- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Blog
- :
- Removing "Click to interact" on embeds
Removing "Click to interact" on embeds
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Update: The ability to customize readers' interaction experience for inline embeds is now available in the story builder. There is no longer a need to use the iframe parameter described in this article, but it is still supported in stories where it was used and in sidecar media panels.
See What's new in ArcGIS StoryMaps (March 2021) for more information.
Embeds are a very flexible block that can be used to add all sorts of content from the web to a story. When you add an embed, the builder does several things behind the scenes to try to optimize the experience for you and your readers.
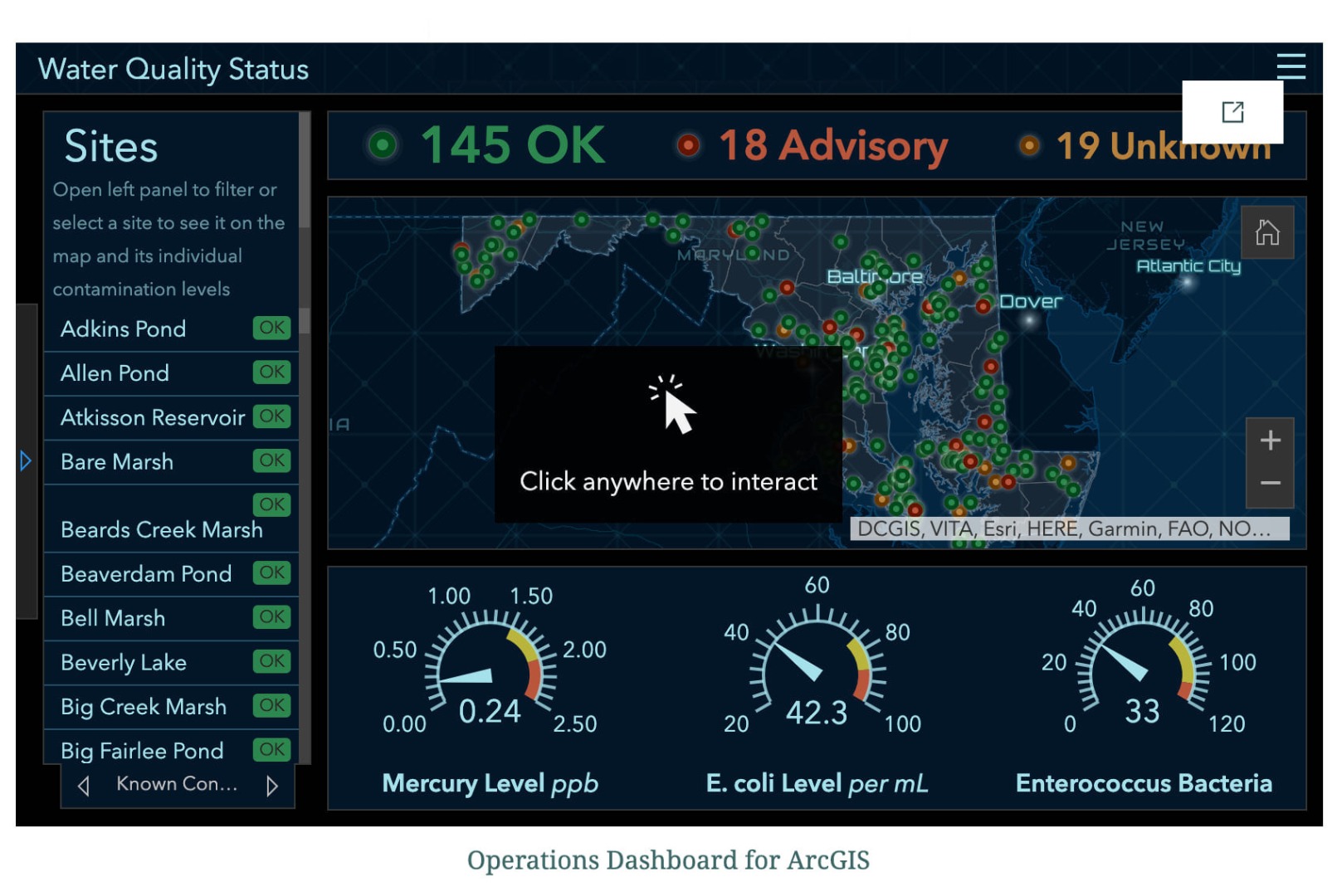
For many interactive embeds, readers see a “Click anywhere to interact” panel when they pass the mouse over the embed frame. After clicking once, the embed becomes active. This safeguard is there because some types of content can lead to a bad experience if interaction is immediately allowed.

If the embedded content is a mapping application (dashboard, configurable app template, etc), a scrolling web page (like a survey form), or other type of content where scrolling is active, leaving mouse interaction open can lead to a poor experience for readers. For example, have you ever been scrolling through a web page and had your mouse pass over a map? Suddenly you have zoomed the map way out and you've completely lost where the map should have been. That’s the type of thing we’re trying to prevent happening to unsuspecting readers by requiring a click on embeds.
