- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Survey123 Tricks of the Trade: Photo Watermarks
Survey123 Tricks of the Trade: Photo Watermarks
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Updated December 7, 2021
There is truth in the saying a picture is worth a thousand words, but sometimes I wonder if that is enough, no pun intended, to give you the whole picture. Burn into that image the date and time when the photo was taken, the geographic coordinates of that location or some other critical information, and the value of that picture is now multiplied. That will make your photo be worth a few more than one thousand words, and most importantly, give you the whole picture.
Watermarking is an old, yet useful concept, allowing you to superimpose extra information on a photo.
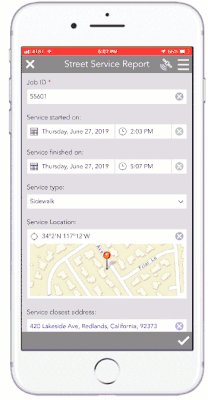
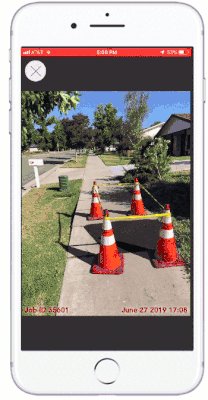
In the Street Service Report survey example in the right side, you will appreciate that the photo taken from Survey123 automatically includes the Job ID as well as the date and time when the photo was taken.
This information is part of the image, it is a photo watermark.
Watermarking is often used for two main reasons:
- To add critical information necessary to understand what is depicted in the photo, even if the photo is presented out of context.
- To show evidence that the photo was taken at a particular time and location, or by a particular person.
Many field data collection workflows can benefit from photo watermarking. Asset inspections, damage assessments or code violation reports are good examples. For an asset inspection, you may want to burn into the photo the unique identifier and status of the asset. In a damage assessment or while documenting a code violation, you can use watermarks to carry the location, time and name of the inspector or team that shot the photo.
Starting with version 3.5, the Survey123 field app has built-in photo watermarking capabilities. As you will learn through this article, you can create watermark expressions to add date, time, location and user information into your photos. You can even dynamically set the content of your watermarks with data previously entered in your smart form. Survey123 watermark expressions give you a great deal of flexibility to control the placement and display properties of your watermarks. All it takes is a bit of XLSForms magic.
To configure a survey with photo watermarking capabilities, you need to design your survey with Survey123 Connect. Survey123 Connect is a desktop application used to author Survey123 projects following the XLSForm specification. With XLSForms you define the questions and behavior of your smart form in Microsoft Excel (following the XLSForms syntax). XLSForm files are then published as Survey123 forms into ArcGIS with Survey123 Connect. If you are not familiar with Survey123 Connect and XLSForms, I suggest you start with our XLSForms video tutorials in YouTube, or with our step by step XLSForm guides.
Getting started with photo watermarking
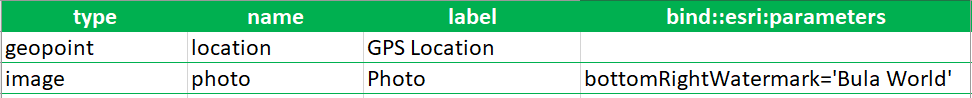
Watermark definitions are applied to image questions using the bind::esri:parameters XLSForm column. For example:
The above will add a watermark with the text Bula World in the lower-right corner of your photo. Pretty much self explanatory. Don't you think? The most obscure aspect in all of this is the Bula part. ![]()
A photo watermark expression in Survey123 is split by an equal sign into two parts:
- Watermark placement: The first half defines the placing of your watermark within the photo.
- Watermark content: The second part is always enclosed in double quotes and defines the contents and display properties of your watermark.
Watermark expressions are extremely sensitive to extra spacing and casing. Tip: Do not add extra spaces between the placement and the equal sign, or in between your watermark content quoted string and the equal sign.
Watermark placing
The first half of your watermark expression defines its location within the image. You can choose betweeen 9 different positions:
- topLeftWatermark
- topCenterWatermark
- topRightWatermark
- leftCenterWatermark
- centerWatermark
- rightCenterWatermark
- bottomLeftWatermark
- bottomCenterWatermark
- bottomRightWatermark
For the bottom-right corner of your photo, you can either use bottomRightWatermark, or simply watermark, for short. That is, bottomRightWatermark="Bula World" and watermark="Bula World" are equivalent.
