- Home
- :
- All Communities
- :
- User Groups
- :
- ArcGIS Server with JavaScript API
- :
- Questions
- :
- Displaying DWG file over the ArcGIS JS map viewer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Displaying DWG file over the ArcGIS JS map viewer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Displaying DWG file over the ArcGIS JS map viewer
We have an ArcGIS java script web application. We need to add a functionality to allow the user to upload the Drawing file (DWG) from the client browser and Zoom into the drawing file location and display the drawing. It should be on the fly and it should maintain the symbology.
For example, in Geocortex, we managed to develop a tool that can import and display AutoCAD file (.dwg) in the Web using FME server


Any suggestions?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For future reference.
There is a way, but it doesn't mantain the symbology. You'll have to publish a GPServer to your Arcgis Server to make it happen. It's not possible to do this using only javascript.
I've done using arcgis js api 3.x (to create a custom widget for web appbuilder) and a python GPServer. Here is how you can develop it:
The python script part:
1. Create a toolbox using Arcmap (or Arcgis Pro, if you're already using it) and publish it as a GPServer. The toolbox must contain a python script using arcpy with the following instructions:
1.2 Toolbox should have 2 input parameters: one for File and the other for the geometry type.
1.3 Toolbox should have 1 output parameter. The output will be a json file to be used in arcgis js api.
1.4 Check input preconditions:
1.4.1 File extension must exist and must have .dwg extension.
1.4.2 Geometry type must exist and must be polygon, point or polyline.
1.5 Use the arcpy.FeatureClassToShapefile_conversion(pathToTheInputDWGFile, tempDirectory) to convert the DWG file to Shapefile. This is a required step.
1.6 Use arcpy.FeaturesToJSON_conversion(pathToShapeFileInTheTempDirectory, pathToResultJsonFile, "NOT_FORMATTED", "NO_Z_VALUES", "NO_M_VALUES", "NO_GEOJSON")
1.7 Use arcpy.SetParameterAsText(2, pathToResultJsonFile) to send the converted file as json to your arcgis js api.
The javascript part:
2. Develop a Widget using Arcgis JS api (3.x or 4.x, it doesn't matter) with the following inputs:
2.1 - A select box containing the geometry type it is supposed to load from the DWG file: Point, Polyline or Polygon.
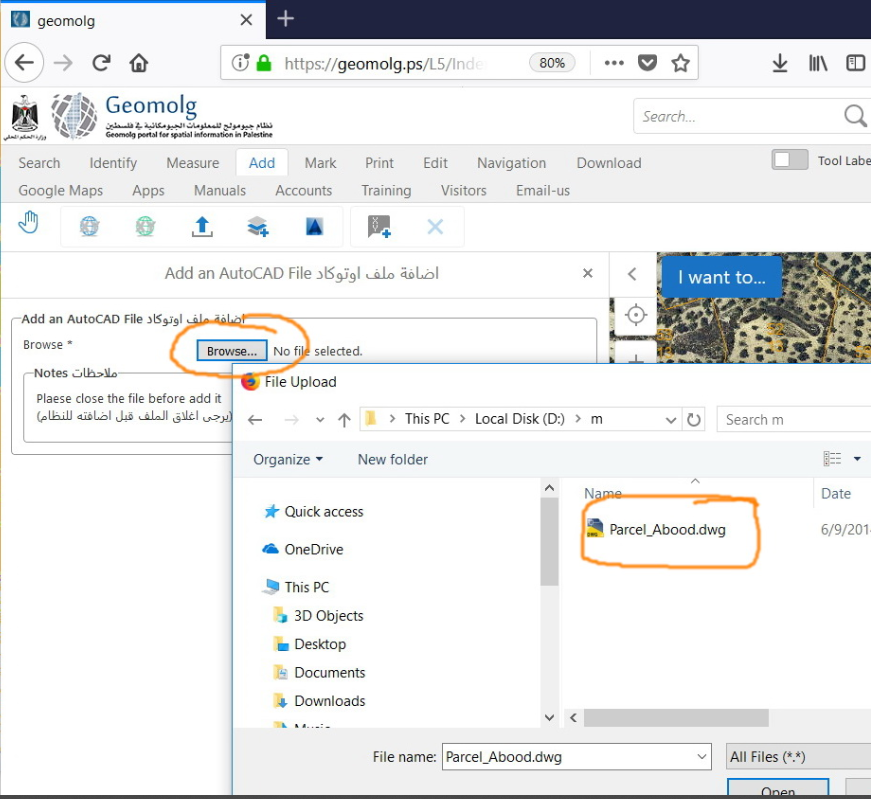
2.2 - Input field to add the DWG file.
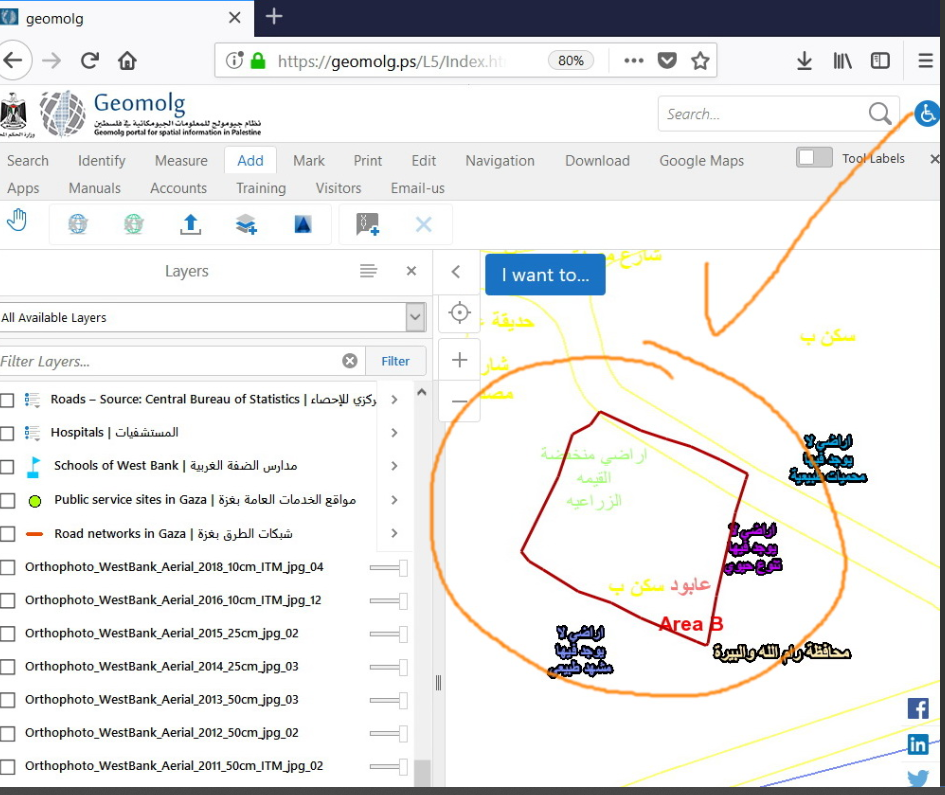
2.3 - A layer name, to be added to the map.
2.4 - Query the GPServer using esriRequest module and use following code to create a featureLayer from the gpServerJsonResult:
For arcgis js api 4.x, you can code something like this:
var featureSet = FeatureSet.fromJSON(gpServerJsonResult);
var dwgLayer = new FeatureLayer({
title: featureTitle,
id: "aDwgLayer",
source: featureSet.features,
fields: featureSet.fields,
objectIdField: featureSet.fields[0].name,
spatialReference: featureSet.spatialReference,
geometryType: featureSet.geometryType,
renderer: yourCustomRenderer
});
map.addLayer(dwgLayer);
For arcgis js api 3.x, you can code something like this:
var featureCollection = {
layerDefinition: gpServerJsonResult,
featureSet: {
features: gpServerJsonResult.features,
geometryType: gpServerJsonResult.geometryType
}
};
var dwgLayer = new FeatureLayer(featureCollection);
map.addLayer(dwgLayer);
You can find more ways to create the python script to convert CAD data to Arcgis shapefile here:
How To: Convert selected CAD data to ArcGIS shapefile, coverage, or geodatabase feature classes usin... . However, what worked for me was arcpy.FeatureClassToShapefile_conversion tool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For future reference.
