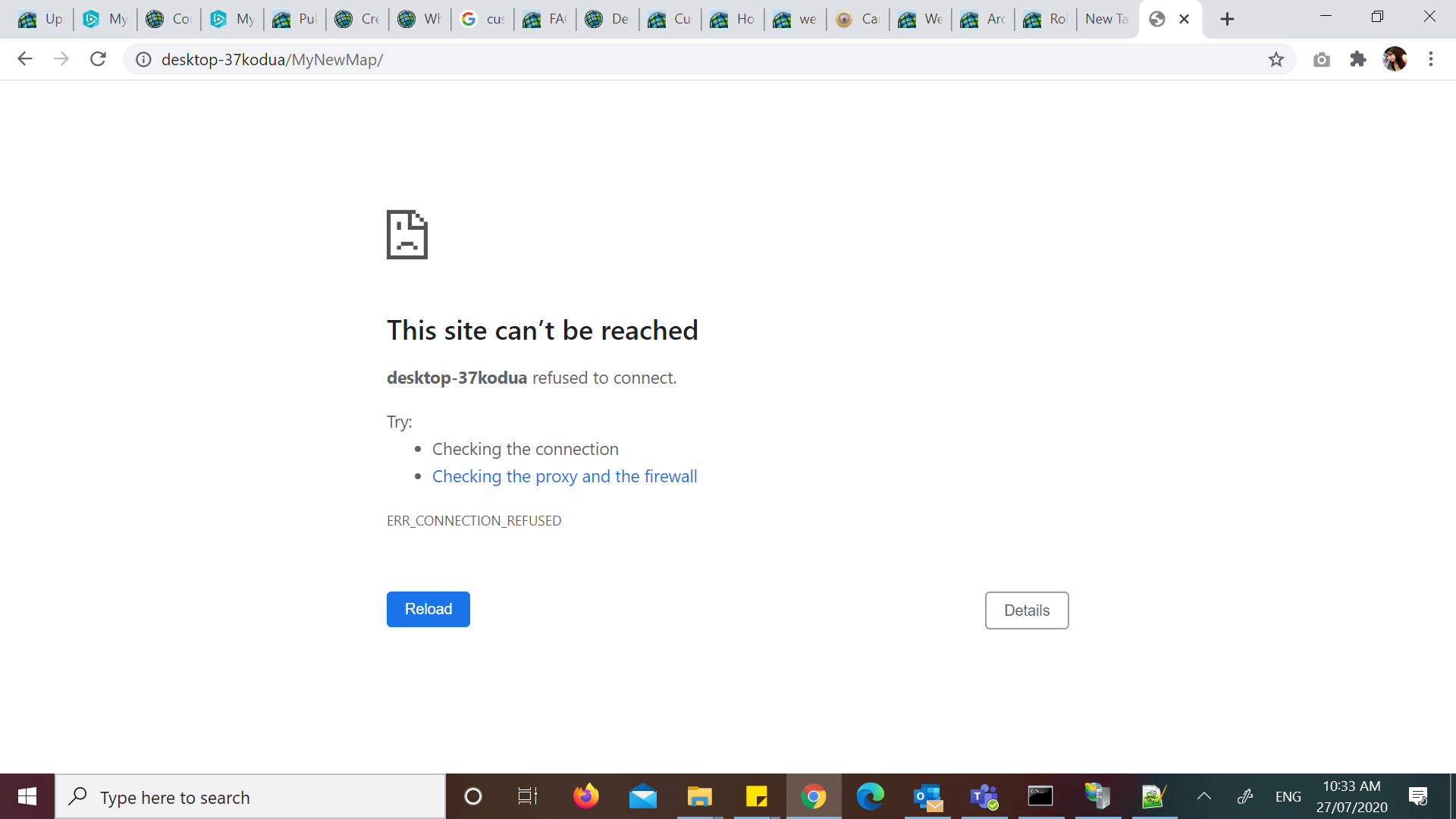
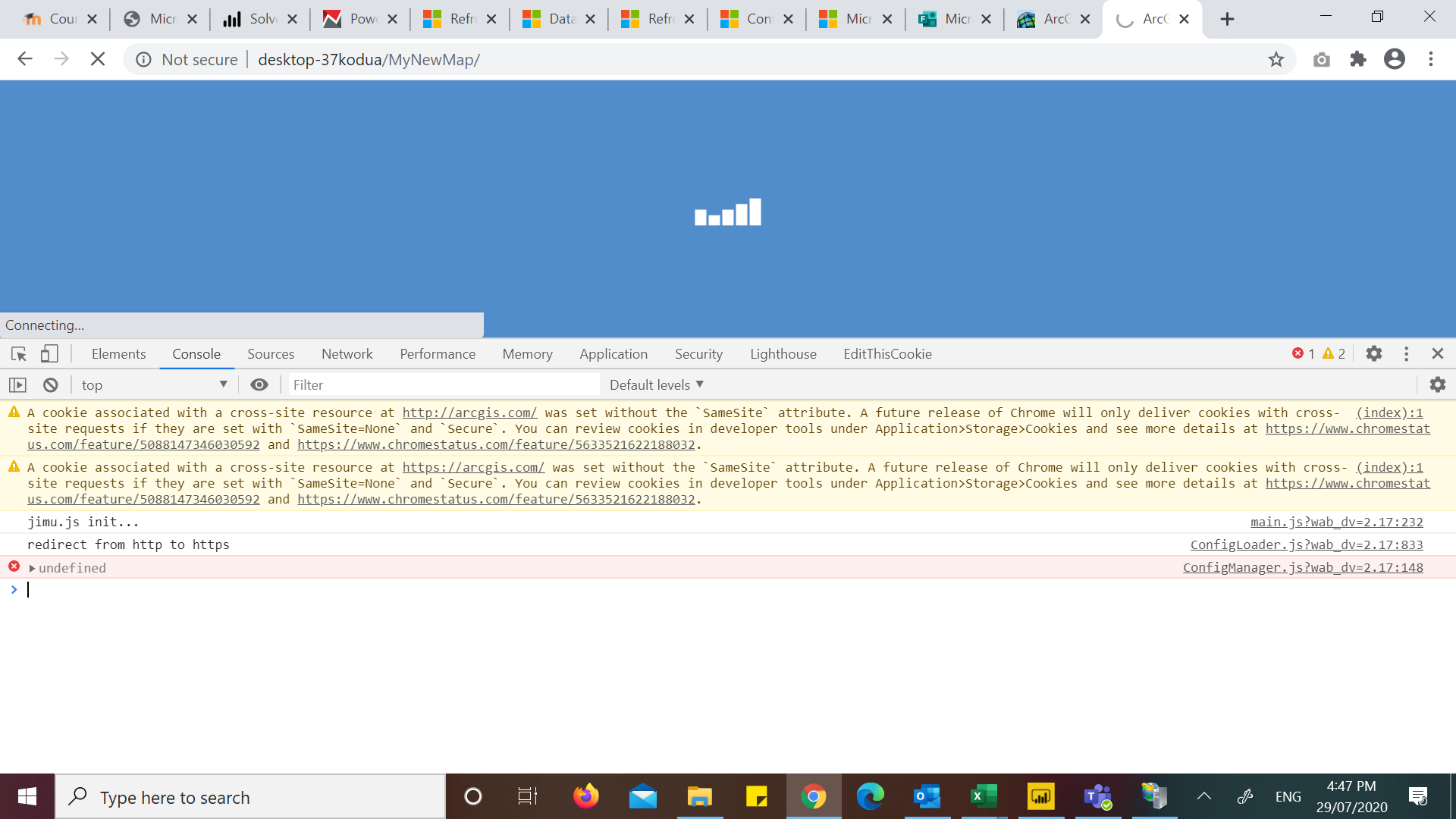
2) I have downloaded code from web app builder as .zip file & When i am publishing my application on my local server means IIS it showing me following error. it shows blue screen with white loading bar in middle of the screen but then page fails to load. please check attached screen shot. Even, I have tried with steps given by Robert but still its not working for me. Please provide solution of my problem.


 Thanks a lot,
