- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- Re: Validate user inputs in PropertySheet
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
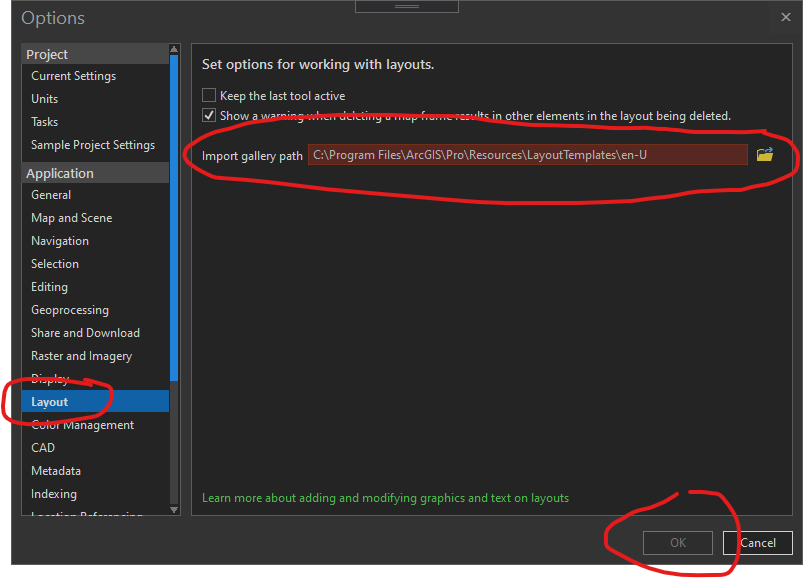
I followed the sample here ProGuide Custom settings · Esri/arcgis-pro-sdk Wiki · GitHub and have added my own add-in settings to the backstage. I've binded several properties to the UI and it works great. I have a textbox where the user can browse to a folder where our company's data exists. If the user inputs an invalid folder I wanted to change the backcolor of the textbox and set the OK button to disabled until the input is fixed. A similar thing is done with the Layout options.
Ive looked in the community samples and looked at the Pro SDK and cant find anything. Where would I add my validation logic to mimic the existing Layout options?

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gintautas Kmieliauskas this sample is what I needed. Thank you, thank you, thank you. Looking over the sample i realized my main mistake. I didn't know you could Inherits Page AND ALSO Implements IDataErrorInfo on the same class. It just never dawned on me. That is why I was having trouble determining where I put the logic and properties.
Once I did that everything fell into place.
Again thank you for sticking with my learning curve.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've now spent a few minutes tweaking the XAML to get a error template that I like. Took me a while but I think I learned something new today. ![]()
The one thing I have noticed is when the path is not valid then I get the red border and tooltip. All that works great. But now I click on another section of the Options, say "Layout". My options property sheet still has an invalid entry so the node has a red dashed underline to notify me that something is still wrong in that pane. Cool! I click back on my options node and the red border is now gone. Tootip is still there and the OK button is still grayed out. So I'm gonna go and see why the textbox reset.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »