- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Any way to open a popup of a point when a boo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Any way to open a popup of a point when a bookmark is selected?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello and good morning GeoNet,
I currently have bookmarks for a few dozen points.
I would like to be able to select a bookmark and have it open the popup of its respected point.
Is there any easy way to do this? Not-so-easy way to do this?
I am aware of this post here but it does not seem like the same question that I have was ever answered: https://community.esri.com/thread/104876
Any help is greatly appreciated. Thank you.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'll spend the rest of today working on those. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm sorry to bother, but where in the code files should I be adding this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Phil,
You can just paste it into the web console command line.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
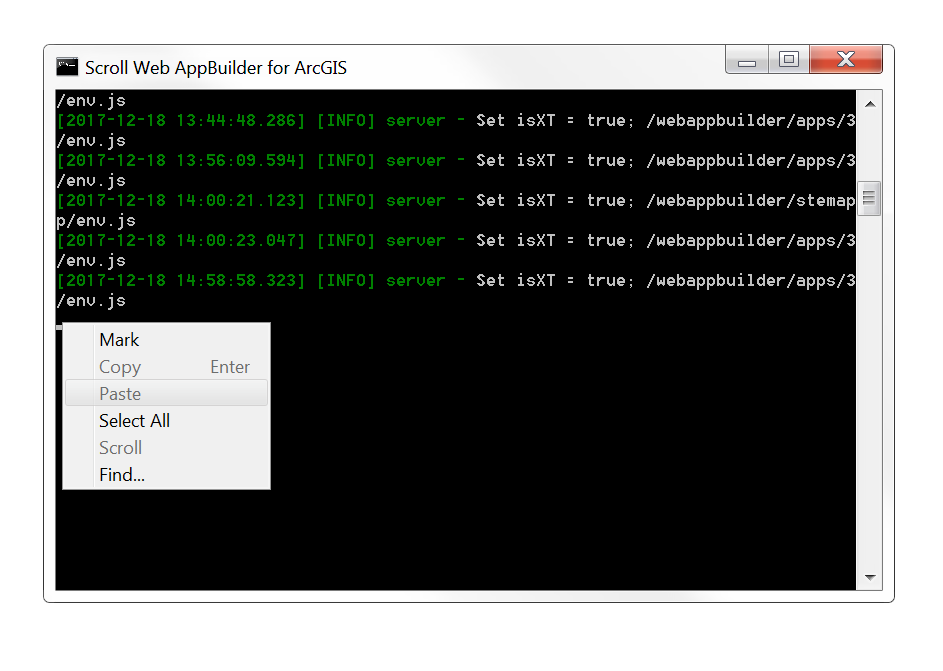
Is this what you mean by console command line?
I am not able to paste anything into it.. What am I missing?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
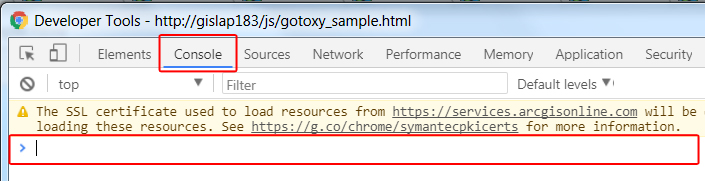
Nope. The browsers developer tools (F12) web console command line.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Phil,
Sorry the console command line was bad advice. It will not work there.
The route I found that involves no code is to click bookmark > then click on the feature to open the popup > then on the popup menu open the actions menu (... button) and click pan to > now create a new bookmark for that feature as the feature is now centered in the map extent.
And here is the code for opening the popup for the bookmark feature.
In the Bookmark widget folder find the CustomBookmark.js and the _onNodeBoxClick:
_onNodeBoxClick: function (bookmark) {
require(['esri/geometry/Extent'], lang.hitch(this, function (Extent) {
if (false !== bookmark.isSaveExtent) {
var ext = bookmark.extent, sr;
if (ext.spatialReference) {
sr = new SpatialReference(ext.spatialReference);
} else {
sr = new SpatialReference({ wkid: 4326 });
}
this.map.setExtent(new Extent(ext)).then(lang.hitch(this, function(){
var currentMapCenter = this.map.extent.getCenter();
var scrPnt = this.map.toScreen(currentMapCenter);
this.map.emit("click", {mapPoint: currentMapCenter, screenPoint: scrPnt});
}));
}
//layers
if (true === bookmark.isSaveLayers) {
utils.layerInfosRestoreState(bookmark.layerOptions);
}
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you thank you thank you!
It's a good thing I did not have the time to re-do my bookmarks yesterday.
I will be spending the next two days working on this. Hopefully I won't need any further assistance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I must be doing something wrong.
I replaced the code in CustomBookmarks.js
And I created a bookmark, "Test" using your instructions for the orange point.
Could the problem be in the fact that I have two separate bookmark panels?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Phil,
Did you add the bookmarks using the widgets add button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I used the Create button