Thanks a lot,
Mansi Patel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mansi,
1) Is it possible to publish custom widgets on ARCGIS online account: NO custom widgets are not supported in AGOL
2) Check the browsers web console for errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your quick reply Robert.
Okay so there is no any way to copy my custom widgets on ArcGIS online account. I already put it on web app builder and test it properly and i can publish that on my IIS & as well on another server and then i can provide link of that application in AGOL application.

Is my understanding seems right? If not please direct me on right path.
For Deployment on IIS:
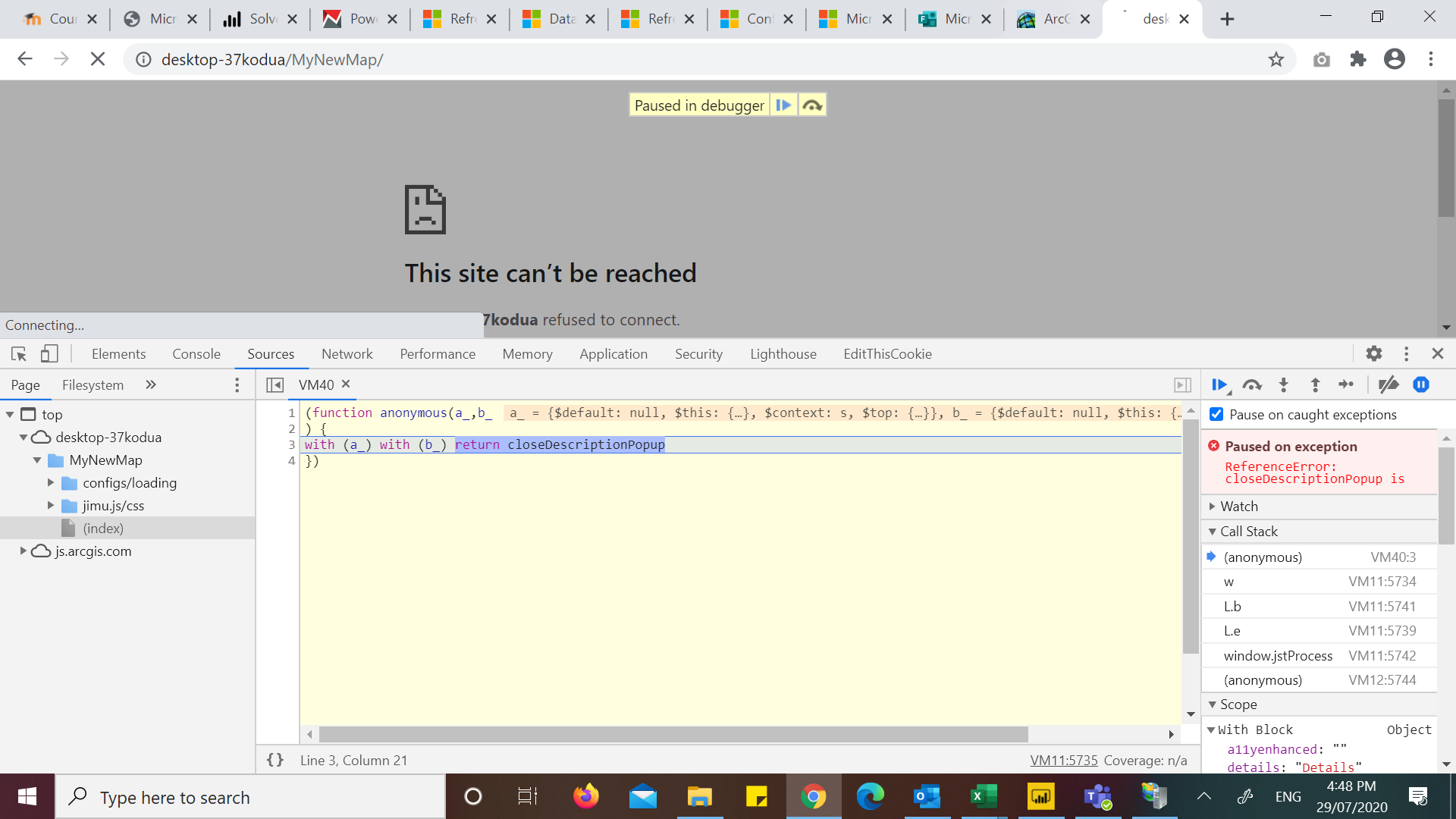
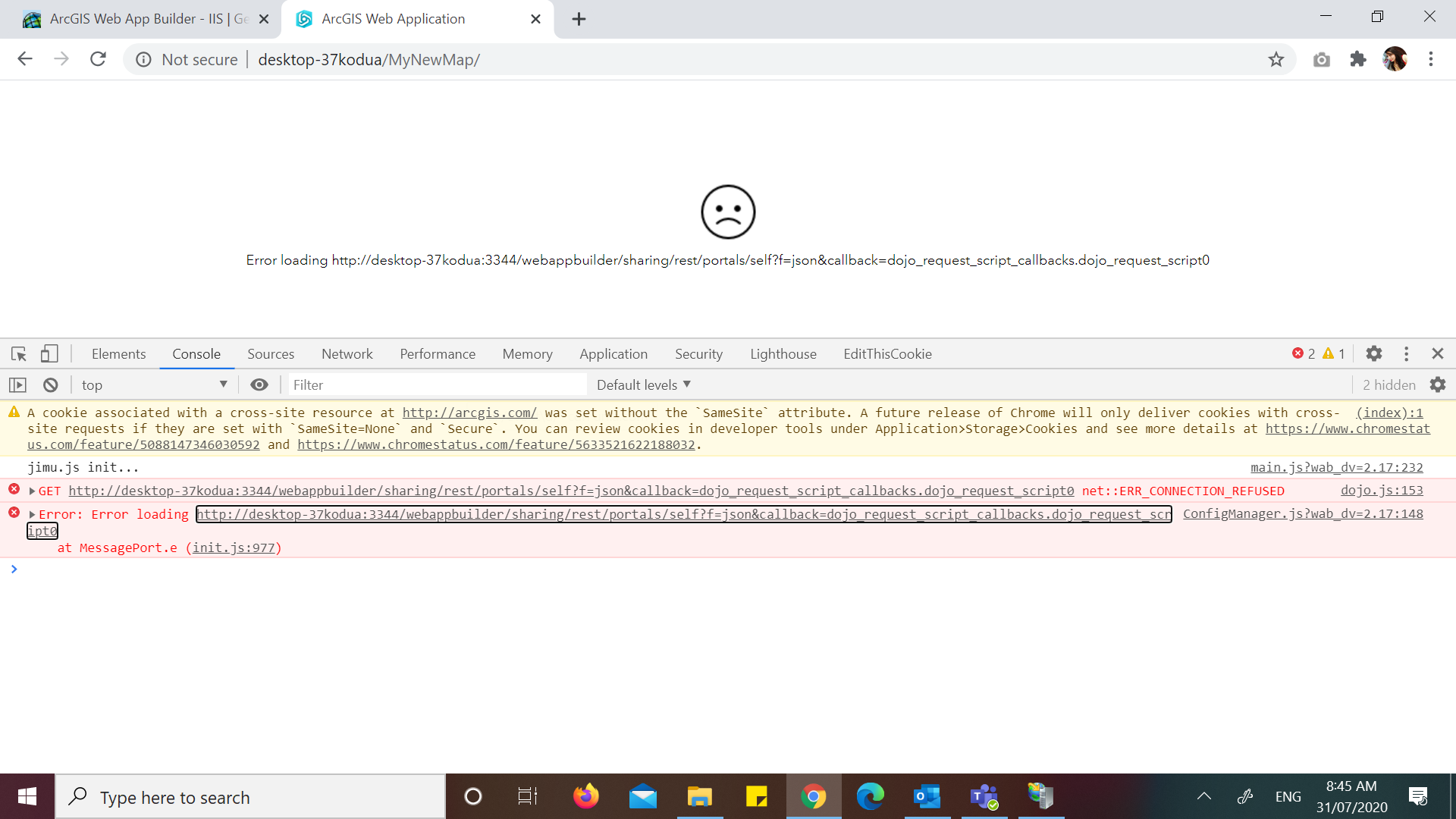
I have checked console errors but its showing nothing to me just showing undefined i clicked on but page will go into fail screen. please check the screenshot below. Is this issue happen because of https in URL?? do i need to do settings for that?


