- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Add footer widget to Foldable theme?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a way to add the footer widget to the Foldable theme? I suspect this would be done in config.json.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
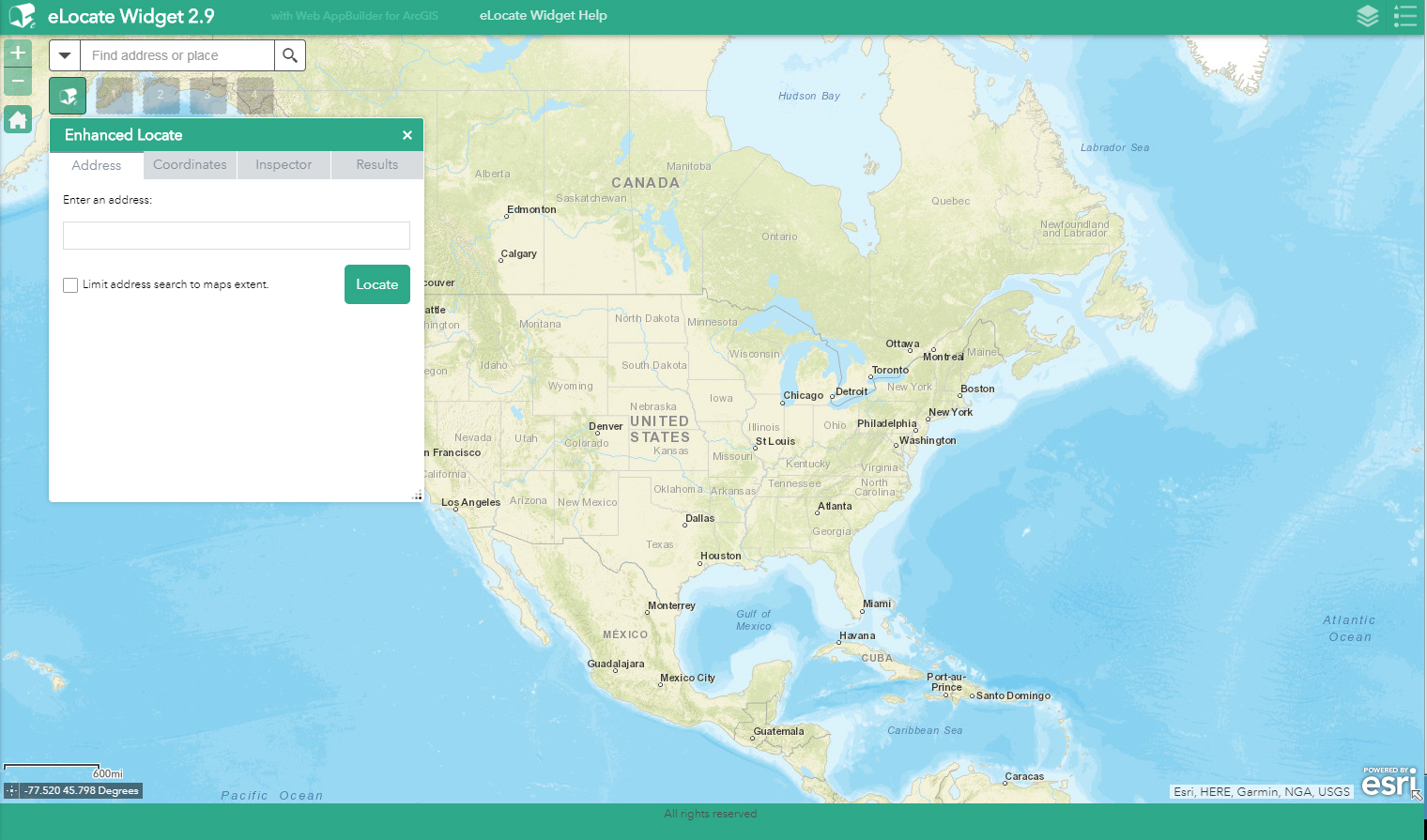
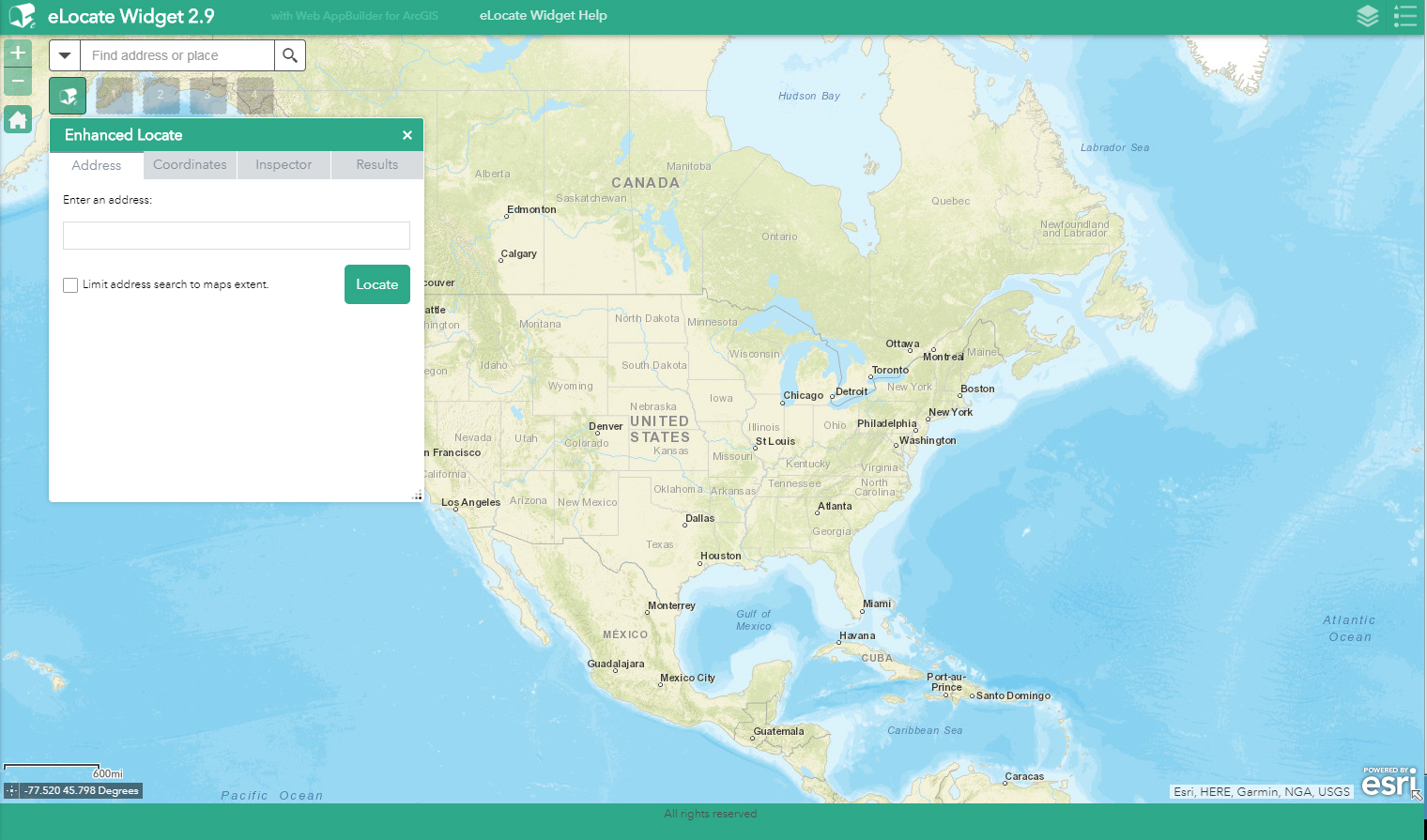
Here is a screenshot of me having it working in the foldable theme using the instruction I have provided.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
No nothing that simple. The Footer widget does not exist in the Foldable theme so you have to copy the footer widget from the tab themes widgets folder into the foldable themes widget folder. Then add it to your foldable theme apps main config.json making sure the uri point to the right path ("themes/FoldableTheme/widgets/Footer/Widget") and then you have to adjust the bottom position of the map element in the config.json to account for the footer widget. i.e. (line 8):
"map": {
"3D": false,
"2D": true,
"position": {
"left": 0,
"top": 40,
"right": 0,
"bottom": 25
},
"itemId": "18df7255535b41f8ac37e7855222a9ef",
"mapOptions": {},
"id": "map",
"portalUrl": "http://calhoun.maps.arcgis.com"
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I shouldn't have to have itemId and PortalUrl in there correct? Since they are already set further up. So it should be this?:
"map": {
"3D": false,
"2D": true,
"uri": "themes/FoldableTheme/widgets/Footer/Widget",
"position": {
"left": 0,
"top": 40,
"right": 0,
"bottom": 25
},
"mapOptions": {},
"id": "map",
},
Although it's not working with or without portalurl and ItemID so I'm missing something.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
