- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Re: How do you embed a Survey123 form without addi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do you embed a Survey123 form without adding URL parameters?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When I embed a Survey123 form in a StoryMap it automatically changes the URL parameters of the link. Regardless of whether I want the link to appear as a card or an iFrame.
For example, the URL I pasted into the embed widget was:
https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?lang=frThis is automatically changed to:
https://survey123.arcgis.com/share/?open=web&embed=fullScreen&lang=fr&id=29f0a949ae44473589b5945677987bdd&hide=navbar,footer,themeWhich adds URL parameters to change the format of the survey form to full screen mode, remove the theme colours and hide the navbar, header and footer.
There's no option to edit the code and remove these URL parameters. How can I stop this from happening?
Technical Manager at The Rivers Trust
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, that worked!
I also had to add an embed parameter with no attributes, to stop it opening in full screen.
<iframe src="https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?lang=fr&hide&embed"></iframe>Technical Manager at The Rivers Trust
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Anneka_France -- The builder modifies the URL to try to optimize the appearance of the survey in a story, but sometimes you may want to do something different.
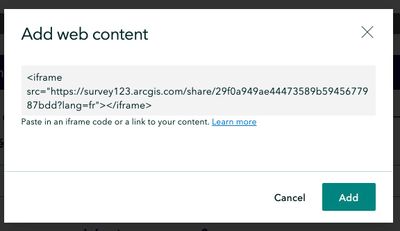
If you use <iframe> code for your embed you'll have more control over the URL params. So instead of pasting in the URL to the Add web content box, use iframe code, like this:
<iframe src="https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?lang=fr"></iframe>
The one wrinkle is that if there is no hide param, one will still get added to hide the three things that are normally hidden (navbar, footer, theme). So if you don't want to hide anything, just add hide with no attributes, like this:
<iframe src="https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?lang=fr&hide"></iframe>
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anneka_France and @OwenGeo
I am also navigating the same challenge. The iframe code worked to provide more control over the dimensions, however, the theme colours, header/footer etc are not displaying, as you mentioned. I've tried your solution - add hide with no attributes - but to no avail... ?
Any other suggestions on what I may be doing wrong?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JenMcRuer
Could you send the URL you are using? You can remove/hide the item ID if you don't want to share.
As a first troubleshooting step, make sure that you've put a ? after the item ID and & between each URL parameter.
For example
<iframe src="https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?hide&embed"></iframe>
Technical Manager at The Rivers Trust
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have tried:
<iframe src="https://arcg.is/0HSOL41?hide&embed"></iframe>
AND have used this from the "embed code" provided on survey123:
<style>.embed-container {position: relative; height: 0; padding-bottom:80%; max-width: 100%;} .embed-container iframe, .embed-container object, .embed-container iframe{position: absolute; top: 0; left: 0; width: 100%; height: 100%;} small{position: absolute; z-index: 40; bottom: 0; margin-bottom: -15px;}</style><div class="embed-container"><iframe name="survey123webform" width="500" height="400" frameborder="0" marginheight="0" marginwidth="0" title="SURVEY 1 Where is Ocean Literacy Research now?" src="//survey123.arcgis.com/share/7e0e7a6635bd4d52b43dfee7f6b60a0d" allow="geolocation https://survey123.arcgis.com; camera https://survey123.arcgis.com"></iframe></div><script>var survey123webform = document.getElementsByName('survey123webform')[0];window.addEventListener("message",e=>{if(e.data){var t=JSON.parse(e.data);"survey123:onFormLoaded"===t.event&&t.contentHeight&&(survey123webform.parentNode.style.height=t.contentHeight+"px")&&(survey123webform.parentNode.style["padding-bottom"]="unset")}});</script>
Neither works to include theme, header, footer, navigation....
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JenMcRuer -- Looks like you need to use the full survey123.arcgis.com URL rather than the short URL. I was able to get things to work as you are expecting using the code below.
<iframe src="https://survey123.arcgis.com/share/7e0e7a6635bd4d52b43dfee7f6b60a0d?hide&embed"></iframe>
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, that worked!
I also had to add an embed parameter with no attributes, to stop it opening in full screen.
<iframe src="https://survey123.arcgis.com/share/29f0a949ae44473589b5945677987bdd?lang=fr&hide&embed"></iframe>Technical Manager at The Rivers Trust