Updated August 23 [Replaced div tags with span]
It is not news that using Survey123 Connect, you can use HTML tags to format labels of questions, groups and even list choices an repeats. Some popular uses for HTML formatting include:
- Change the font color of a warning message to red to make it stand out
- Center the label of a group and use a big font to create a nice header for a form section
- Set the background color of a repeat group to help users navigate the form more easily
- Change the font color of choices in a list
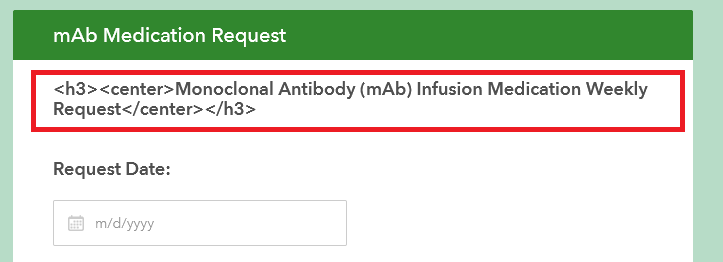
Many of you have reported that starting with version 3.13 your HTML formatting rules are being ignored in the Survey123 web application and website. Below is an example that recently came my way. Note how the HTML tags used to center the text (<center>) and to enlarge the font (<H3>) are being ignored and displayed as plain text. Not good!

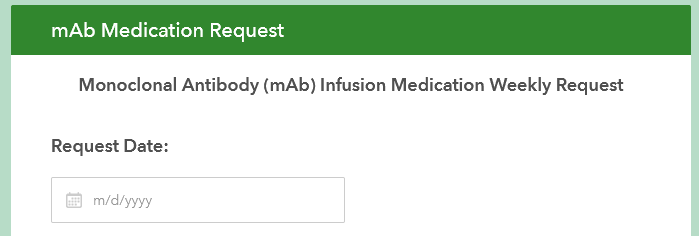
The reason for this is that version 3.13 enforces limits to the HTML tags you can use. Tags you could use before are no longer allowed. This change was enforced for consistency with the set of HTML tags supported by ArcGIS. The good news, is that the new set of HTML tags will likely let you do what you did before, and it is not that hard to modernize them.
Text color, size and alignment with span style
Use the span style to define the alignment, color, size and other properties of text.
For an introduction to span styles, check the WWW3 Schools guide. In short:
- Enclose your text within a span tag. For example: <span>My Text</span>
- Add the style property to the span. <span style="">My Text</span>
- Add properties within the style following the syntax property:value; For example:
- background-color:powderblue;
- color:blue; Use any HTML color name or its hexadecimal equivalent (default is black)
- text-align:center; Use left, right or center (default is left or right depending on your locale)
- font-size:large; Use small, medium, large, x-large or xx-large (default is medium)
- font-style:italic; Use italic, normal or oblique (default is normal)
- font-weight:bold; Use normal or bold (default is normal)
It is important here to use a colon (:) to separate the name of the property (color, text-align, background-color) from the actual value. Do NOT use the equal sign!
If combining multiple properties within the style, make sure you separate them with semicolons (;)
There is no need to enclose color names with quotes. color:"blue" is incorrect. color:blue is correct.
The semicolon-separated list of property-value pairs you use within the style must be enclosed with quotes.
For example, this old school HTML:
<h3><center>Monoclonal Antibody (mAb)</center></h3>
Could look like:
<span style="text-align:center; font-size:large; font-weight: bold">Monoclonal Antibody (mAb)</span>

This old HTML:
<center><font color='red'>Enter a date in the past</font></center>
Should look like:
<span style="text-align:center; color:red; ">Enter a date in the past</span>
Text colors, italic and bold
In truth, the <b> <i> and <font> tags continue to be supported. You can keep using them, or choose the span style syntax described above.
For example. This will continue to work:
<b><font color='blue'>Customer info</b> Will display text bold and blue
You can also alternatively use the equivalent span style properties.
<span style="font-weight:bold;color=red">Customer info</span> Will display the text with bold style
If you keep using <b> <i> and <font> or a <span style=""> instead is your call. I see the motivation for using <b> and <i> as they are not as verbose. Using the <span> tag may help you in the long run keeping syntax more consistent in case you need to center the text or set a background color.
Background colors
You can set the background color of questions, notes and group labels. The old school HTML would look like this:
<body bgcolor="#f6beb2"><font color="#cd3212">You cannot enter a date in the future</font></body>
Again, you will want to use span styles now. The appropriate property is called background-color and it takes an HTML color name or an hexadecimal color value.
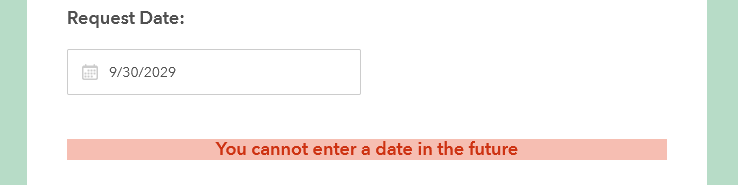
In the example below, I changed the color and weight of the text and applied a background color to the label of a note.

The HTML syntax, applied to the label column of a note question, looks like this:
<span style="text-align:center; font-weight:bold; color:#cd3212;background-color: #f6beb2; ">You cannot enter a date in the future</span>
Other notes
The above shows the most common use cases for HTML formatting, but there are many more. You can use HTML to create breaklines in long labels, organize content into bulleted paragraphs and more.
For a complete list of all the HTML tags supported, read the HTML formatting section of the Style your survey help topic.
The Survey123 field app and Connect continue supporting old HTML tags. However, for maximum compatibility of your survey designs, I suggest keep the non-supported HTML tags behind.