- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- Re: UpdateOverlay in MapTool not working with text...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
UpdateOverlay in MapTool not working with text graphics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm creating a Map Tool that displays a preview graphic drawn that follows the mouse. It will include some text that moves along with it displaying the measured length. The text displays fine when it's first added using AddOverlay and using the geometry of the feature I'll be placing (in this case, a line), however, using UpdateOverlay with new geometry makes the text look like the geometry of the feature instead of text.
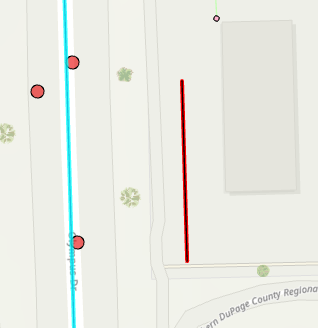
With a line for example, UpdateOverlay makes the text looks like a thin black line on top of the red line being placed:
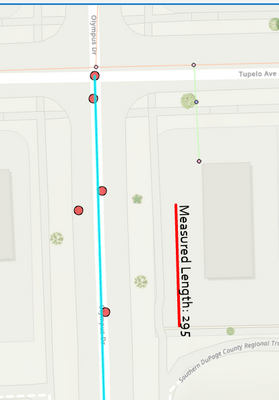
This is the effect I'd like to achieve:
I can make the text display properly by disposing and re-adding the graphic into the overlay when the user moves their mouse, but this causes the text to flicker while the mouse is moving, which isn't ideal. The red line does not flicker when using UpdateOverlay. Both, the line and text, use the same geometry for the update.
Is there currently a way around this?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
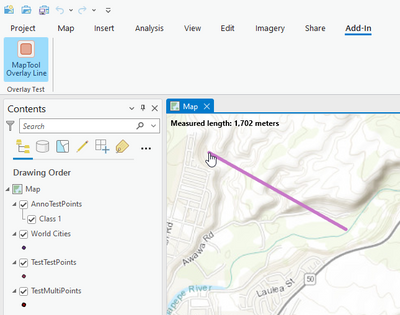
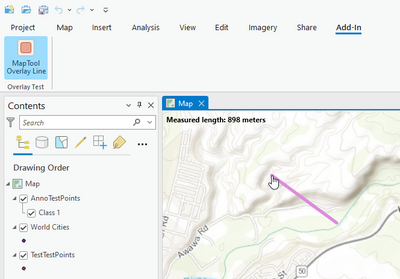
@RichardOxales thanks for pointing this out. I tried a few workarounds for this issue and the only one that i deem acceptable is using an embedded [overlay] control in the tool that does the mouse move tracking. However, the UI will look a bit different, but on the other hand is easier to read:
There is no screen flashing (caused by delete/add of text graphics).
I attached my sample code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Richard, this is definitely a bug. We'll try to get this addressed for 3.1. The workaround would be to delete and re-add which I realize is not optimal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@RichardOxales thanks for pointing this out. I tried a few workarounds for this issue and the only one that i deem acceptable is using an embedded [overlay] control in the tool that does the mouse move tracking. However, the UI will look a bit different, but on the other hand is easier to read:
There is no screen flashing (caused by delete/add of text graphics).
I attached my sample code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the suggestion, I'll go with this for the time being.