Please provide me you valuable feedback. Its really helpful for me.
Thanks a lot.
Mansi Patel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mansi,
Is my understanding seems right?
Yes that is correct you can add a whole app that is hosted on your own web server that uses a custom widget but you can not host the custom widget on AGOL and have AGOL WAB use that widget.
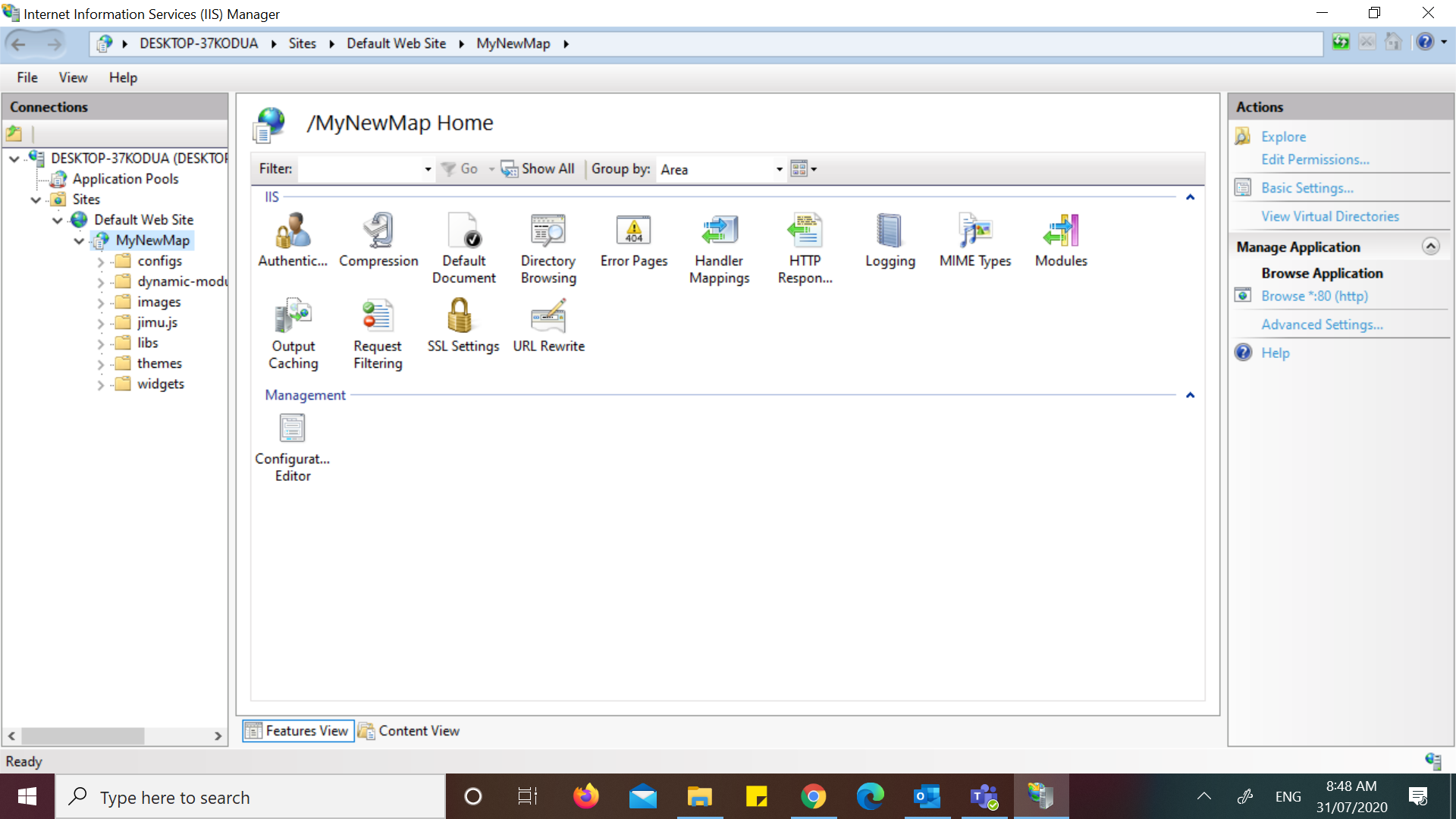
In IIS is the MyNewMap directory configured as an application or just a virtual directory?