There is a way, but it doesn't mantain the symbology. You'll have to publish a GPServer to your Arcgis Server to make it happen. It's not possible to do this using only javascript.
I've done using arcgis js api 3.x (to create a custom widget for web appbuilder) and a python GPServer. Here is how you can develop it:
The python script part:
1. Create a toolbox using Arcmap (or Arcgis Pro, if you're already using it) and publish it as a GPServer. The toolbox must contain a python script using arcpy with the following instructions:
1.2 Toolbox should have 2 input parameters: one for File and the other for the geometry type.
1.3 Toolbox should have 1 output parameter. The output will be a json file to be used in arcgis js api.
1.4 Check input preconditions:
1.4.1 File extension must exist and must have .dwg extension.
1.4.2 Geometry type must exist and must be polygon, point or polyline.
1.5 Use the arcpy.FeatureClassToShapefile_conversion(pathToTheInputDWGFile, tempDirectory) to convert the DWG file to Shapefile. This is a required step.
1.6 Use arcpy.FeaturesToJSON_conversion(pathToShapeFileInTheTempDirectory, pathToResultJsonFile, "NOT_FORMATTED", "NO_Z_VALUES", "NO_M_VALUES", "NO_GEOJSON")
1.7 Use arcpy.SetParameterAsText(2, pathToResultJsonFile) to send the converted file as json to your arcgis js api.
The javascript part:
2. Develop a Widget using Arcgis JS api (3.x or 4.x, it doesn't matter) with the following inputs:
2.1 - A select box containing the geometry type it is supposed to load from the DWG file: Point, Polyline or Polygon.
2.2 - Input field to add the DWG file.
2.3 - A layer name, to be added to the map.
2.4 - Query the GPServer using esriRequest module and use following code to create a featureLayer from the gpServerJsonResult:
For arcgis js api 4.x, you can code something like this:
var featureSet = FeatureSet.fromJSON(gpServerJsonResult);
var dwgLayer = new FeatureLayer({
title: featureTitle,
id: "aDwgLayer",
source: featureSet.features,
fields: featureSet.fields,
objectIdField: featureSet.fields[0].name,
spatialReference: featureSet.spatialReference,
geometryType: featureSet.geometryType,
renderer: yourCustomRenderer
});
map.addLayer(dwgLayer);
For arcgis js api 3.x, you can code something like this:
var featureCollection = {
layerDefinition: gpServerJsonResult,
featureSet: {
features: gpServerJsonResult.features,
geometryType: gpServerJsonResult.geometryType
}
};
var dwgLayer = new FeatureLayer(featureCollection);
map.addLayer(dwgLayer);
You can find more ways to create the python script to convert CAD data to Arcgis shapefile here:
How To: Convert selected CAD data to ArcGIS shapefile, coverage, or geodatabase feature classes usin... . However, what worked for me was arcpy.FeatureClassToShapefile_conversion tool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Carlos, your input is very helpful, I will start working on this and get back to you.
Best
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Majdoleen Awadallah,
Please see also my answer to Carlos there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear @CarlosNantes ,
I am now doing it in your way. I got help in writing the python. However, my pytho converts all 4 layers of the dwg at once ("Point", "Polygon", "Polyline","Annotation"), and I request from the Javascript the 4 shape layers. But if the dwg file has not all 4 layers, the python process at the server fails...
This error occurrs only if I run the python from my WebAppBuilder Javascript file, but if I execute the python in the server from the ArcGisPro, it runs well even if the dwg has less layers. It is a riddle for me why it fails from the Jacascript...
In your answer you write: "Toolbox should have 2 input parameters: one for File and the other for the geometry type". So maybe I must run the process 4 times, each time on a separate layer?
I attach here my python script. (".txt" added to filename in order to attach it)
If indeed the process must run 4 times, each time on a separate layer, can you please modify the python for me to accept the 2nd parameter?
In addition, I don't understand enough your 1.6 and 1.7 paragraphs. Are they needed? Can you add them to the python for me?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Carlos, for the detailed explanation.
I have created the python script for this tool and added it to my Github repository for anyone to access and use. I hope it helps.
https://github.com/arahmanmdmajid/esri-dwg-to-geojson
GIS Developer