- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Re: Embed full-width video in floating sidecar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
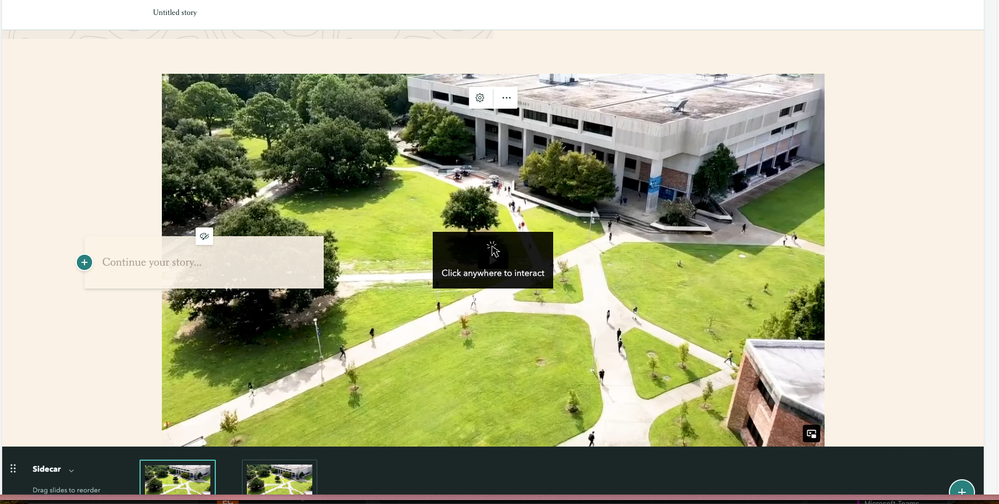
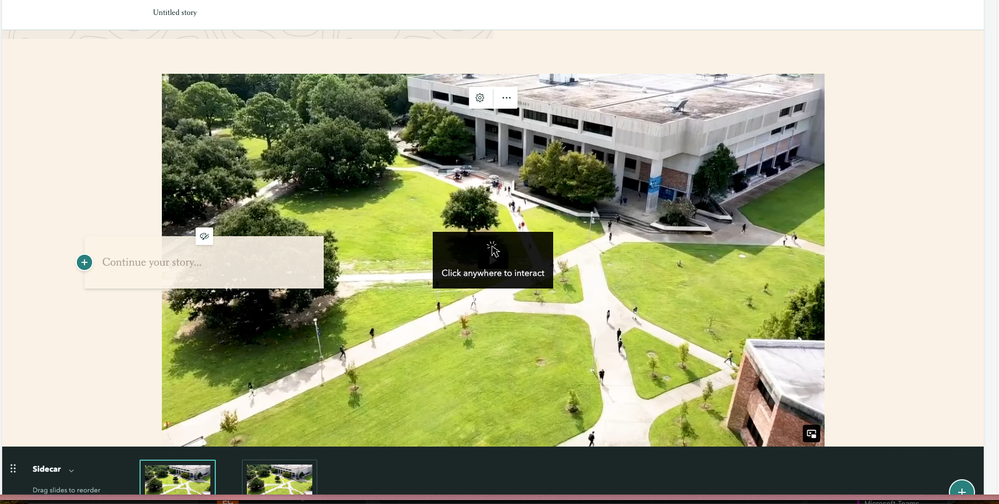
Is there a way to display embedded video full-width in a floating sidecar. This is possible for videos uploaded directly to StoryMaps, but when I embed a video from Vimeo, it is bordered by black on the sides. Here's what it looks like:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi@ebarrientos ,
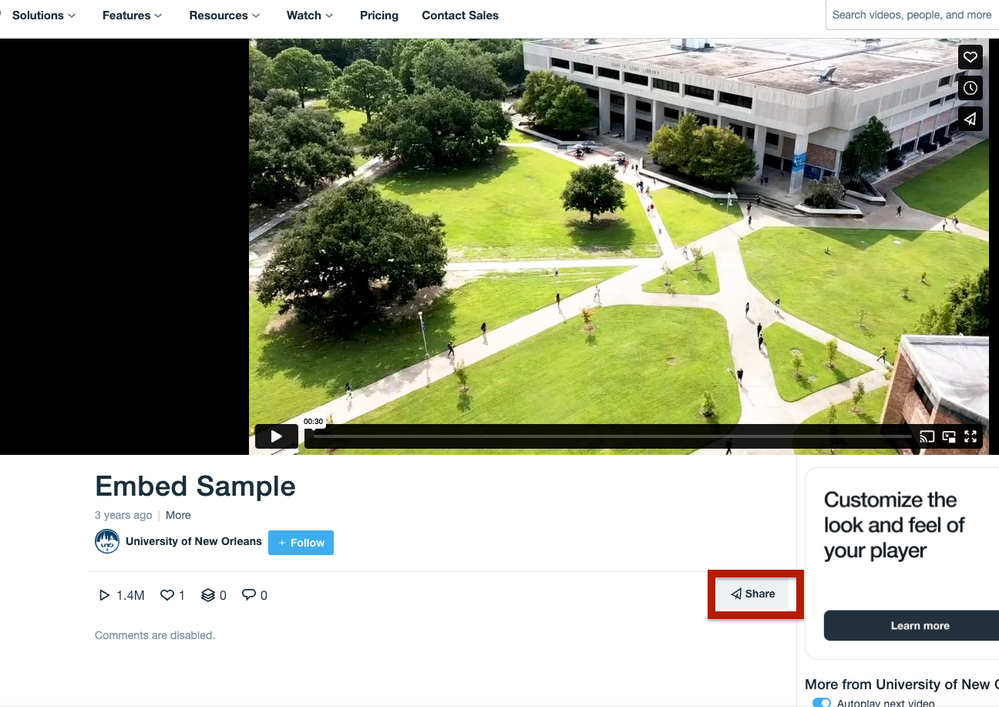
If you use the Share button from Vimeo to open the share options for the video, you can copy the iframe. This will embed the video without the black borders, and while the video may not be full width, those sides will be the same color as your theme:

--Abby
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi@ebarrientos ,
If you use the Share button from Vimeo to open the share options for the video, you can copy the iframe. This will embed the video without the black borders, and while the video may not be full width, those sides will be the same color as your theme:

--Abby
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Abby. This is a workable solution. The downside is that viewers have to click on the video twice to start playing it, but it does get rid of the black side bars.