You can add more than one watermark to your photos. For example, you can add one in the top-left corner, and another one in the bottom-right corner. We will look at this later but before that, lets progressively disclose how to control the contents of your watermark.
Adding static text and basic text formatting
The content and display properties of your watermark are set in the second half of your watermark expression.
bottomLeftWatermark="Bula World&color=red"
leftCenterWatermark="Bula World&color=red&size=18"
watermark="Bula World&color=red&outlineColor=black&haloColor=white&size=12&bold=true&margin=10"
Note that you can add one or more formatting parameters. All you need to do is to separate them with an ampersand sign (&). The complete list of text formatting parameters can be found in the Watermark Hep Topic. Here are the most common:
| Parameter | Example | Notes |
| color | color=red color=#0000FF" | You can specify the color using a color code name or an hexadecimal value. The default color is blue. Find a list of colors at W3Schools. |
| outlineColor | outlineColor=black | Hexadecimal color values and color names are also accepted. |
| haloColor | haloColor=white | |
| font | font=Arial | Arial, Helvetica, Cochin, Scheme, Verdana, Optima, Courier New... |
| size | size=12 | Set in pixels |
| margin | margin=10 | Sets the margin in pixels from the edge of the image |
Colors: In terms of colors, I like to set a bright color for the text (color), a dark one for the outline and then white for the halo. That ensures the watermark will stand out on top of your photo. The W3Schools list of color codes and hexadecimal values is a great place to help you define colors properly.
Text (and image) Size: The size parameter deserves a more detailed explanation. Setting the right size is going to be a trial and error exercise and will largely depend on how you plan to use your watermarks. For example, you may want to watermark photos so you can use them in a printed report, or simply show them in a screen within a dashboard or web mapping application. Depending on the use, you may want larger or smaller text. Testing the size of your text in Survey123 Connect can be tempting, but you really want to look at your watermarks in the same environment where your users will ultimately use them. Do not go by what you see in Connect: validate your text size on paper if you intend to print, on a mobile device if you want people to preview the watermark from a device, etc
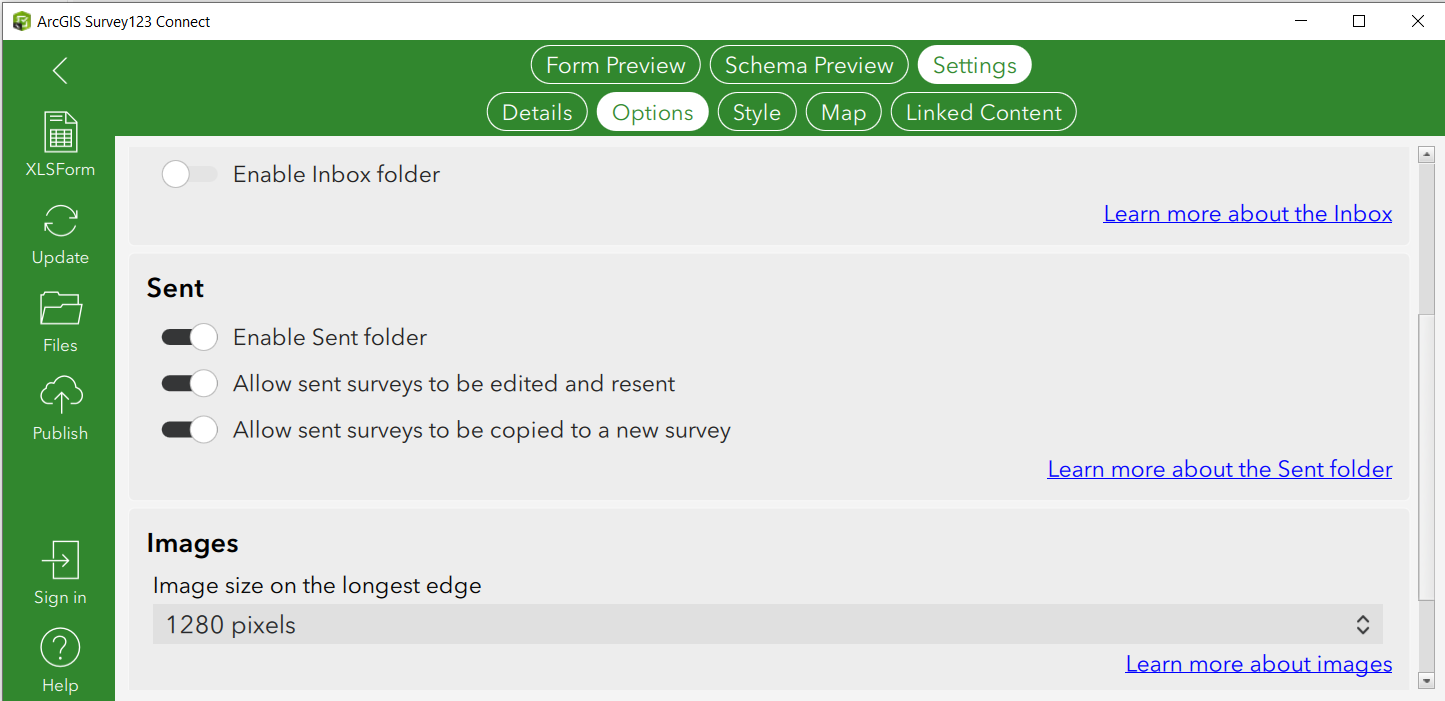
The size parameter is measured in pixels. For this reason, the size of the photo really comes into play. While there are many devices out there and each may generate photos of different sizes, Survey123 allows you to define the size of photos taken with the Survey123 camera. This is controlled through the Optinons | Images section in Connect as shown below.

