- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Ideas
- :
- Allow editing panel in Smart Editor to be displaye...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Allow editing panel in Smart Editor to be displayed above text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One comment we've received back on numerous occasions is that it's difficult to find the buttons in the editing panel when commenting on a map. Sometimes we need to provide pretty detailed directions for non-technical users which ends up requiring them to scroll to the bottom of the sidebar to find the editing panel. An option in the General Settings of the Smart Editor widget to display the editing panel above its corresponding text would be great!
Hi Preston Jutte,
Thank you for adding your idea!
Please would you be able to provide more details and maybe some screenshots to illustrate your suggestions?
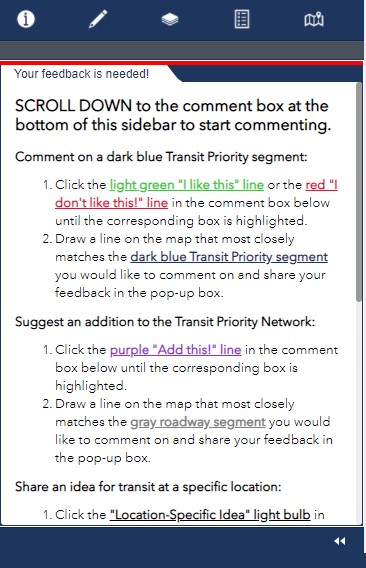
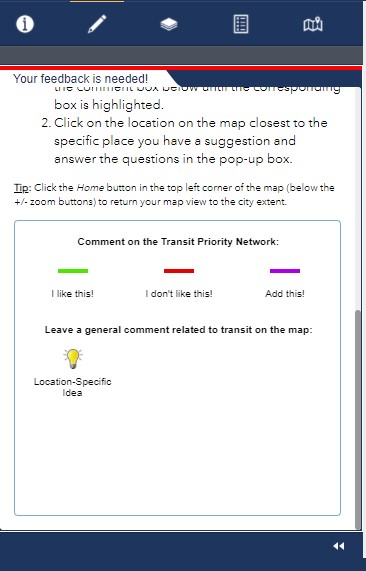
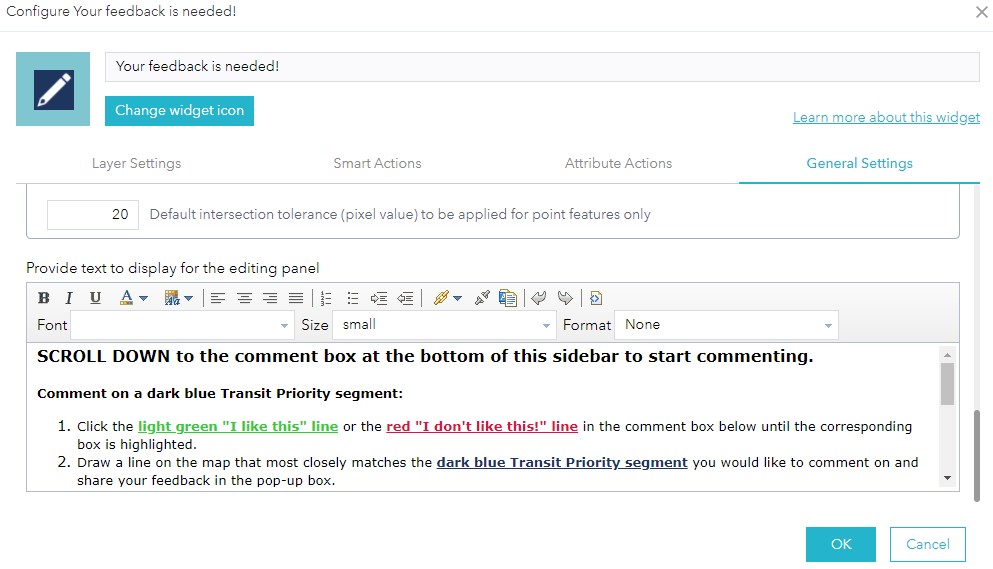
Sure thing! I've included a few snippets below. The first two show how longer text for directions above the editing panel requires users to scroll down to start commenting/editing. The third shows where I think it might make sense to have a checkbox or some sort of toggle option to move the editing panel above the text/directions.