Are you using a https or http url for your portal url in WAB? Seems like you are mixing content (http and https) which can be an issue.
In the screenshot you have an undefined error. You need to expand that error and see what is undefined in the ConfigManager.js file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much Robert Scheitlin, GISP
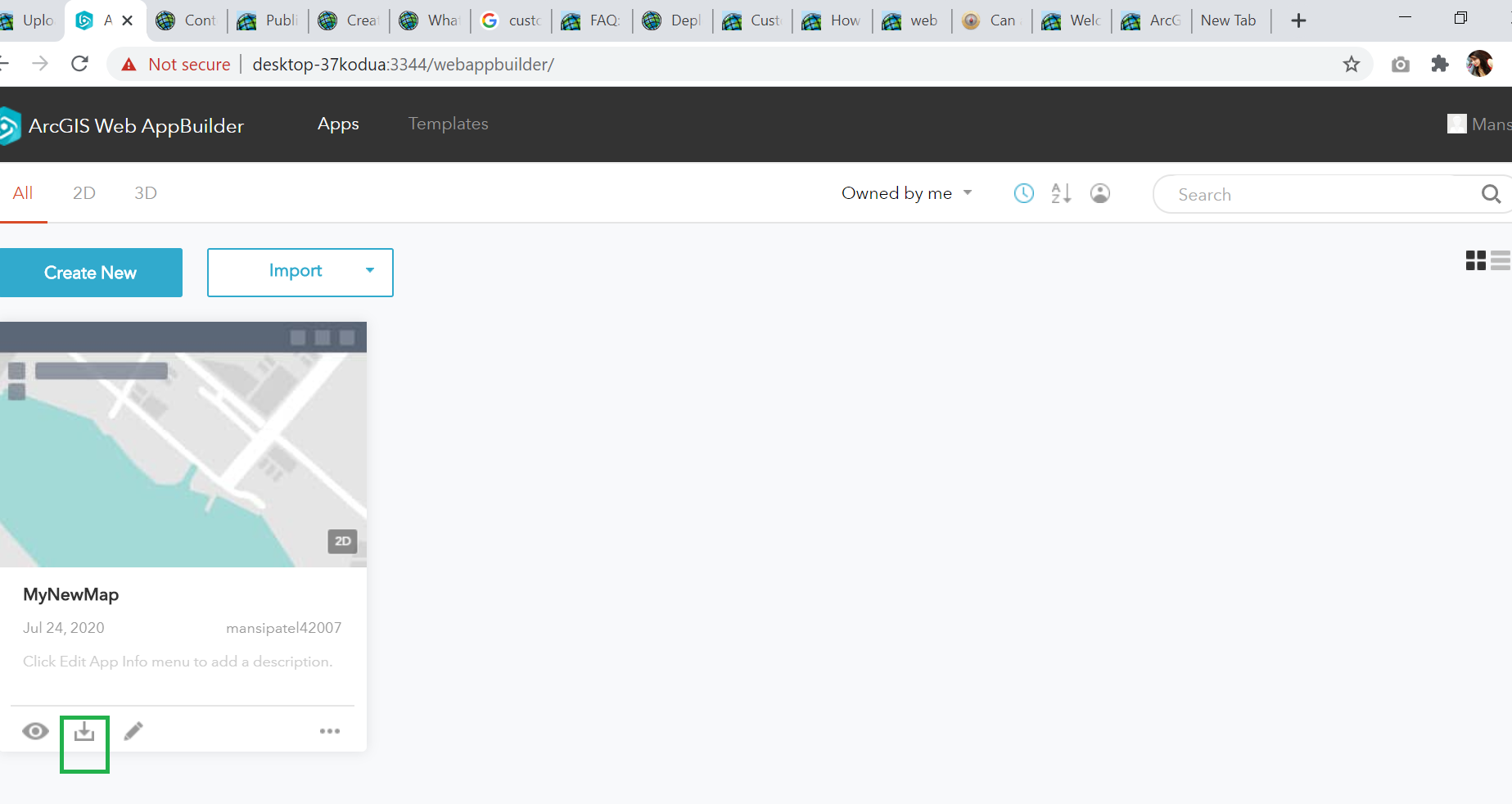
I have configured application in IIS now and i haven't done anything for http or https.
you can check below screenshot for IIS configuration.
