- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Ideas
- :
- (IMPLEMENTED) Generate Feature Report directly by ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
(IMPLEMENTED) Generate Feature Report directly by URL Parameters
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
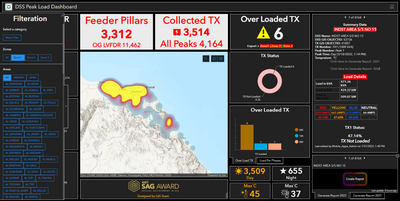
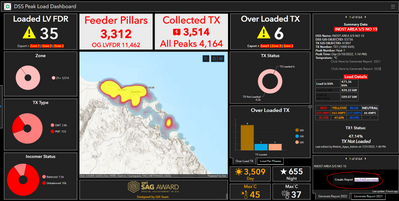
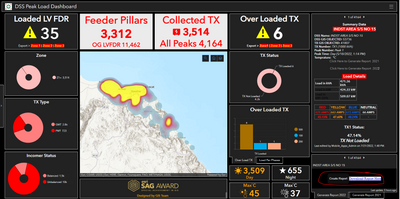
I designed two smart forms for my company and leverage the data to be in the dashboards where the end-users could generate the feature reports by configuring the popup in the webmap and adding the URL to generate feature reports.
What I did exactly was using the URL parameters of the report as below:
https://survey123.arcgis.com/surveys/XXXXXX/data?report=templateItemId:XXXXXX;format:pdf;objectIds:all;mergeFiles:nextPage&extent=58.3926,23.5739,58.3966,23.5744&filter=(0.dss_gis_objectid%20is%${dss_gis_objectid})
There might be the possibility to enhance the generating report by URL and adding all the fields in the report panel as a URL parameters of the "report="
report=
Select a template: templateItemId:XXXXXX;
Format: format:pdf;
Choose records to include: objectIds:all;
Output settings: mergeFiles:nextPage;
- « Previous
-
- 1
- 2
- 3
- 4
- Next »
Hi RubenBenne,
actually i embed a report generator tool using (js and html) so now the end user can generate a report within a dashboard.
you can see downright the report there is a button of creating report.
looks great! Could you share, how you did that?
Hi ,
@r_povilaityte , you can refer to the below link
GitHub - Zachary-Sutherby/Zachary-Sutherby.github.io: host report API test app
there are all what you need by changing some parameters for the online it will work directly and for the enterprise you need to delete anything related to token.
thanks ,
Hi @MajidAlabrawi1 , did you success to user Zachary-Sutherby GitHbu process with Portal Arcgis Enterprise?
If yes, can you explain me with more details please.
Thnak you
Hi @LouisDECOMBE ,
yes i did some modifications. and it works in portal enterprise , but you need to update the token every 2 weeks , i will share the modified code. and just replace where you need to change the ID's and portal url
copy the below and paste it in xhr js file
const estimateBtn = document.getElementById('estimate-btn');
const reportBtn = document.getElementById('report-btn');
const sendHttpRequest = (method, url, data) => {
const promise = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.responseType = 'json';
if (data) {
xhr.setRequestHeader('Content-Type', 'application/json');
}
xhr.onload = () => {
if (xhr.status >= 400) {
reject(xhr.response);
} else {
resolve(xhr.response);
}
};
xhr.onerror = () => {
reject('Something went wrong!');
};
xhr.send(JSON.stringify(data));
});
return promise;
};
const estimate = () => {
let params = new URLSearchParams(document.location.search.substring(1));
let oid = parseInt(params.get("objectId"));
let token = params.get("token");
console.log(oid);
console.log(token);
sendHttpRequest('GET', 'https://survey123.arcgis.com/api/featureReport/estimateCredits?portalurl=https://geo.********man.com/portal&featureLayerUrl=https://geo.man.com/server/rest/services/Hosted/service_cc2e2ab2544fd4cebdb833ae354/FeatureServer/0&queryParameters={"where": "objectId='+oid+'"}&templateItemId=0f088a**********5a6f48a1f14ee&token='+token).then(responseData => {
console.log(responseData['resultInfo'].cost);
//return responseData['resultInfo'].cost
document.getElementById("estimate_credits").innerHTML = "Estimated credit cost: " + responseData['resultInfo'].cost;
//return x.innerHTML = responseData['resultInfo'].cost;