Thank you for the details! I have taken note of this idea and will follow up if there is a plan to implement this.
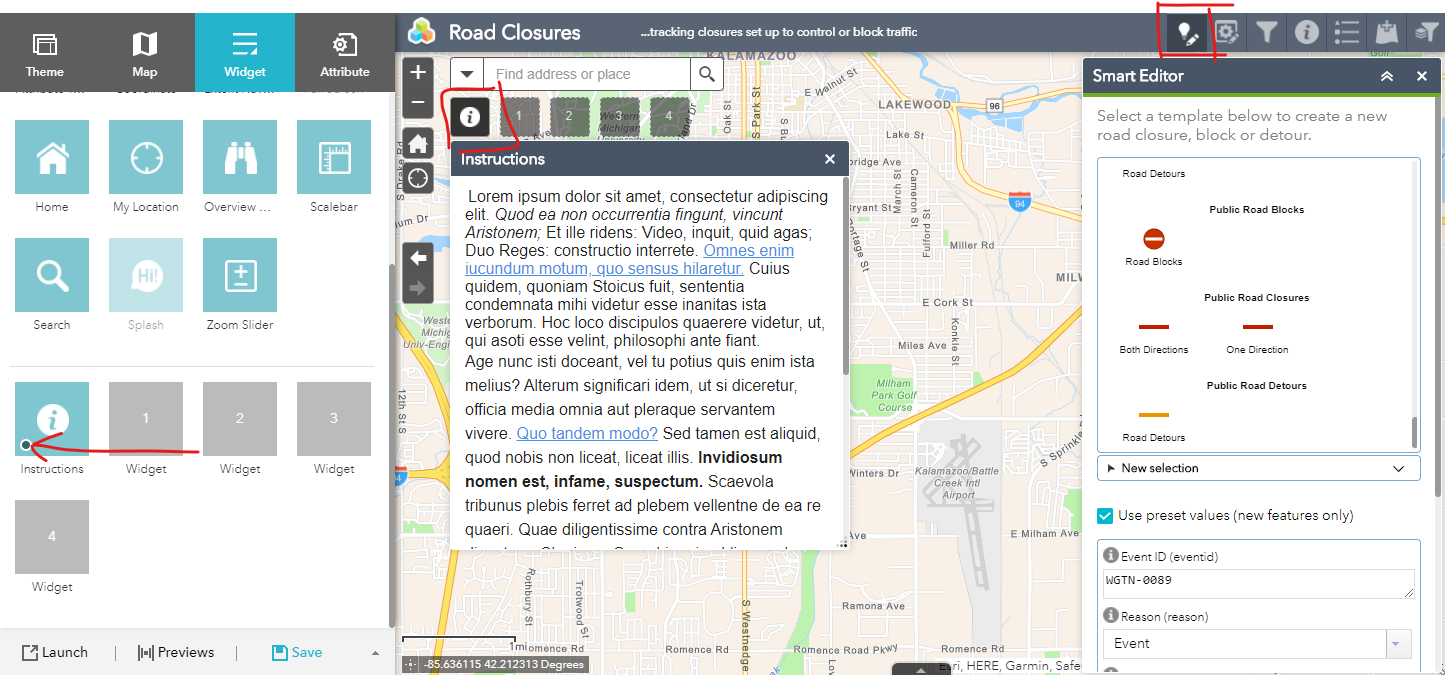
For the time being, you may want to try adding an "About widget" to your application with the text information and set that widget to open on load.
See my example below (the theme used for this example is Foldable, but this should also work with other themes that allow adding widgets in two controllers/sections of the application - so that you can have both the Smart Editor and the About widget open at the same time) :
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.