By default, Survey123 Connect always sets your image size to 640px on the longest edge. In a 640px image, text at 12 pixels in size will show pixelated. You could increase the size to 16 pixels for better results. If you change the image size to 1280, at 12px your text will be very small; you may want to change then the size to 24 or 26.
The default image size set by Connect (640px) is not ideal for watermarking. Give it a go in your own, but I typically use 1280px because otherwise there is barely any room for the watermark.
Breaklines: If you want to break your text into two or more lines, you can simply add \n to your text. For example:
watermark="Bula \n World"
You will likely use break lines all the time to split your watermark content.
Adding dynamic content: Location and Dates & Times
Very often you will want to add information in your watermark about the current date, time and location where the photo was taken. You may be tempted to use XLSForm variables to get this information into your watermark, but you should not. We will learn later how to add data from your form into the watermark.
To add the current location or time information you will want to use watermark-specific syntax. For example:
watermark="Inspected on: @[dateTime:short]"
watermark="Inspected on: @[date:dddd] \n At @[latitude longitude] \n Accuracy: @[accuracy] meters"
watermark="Lat @[latitude] \n Lon: @[longitude]"
watermark="USNG: @[usng]"
Here is a list of accepted placeholders to extract location-related information. All location data is relative to the place where the photo is taken.
| Placeholder | Notes |
@[longitude:ddm] @[longitude:dms] @[latitude] @[longitude] @[latitude longitude] | Use the ddm and dms qualifiers to get the coordinates in degrees-decimal-minutes versus degrees, minutes and seconds. If you do not explicitly set a coordinate format you get DMS. You can use @[latitude longitude] to get the coordinate pair at once, but it is useful to get the coordinates separate so you can split the data across two lines. |
@[mgrs] @[usng] @[utm] | Reports the location where the photo has been taken in MGRS, USNG and UTM coordinate formats respectively. |
| @[altitude] | Returns the elevation in meters where the photo was taken as reported by the device. |
| @[compass] | Returns the compass bearing at the time the photo was taken. |
@[direction] @[speed] | Returns the direction and speed of travel when the photo was taken. If the user is not moving when capturing the photo, these values will be empty |
| @[accuracy] | The horizontal accuracy as reported by the device when the photo was taken. |
Lets go with time-related information, which is also relative to the instant when the photo is taken.
| Placeholder | Notes |
@[datetime] @[datetime:short] @[date] @[time] | Returns the date and time when the photo was taken. Unless otherwise specified, the date and time are formatted according to the date and time formatting rules in the device. The :short qualifier will output the date/time in a compact format, but still using the formatting rules from your device. |
If you want to dictate date/time formatting rules independent of the device used to capture the photo, then you need to explicitly set formatting rules in the watermark expression.
