- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Ideas
- :
- Separate map configuration for different screen si...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Separate map configuration for different screen sizes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The multiple-device preview option is such a great idea to easily check how the story will be displayed on different devices, but it arises a new need and it's that of having separate options to configure your story for different screen sizes since the default options don't always work for your needs.
The most critical options are those related to map scale. For example, a map using feature or label visibility based on scale will not show properly on smaller screens. And sometimes features simply look too small on phone devices.
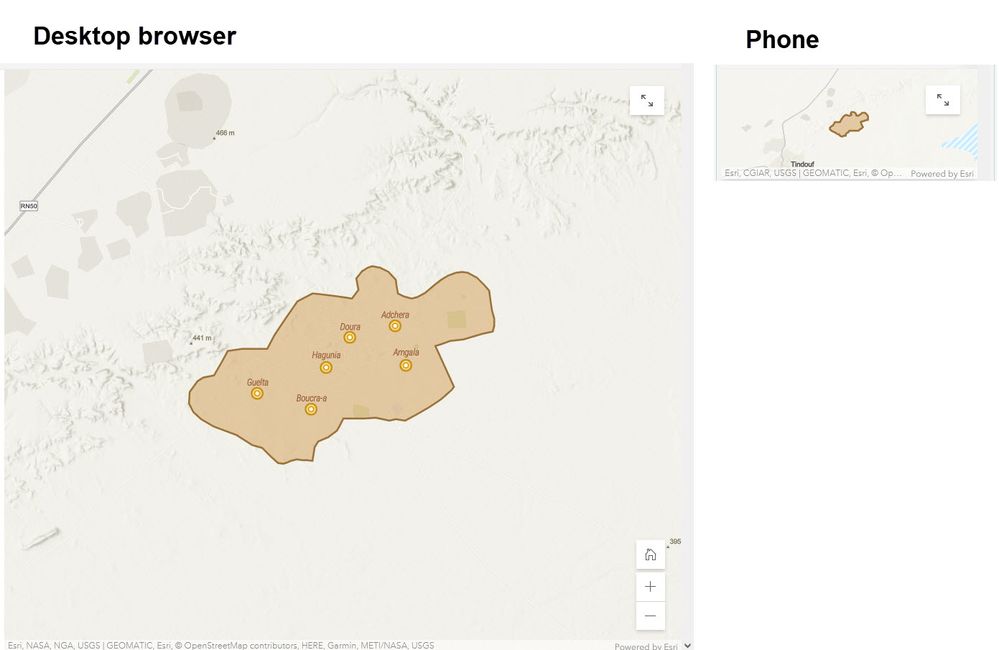
As an example, this is how a map with both feature and label visibility based on scale looks on a desktop browser and on a phone. I would need to (1) zoom in the map for phone screens and (2) set a simpler symbology for point features for that map scale.
Right now I can configure feature and label visibility and symbology in my map to work for desktop and phone browser, but I cannot configure a different scale or extent for each.
My idea is to have a tab inside the map's options to preview and configure the map scale and extent for small screens. It would also help to easily see what changes we have to make to web maps to adjust feature and label visibility to make them look properly in both screen sizes.
This is absolutely a must have! Really frustrating that the maps can't be configured to work on a mobile device seeing as one of the selling points of the new storymaps was that it will work with all screen sizes.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.