You are mixing the instructions for adding the footer widget with the changes that need to be made to the maps position. Maybe it would be best for you to create a new app using the Tabbed theme and copy the footer widget section for that app and paste it into your foldable theme apps config.json (making sure to update the uri like I mentioned). Then just find the map object and change the bottom property of the position.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's the code I added to Config.json:
{
"uri": "themes/FoldableTheme/widgets/Footer/Widget",
"position": {
"left": 0,
"right": 0,
"bottom": 0,
"height": 40,
"relativeTo": "browser"
},
"version": "2.9",
"id": "themes_TabTheme_widgets_Footer_Widget_21",
"name": "Footer"
},
I've copied the widget from tab theme to Foldable theme. I'm not sure what to do for the "id". Cleared cache, restarted web app builder and no footer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sounds like you did not adjust your maps bottom position property like I mention in this reply
https://community.esri.com/thread/220295-add-footer-widget-to-foldable-theme#comment-794989
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is a screenshot of me having it working in the foldable theme using the instruction I have provided.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it! thanks! Next up is changing the color of the footer and adding
hyperlinks to it. I'm guessing this would be done in:
C:\WebAppBuilderForArcGIS2.9\client\stemapp\themes\FoldableTheme\widgets\Footer\css
On Tue, Sep 11, 2018 at 2:26 PM Robert Scheitlin, GISP <geonet@esri.com>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes.
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
You should mark the reply that answered your original question as the correct answer. Right now you mark your reply as the correct answer and that really does not help anyone when looking for the reply that answers your question.