Here are a few examples for formatting dates and time:
@[datetime:d MMM yyyy HH:mm] Example output: 7 Aug 2019 14:01
@[date:dddd] Example output: Sunday
@[time:hh:mm t] Example output: 14:23 Pacific Daylight Time
To create your own formatting rules, the following tables should come handy:
| Formatter | Description |
| d | The day as number without a leading zero (1 to 31) |
| dd | The day as number with a leading zero (01 to 31) |
| ddd | The abbreviated localized day name (e.g. 'Mon' to 'Sun') |
| dddd | The long localized day name (e.g. 'Monday' to 'Sunday') |
| M | The month as number without a leading zero (1 to 12) |
| MM | The month as number with a leading zero (01 to 12) |
| MMM | The abbreviated localized month name (e.g. 'Jan' to 'Dec') |
| MMMM | The long localized month name (e.g. 'January' to 'December') |
| YY | The year as two digit number (00 to 99) |
| YYYY | The year as four digit number |
| Formatter | Description |
| h | The hour without a leading zero (0 to 23 or 1 to 12 if AM/PM display) |
| hh | The hour with a leading zero (00 to 23 or 01 to 12 if AM/PM display) |
| H | The hour without a leading zero (0 to 23, even with AM/PM display) |
| HH | The hour with a leading zero (00 to 23, even with AM/PM display) |
| m | The minute without a leading zero (0 to 59) |
| mm | The minute with a leading zero (00 to 59) |
| s | The second without a leading zero (0 to 59) |
| ss | The second with a leading zero (00 to 59) |
| z | The milliseconds without leading zeroes (0 to 999) |
| zzz | The milliseconds with leading zeroes (000 to 999) |
| AP | The AM/PM display. AP will be replaced by either "AM" or "PM" |
| ap | The am/pm display. ap will be replaced by either "am" or "pm". |
| t | The timezone |
Adding previously entered data from your form
It is possible to add a watermark using data previously entered in your form. In the example at the very beginning of this article, we added the Job ID value to the watermark. You could also add an address or a priority, even some comments from the person completing the form.
Data from your form cannot be added directly in the bind::esri:parameters column. Do not attempt to include standard XLSForm functions within your watermark expression. The right way to do this is to first put together the watermark content in a separate question, and then reference that. Here is a basic example:
type name label bind::esri:parameters calculation
| geopoint | location | Location | ||
| text | comments | Comments | ||
| calculate | watermark | Watermark | concat("Comments", ${comments},"&size=20") | |
| image | photo | Photo | watermark=${watermark} |
Note how the first half of the watermark expression defining the placement of the watermark is added in the bind::esri:parameters while the second half, defining the content, is prepared in a separate calculate question and then referenced through an XLSForm variable.
To compose the watermark content, I am using a calculate type of question. Calculate questions are never shown in the actual form, but are useful when you want to compute some temporary values to be used somewhere else within the form. The value is computed using an expression in the calculation column. A calculate question is very similar to a hidden question. The only difference is that calculations are compulsory for calculate questions and not for hidden questions.
If you do not want the output of your calculate to be stored as a GIS attribute in your feature layer, set its bind::esri:fieldType column to null.
The safest way to construct complex watermark expressions is through the concat() function. You can do pretty interesting things when working in this way. Not only you can bring data from your form, but also control the formatting of your text dynamically. In the next example, we set the color and content of the watermark text dynamically based on information entered by the user in the form.
type name label bind::esri:parameters calculation
| geopoint | location | Location | ||
| select_one yes_no | is_urgent | Is urgent? | ||
| text | comments | Comments | ||
| calculate | text_color | Text Color | if(selected(${is_urgent},yes),'red','green') | |
| calculate | wm | Watermark | concat("Comments", ${comments},"&color=",${text_color}) | |
| image | photo | Photo | watermark=${wm} |
Finally, note that when you reference watermark content in bind::esri:parameters as shown above, you no longer need to enclose the second half of the watermark expression with double quotes. Double quotes are needed to help the parser process the contents of bind::esri:parameters in case that you include spaces in your watermark expression. When you reference pre-computed watermark content like in this example, you can't add spaces, so no quotes are needed.
Adding images to your watermark
Say you want to add a logo to your photos. You can. Simply add your image in PNG or JPEG format into the media folder of your survey, and then use the image and imageSize watermark parameters:
watermark="image=MyLogo.png"
watermark="image=MyLogo.png&imageSize=35&text=All rights reserved"
In the example above I wanted to show the text after the image, so I decided to add the text parameter explicitly.
Adding multiple watermarks
Now that you know how to create your own watermark expressions, you may like to hear that you can add many to the same photo! All you need to do is to separate your different watermark expressions with spaces within the bind::esri: parameters column.