I have configured application in IIS & it will shows me the error which says 'Cant get script " http://desktop-37kodua:3344/webappbuilder/sharing/rest/portals/self?f=json&callback=dojo_request_script_callbacks.dojo_request_script0 " '
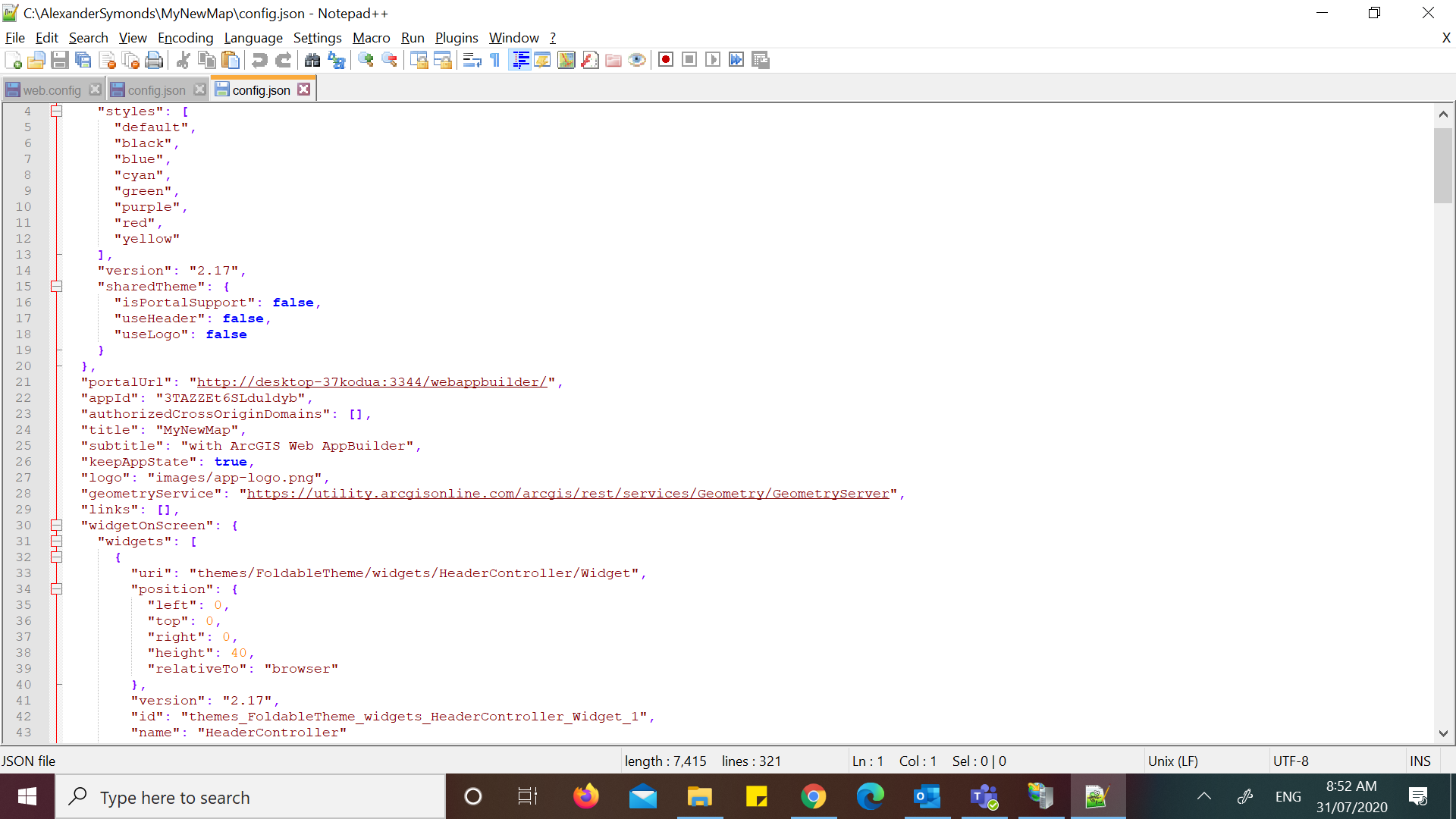
You can check that in below screenshot & As well i would like to share my config.js so you will get an idea what i am putting in portalurl & appId.
As well, i am not sure proxy is required or not. currently i have added proxy file as proxy.js in config.js httpproxy section. As well, i have added code of proxy.js after the screenshot.