There are, however, embeds that do not scroll where this extra click is not needed. This includes content such as interactive charts, simple dashboard widgets, or hosted media players (like SoundCloud). For these types of content, the extra click is unnecessary or undesirable.
To help address this, we’ve added an option for our power authors that can improve the interaction experience for readers. When you know your web content doesn’t scroll and there's no potential for unwanted interaction, you can add the embed using an iframe and include the following configuration parameter: remove-click-to-interact="true"
So, for example:
<iframe src="[your embed link]" remove-click-to-interact="true"></iframe>
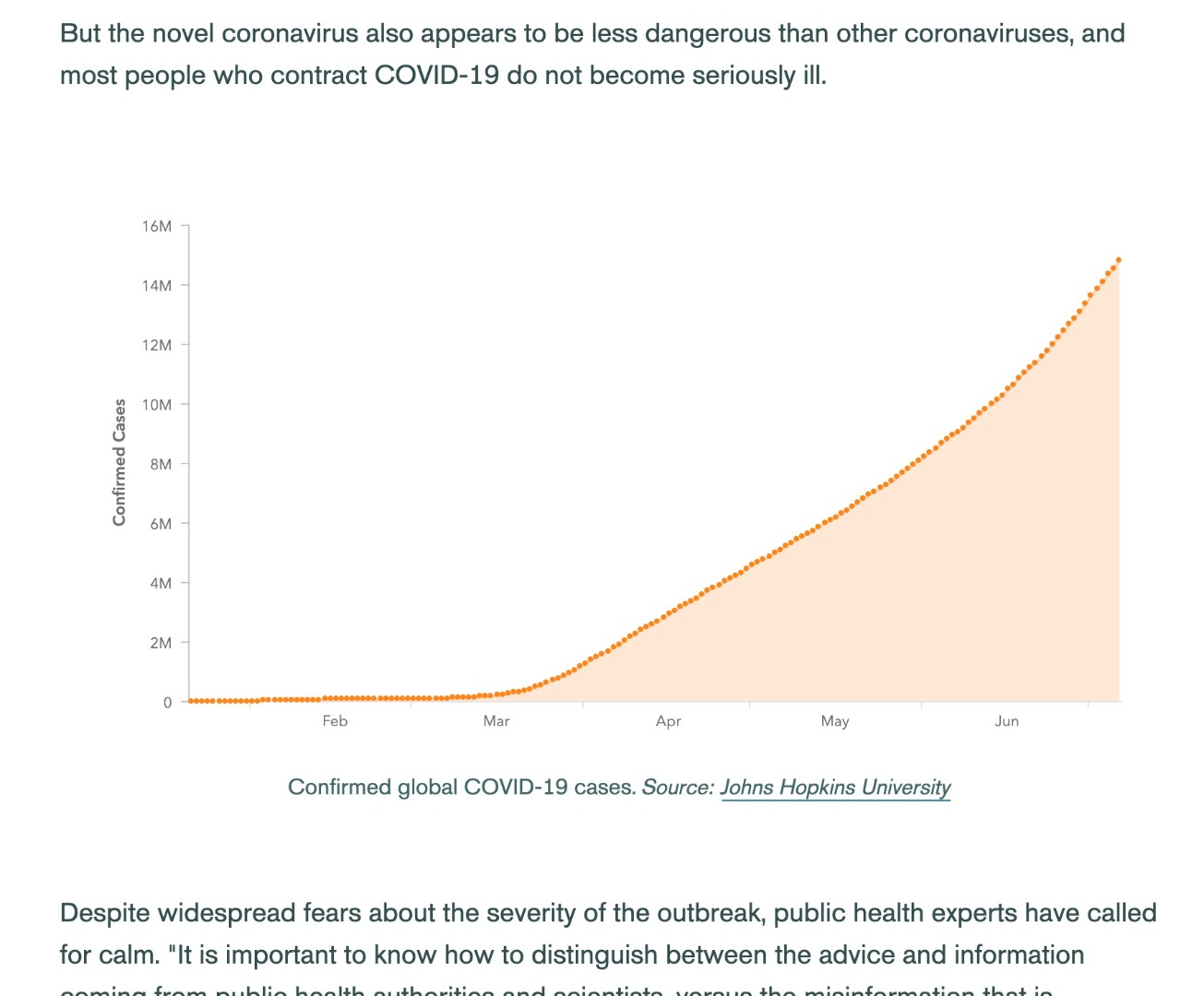
Using this configuration parameter will make your embed immediately clickable when it's viewed on a large screen (on smaller screens / mobile devices you still have the choice to show an alternate image or a card in place of the live embed). When this config option is present, it will also remove the “Open in new tab” button from the top right of the frame. Check out the charts and dashboard widgets near the beginning of this story to see this parameter in action.

If you'd like to know more about using using embeds in your stories and get more tips for refining the experience, check out this article.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Accessibility
1 -
Actions
1 -
Administration
5 -
Collaboration
1 -
Cover
1 -
Express map
1 -
Help Documentation
2 -
Living Atlas
1 -
Map tour
1 -
Media
1 -
Publishing & Sharing
5 -
Web map
2 -
Working with text
2