For example, you can write this within bind::esri:parameters:
topLeftWatermark="Bula World" topRrightWatermark="Bye World"
As with many things XLSForms, you will want to start easy and increase the complexity of your watermark expressions progressively. You can use Survey123 Connect to make sure your syntax is good and do some preliminary testing, but eventually you will want to test your watermarks from the field app and if you plan your photos to be printed, print them to make sure you get them right.
Known limitations
- Photo watermarking is only available in the Survey123 field app. All watermark expressions will be ignored by the Survey123 web app.
- You cannot combine watermark expressions with the annotate or draw appearances of image questions.
On iOS, the Unrestricted image size currently doesn't support watermarks. The image will be scaled down to 1920 pixels on the longest edge.This limitation does not apply to version 3.14 or newer.- You can apply text and image watermarks to new photos taken with the Survey123 field app camera. Watermarks cannot be applied to existing photos on the device.
Other resources
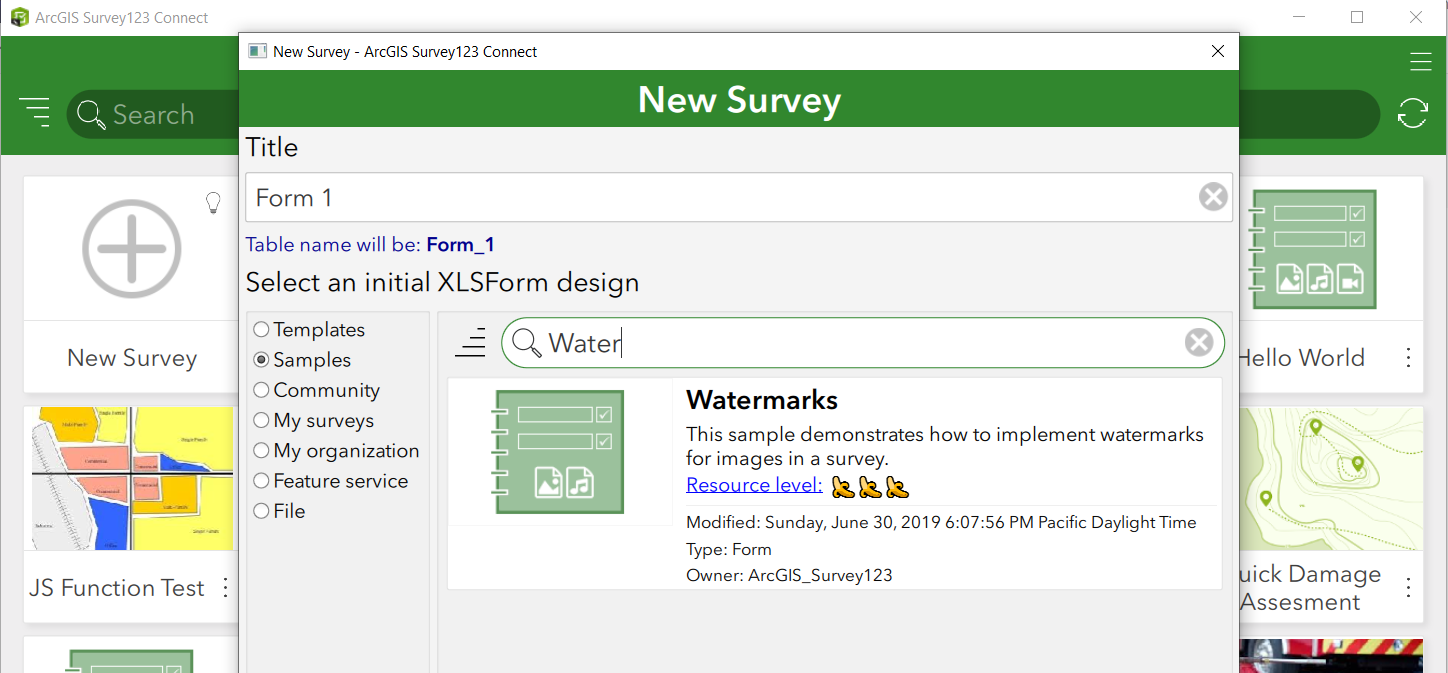
A great resource to see many photo watermark examples is the Watermarks XLSForm sample included in Survey123 Connect. It includes over 20 different watermarks across multiple pages.

Our Watermarks—Survey123 for ArcGIS | ArcGIS help topic is a great reference too.
Happy watermarking!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.