- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Webmaps on Sidecar disappears
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Webmaps included in a sidecar disappears after sometime however embedded links to a classic swipe storymap does not disappear.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@KenBernard -- I took a closer look, and noticed you are using different web maps in every section of the story...even though all your maps have essentially the same layers in them.
When you add a web map to a story map you have the ability to alter its extent and visible layers. You can configure these aspects of the map differently each time you add the map.
This means you can add the same web map to many different places in your story. Doing this will greatly reduce the number of resources needed, and the story should work as expected. This will also improve the experience in another way: instead of the page going blank and a completely new map loading for each slide in your sidecar, the map will smoothly pan to each new location and fade in/out any layers with nice transition effects.
So, instead of creating a set of web maps and using a different one in each place in your story, just have one web map that has all the layers you need and add that same web map throughout the story. Each time you add the map to the story, use the map designer to configure the view for the map as it appears at that point in the story.
To recap:
- Create one web map with all the layers you need for each map view in your story
- Add a sidecar and add the web map from step 1 to the media panel of the first slide
- Click the pencil and configure the map's extent and visible layers in the map designer
- Add a new slide and add the same web map to its media panel (or, as a shortcut, just duplicate the slide)
- On the new slide, click the pencil and configure the map
- Rinse and repeat as needed...
Let me know if this makes sense or if you have any more questions.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Repurposing the same map and just turning un-needed layers off for each section worked great. I'm no longer experiencing any lag and the maps load each time on all of the PCs/browsers/devices I've tried it on.
Thank you for your quick suggestions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@SujanShrestha -- I apologize that you are having an issue with one of the web maps in your story. If the story is shared with everyone, can you provide a link so we can look into it? If you are unable to share the story publicly, please contact Esri Technical Support and they will be able to assist you.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm also having this issue. Random maps, both in and out of the sidecar, just don't show up. Or, even stranger, only part of the map appears. It is really strange. All maps are public.
Here is a link to the story map:
https://storymaps.arcgis.com/stories/0eeafbc5cc7a4f5e952101ee8afb6534
-Ken
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@KenBernard -- I'm sorry you are seeing an issue with your maps. I do see the issue you've described when I view your story.
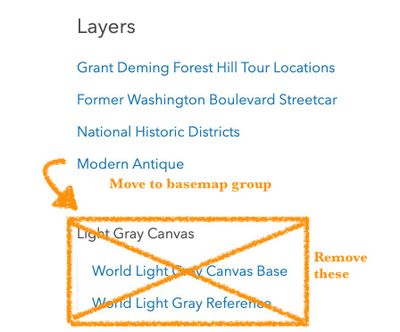
We're looking into this, and I haven't found a definitive cause for this yet, but I did notice that you have several extra basemap layers added to your map, which results in a lot more map drawing than needed.
Can you try moving the Modern Antique layer to the basemap group and removing the light gray canvas base and reference layers to see if that helps?
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've tried that and saw marginal improvement - at first. But still many of the maps do not display and it isn't consistent which ones show and which ones do not.
I thought it could've been an issue with the number of maps in the Story Map, but I was having issues even with much fewer (such as when I only have 4-5 and wasn't 'finished' yet) and before many of the layers like my buildings and parcels were added in.
Initially the Parcel source was from our County and I changed that to being local but that didn't make any improvements, either. I made a much reduced buildings layer that only included buildings near the area of interest hoping that having that layer smaller could've helped performance. None of this has seemed to make an difference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@KenBernard -- I took a closer look, and noticed you are using different web maps in every section of the story...even though all your maps have essentially the same layers in them.
When you add a web map to a story map you have the ability to alter its extent and visible layers. You can configure these aspects of the map differently each time you add the map.
This means you can add the same web map to many different places in your story. Doing this will greatly reduce the number of resources needed, and the story should work as expected. This will also improve the experience in another way: instead of the page going blank and a completely new map loading for each slide in your sidecar, the map will smoothly pan to each new location and fade in/out any layers with nice transition effects.
So, instead of creating a set of web maps and using a different one in each place in your story, just have one web map that has all the layers you need and add that same web map throughout the story. Each time you add the map to the story, use the map designer to configure the view for the map as it appears at that point in the story.
To recap:
- Create one web map with all the layers you need for each map view in your story
- Add a sidecar and add the web map from step 1 to the media panel of the first slide
- Click the pencil and configure the map's extent and visible layers in the map designer
- Add a new slide and add the same web map to its media panel (or, as a shortcut, just duplicate the slide)
- On the new slide, click the pencil and configure the map
- Rinse and repeat as needed...
Let me know if this makes sense or if you have any more questions.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Owen,
I think I know a way I can make that suggestion work. I knew about having the different placement for each map, but I hadn't thought about being able to turn layers on and off with the placement. So, in essence, I think I can use one or two webmaps here and make filtered version of the layer that 'changes' throughout the tour and only have the one visible for each stop.
Thanks for the suggestion, I'll let you know how that turns out.
-Ken
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Repurposing the same map and just turning un-needed layers off for each section worked great. I'm no longer experiencing any lag and the maps load each time on all of the PCs/browsers/devices I've tried it on.
Thank you for your quick suggestions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great! Glad that suggestion helps and your story is behaving as expected now. It looks great -- nice work!!
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

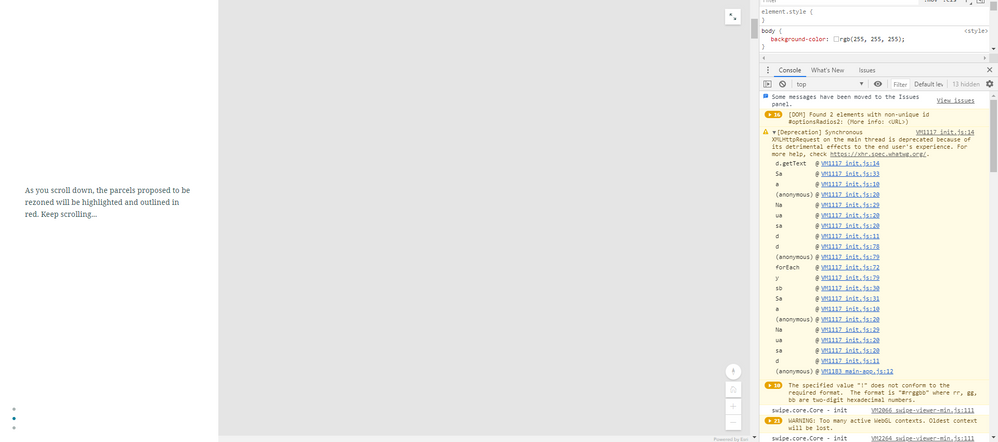
@OwenGeo I didn't see the messages come through. Glad the problem was solved for @KenBernard but the issue still persists. Last I checked, there was an error with a google font that was causing the issue. Can't share the StoryMap here but I narrowed down the issue. It happened when I use Chrome or Microsoft Edge (both Chromium based, maybe that's why) but works fine with Mozilla Firefox.