Code httpproxy section of Config.js:
"httpProxy": {
"useProxy": true,
"alwaysUseProxy": false,
"url": "proxy.js",
"rules": []
},



Code of Proxy.js file:
{
"theme": {
"name": "FoldableTheme",
"styles": [
"default",
"black",
"blue",
"cyan",
"green",
"purple",
"red",
"yellow"
],
"version": "2.17",
"sharedTheme": {
"isPortalSupport": false,
"useHeader": false,
"useLogo": false
}
},
"portalUrl": "http://desktop-37kodua:3344/webappbuilder/",
"appId": "3TAZZEt6SLduldyb",
"authorizedCrossOriginDomains": [],
"title": "MyNewMap",
"subtitle": "with ArcGIS Web AppBuilder",
"keepAppState": true,
"logo": "images/app-logo.png",
"geometryService": "https://utility.arcgisonline.com/arcgis/rest/services/Geometry/GeometryServer",
"links": [],
"widgetOnScreen": {
"widgets": [
{
"uri": "themes/FoldableTheme/widgets/HeaderController/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 40,
"relativeTo": "browser"
},
"version": "2.17",
"id": "themes_FoldableTheme_widgets_HeaderController_Widget_1",
"name": "HeaderController"
},
{
"uri": "widgets/Scalebar/Widget",
"position": {
"left": 7,
"bottom": 25,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_Scalebar_Widget_2",
"name": "Scalebar"
},
{
"uri": "widgets/Search/Widget",
"position": {
"left": 55,
"top": 5,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_Search_Widget_3",
"name": "Search"
},
{
"uri": "widgets/Coordinate/Widget",
"position": {
"left": 7,
"bottom": 5,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_Coordinate_Widget_4",
"name": "Coordinate"
},
{
"position": {
"left": 55,
"top": 45,
"relativeTo": "map"
},
"placeholderIndex": 1,
"id": "_5"
},
{
"position": {
"left": 105,
"top": 45,
"relativeTo": "map"
},
"placeholderIndex": 2,
"id": "_6"
},
{
"position": {
"left": 155,
"top": 45,
"relativeTo": "map"
},
"placeholderIndex": 3,
"id": "_7"
},
{
"position": {
"left": 205,
"top": 45,
"relativeTo": "map"
},
"placeholderIndex": 4,
"id": "_8"
},
{
"position": {
"left": 255,
"top": 45,
"relativeTo": "map"
},
"placeholderIndex": 5,
"id": "_9"
},
{
"uri": "widgets/OverviewMap/Widget",
"position": {
"bottom": 0,
"right": 0,
"zIndex": 1,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_OverviewMap_Widget_10",
"name": "OverviewMap"
},
{
"uri": "widgets/HomeButton/Widget",
"position": {
"left": 7,
"top": 75,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_HomeButton_Widget_11",
"name": "HomeButton"
},
{
"uri": "widgets/MyLocation/Widget",
"position": {
"left": 7,
"top": 110,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_MyLocation_Widget_12",
"name": "MyLocation"
},
{
"uri": "widgets/AttributeTable/Widget",
"position": {
"relativeTo": "browser"
},
"version": "2.17",
"id": "widgets_AttributeTable_Widget_13",
"name": "AttributeTable"
},
{
"uri": "widgets/Splash/Widget",
"visible": false,
"position": {
"relativeTo": "browser"
},
"version": "2.17",
"id": "widgets_Splash_Widget_14",
"name": "Splash"
},
{
"uri": "widgets/ZoomSlider/Widget",
"position": {
"top": 5,
"left": 7,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_ZoomSlider_Widget_15",
"name": "ZoomSlider"
},
{
"uri": "widgets/ExtentNavigate/Widget",
"visible": false,
"position": {
"top": 190,
"left": 7,
"relativeTo": "map"
},
"id": "widgets_ExtentNavigate_Widget_16",
"name": "ExtentNavigate",
"version": "2.17"
},
{
"uri": "widgets/FullScreen/Widget",
"visible": false,
"position": {
"top": 150,
"left": 7,
"relativeTo": "map"
},
"version": "2.17",
"id": "widgets_FullScreen_Widget_17",
"name": "FullScreen"
}
],
"panel": {
"uri": "jimu/OnScreenWidgetPanel",
"position": {
"relativeTo": "map"
}
}
},
"map": {
"3D": false,
"2D": true,
"position": {
"left": 0,
"top": 40,
"right": 0,
"bottom": 0
},
"itemId": "b4338976e50b4a66ac7d9b95accb5cad",
"mapOptions": {},
"id": "map",
"portalUrl": "https://mansipatel42007.maps.arcgis.com/",
"appProxy": {
"mapItemId": "b4338976e50b4a66ac7d9b95accb5cad",
"proxyItems": []
}
},
"widgetPool": {
"panel": {
"uri": "themes/FoldableTheme/panels/FoldablePanel/Panel",
"position": {
"top": 5,
"right": 5,
"bottom": 5,
"zIndex": 5,
"relativeTo": "map"
}
},
"widgets": [
{
"uri": "widgets/Legend/Widget",
"version": "2.17",
"id": "widgets_Legend_Widget_18",
"name": "Legend",
"index": 2
},
{
"uri": "widgets/LayerList/Widget",
"version": "2.17",
"id": "widgets_LayerList_Widget_19",
"name": "LayerList",
"index": 3
},
{
"name": "MyWidget",
"version": "2.16",
"IsController": false,
"icon": "configs\\MyWidget\\icon_widgets_MyWidget_Widget_20.png",
"uri": "widgets/MyWidget/Widget",
"config": "configs/MyWidget/config_widgets_MyWidget_Widget_20.json",
"index": 5,
"id": "widgets_MyWidget_Widget_20"
}
],
"groups": []
},
"mobileLayout": {
"widgetOnScreen": {
"widgets": {
"widgets/Scalebar/Widget": {
"position": {
"left": 7,
"bottom": 40
},
"version": "1.4"
},
"widgets/Coordinate/Widget": {
"position": {
"left": 7,
"bottom": 17
},
"version": "1.4"
}
}
}
},
"loadingPage": {
"backgroundColor": "#508dca",
"backgroundImage": {
"visible": false
},
"loadingGif": {
"visible": true,
"uri": "configs/loading/images/predefined_loading_1.gif",
"width": 58,
"height": 29
}
},
"wabVersion": "2.17",
"isWebTier": false,
"httpProxy": {
"useProxy": true,
"alwaysUseProxy": false,
"url": "proxy.js",
"rules": []
},
"dataSource": {
"dataSources": {},
"settings": {}
},
"appItemId": "7fbbc4f1e042412d922da028e32f88d5"
}
Thanks Robert Scheitlin, GISP. Your feedback is really helpful for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mansi,
1)
You have the wrong url in your portalUrl property in the config.json. You have
"portalUrl": "http://desktop-37kodua:3344/webappbuilder/",
When it should be:
"portalUrl": "http://mansipatel42007.maps.arcgis.com"
2) I never use an appId in my deployments of WAB so remove those. You have
"appId": "3TAZZEt6SLduldyb",
change to:
"appId": "",
3) proxy is only needed if you are using secure services in your webmap. You have:
"httpProxy": {
"useProxy": true,
"alwaysUseProxy": false,
"url": "proxy.js",
"rules": []
},
Change to:
"httpProxy": {
"useProxy": false,
"alwaysUseProxy": false,
"url": "",
"rules": []
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Robert Scheitlin, GISP for your reply.