});
};
const createReport = () => {
let params = new URLSearchParams(document.location.search.substring(1));
let oid = parseInt(params.get("objectId"));
let token = params.get("token");
console.log(oid);
console.log(token);
sendHttpRequest('POST', 'https://survey123.arcgis.com/api/featureReport/createReport/submitJob', {
"portalUrl":'https://geo.man.com/portal',
"utcOffset":'||+04:00',
featureLayerUrl: 'https://ge*****o.mm*******an.com/server/rest/services/Hosted/service_cc2e2a08b4*********fd49*b833ae354/FeatureServer/0',
queryParameters: '{"objectIds":"' + oid + '","orderByFields":"||last_edited_date DESC, objectid ASC"}',
templateItemId: '09f08e66aa6f85********48414ee',
token: token,
surveyItemId: '4204632348a8a*******6adcf4a705',
outputFormat: 'pdf'
})
.then(responseData => {
console.log(responseData);
checkJobStatus(responseData['jobId'], token);
})
.catch(err => {
console.log(err);
});
};
const checkJobStatus = (jobId, token) => {
sendHttpRequest('GET', 'https://survey123.arcgis.com/api/featureReport/jobs/' + jobId + '?token='+token+'&portalUrl=https://geo******.******man.com/portal').then(responseData => {
console.log(responseData);
document.getElementById("generate_report").innerHTML = responseData['jobStatus'];
if (responseData['jobStatus'] == 'esriJobExecuting') {
document.getElementById("generate_report").innerHTML = responseData['jobStatus'];
setTimeout(checkJobStatus(responseData['jobId'], token), 10000);
} else if (responseData['jobStatus'] == 'esriJobSucceeded') {
console.log(responseData['resultInfo'].resultFiles[0].url);
// document.getElementById("generate_report").innerHTML = responseData['resultInfo'].resultFiles[0].url;
document.getElementById("generate_report").innerHTML = "Download Report Here";
document.getElementById("generate_report").href = responseData['resultInfo'].resultFiles[0].url;
}
});
};
reportBtn.addEventListener('click', createReport);
thank you
for the accesstoken, where i have to generate it? in portal or arcgis server?
Is there a solution so that the user doesn't have to enter a token he doesn't know about, and the simple fact of being connected to portal can suffice?
Thank you
yeah, it's great, it worked !
still interested to know how to pass the token in a pop-up of webappbuilder application for exemple. The idea is to put a link in the popup to generate the report
thank
hi @LouisDECOMBE ,
grate that it works with you .. i was looking for solution that does not need to update the token every 2 weeks and till data i did not find solution.
thanks,
Thank you for sharing your great work in Dashboard, that is helpful and can inspire our community.
For everyone who is interested in this idea, we are working to build a reusable component for the report service, so it can be configured and embedded into other ArcGIS products (Dashboard, Experience Builder...), as well as a standalone, simple web page (dedicated to generate reports) hosted on Survey123 website.
The new standalone, simple web page can be configured (e.g., by URL parameters) and shared with stakeholders to generate reports easily; it also can manage recently generated reports as the Report panel does on the Data page of the Survey123 website.
Please stay tuned and let us know what else you would like to have for your workflow.
@ZhifangWang that would be great.
We've got purpose built web apps and field app surveys. None of our users use the Survey123 website and we don't want them to.
Having the ability to generate reports directly through Esri web apps or by clicking on a link (e.g. in Survey123 Inbox) would be extremely beneficial to our workflows.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.