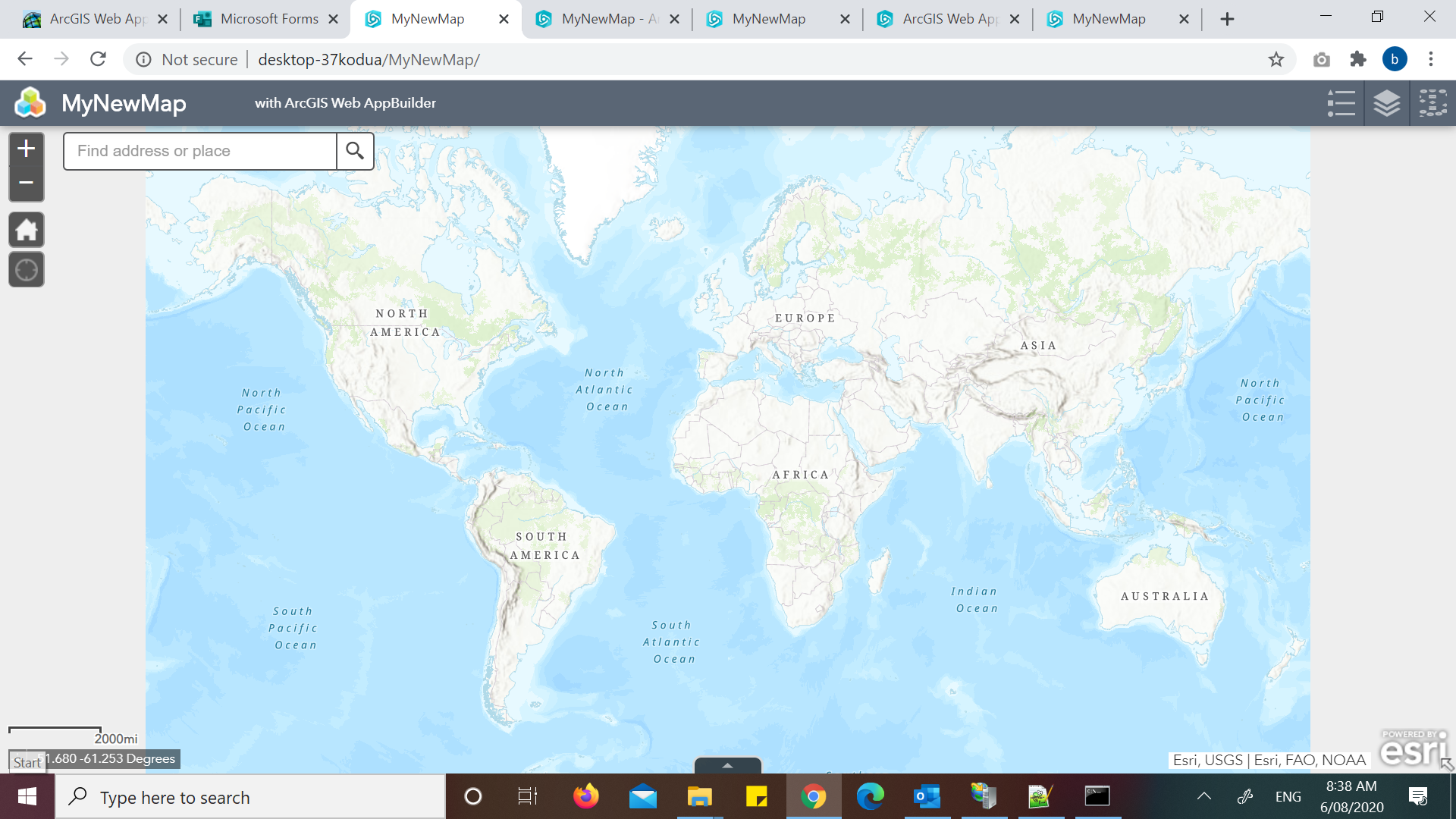
it fixed my issue & now i am able to run the hosted application in IIS without any errors.
Below, is the screenshot of application running in browser.
Thanks a lot for your help & direct me.

- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »