- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- WebGL Contexts Error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WebGL Contexts Error
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see this issue in web app builder applications. Does it come with symptoms like layers not loading or widgets that discontinue to function? I am mostly concerned because we use the editing widget quite a bit. I want to know how serious this would be we allow it to continue. We are 'stuck' in 10.9.1 Enterprise. New Map Viewer and Experience builder are not very functional. Web App builder/map viewer classic are really the only solutions for us. Thanks for looking.
Edit: looking back in the thread I see that it is described that layers may not load.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
In our application, we are utilizing approximately 8 feature layers through FeatureLayer.
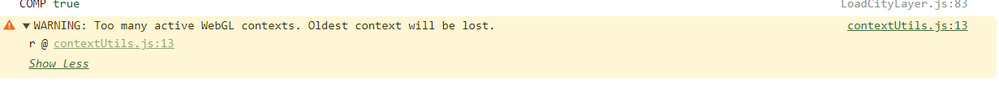
We dynamically generate renderers based on definition expressions on these feature layers. However, we are encountering a serious WebGL error: "Too many active WebGL contexts. Oldest context will be lost." This error occurs when we rapidly zoom in/out and load the map based on the selected dropdown list (definition expressions). we dynamically apply definition expressions on feature layers.
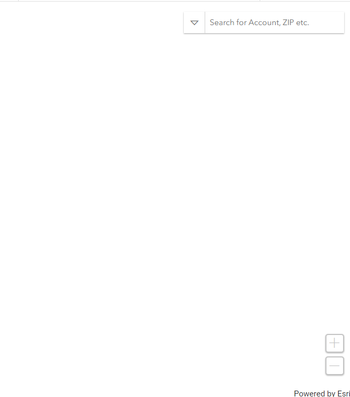
As a result of this error, the map displays as blank, and all added layers are removed. It's worth noting that in the blank map, the search and zoom in/out controls are still visible, but the layers are not showing.
We would greatly appreciate any suggestions or guidance on how to resolve this issue.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The best I've been able to do so far with my map which has similar issues, is to adjust visibility of layers using webgl contexts (so feature layers and I think vector tile layers too) so that the map has less webgl contexts to load. I'm hoping that moving on to the new map editor will fix this, but have not been able to test it yet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @SaurabhUpadhyaya I see you have two recent questions that mention errors related to WebGL contexts. This most likely is related to your ArcGIS code and not an issue with React. Your best option is to provide a vanilla JS codepen using the ESM CDN: https://github.com/Esri/jsapi-resources/tree/main/esm-samples/jsapi-esm-cdn. That way we can all take a look and provide suggestions. Note, the ESM CDN is for testing and prototyping, only. It doesn't offer the performance of a locally built ESM app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We are experiencing the same issue with what sounds like a very similar setup (dynamic definition expressions). I kind of doubt it's going to be easy to reproduce in a vanilla JS context, but the annoying fact is that most of us are integrating the SDK into other Framework contexts, like React.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We recognize that WebGL context lost warnings can be frustrating. Here's some clarification on how WebGL contexts work within the ArcGIS Maps SDK for JavaScript. Hopefully this information helps you with reducing how often they occur.
Each MapView or SceneView uses one WebGL2 context. Having too many Views in a browser session is one of the most common causes of these warnings. Generally speaking, adding/removing layers and widgets does not increase or decrease the number of contexts used by the Maps SDK. However, it does affect the amount of resources your app uses, such as memory. The amount of available memory is one of the factors browsers use in determining the maximum WebGL context limit.
Please refer to the FAQ on this topic, it contains additional information: https://developers.arcgis.com/javascript/latest/faq/#is-there-a-limit-to-the-number-of-map-and-scene....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGup Thanks for sharing this valuable information.
In a single mapView, how many FeatureLayers, VectorTileLayers, and Basemaps can be added?
Currently, I am adding 25 layers to a mapView, but only a few layers (2-3) are turned on when the map initially loads, while the rest are turned off.
I am using ArcGIS JS API version 4.28. Do I need to update to a newer version of ArcGIS JS, or is the current version sufficient for this scenario?
- « Previous
- Next »
- « Previous
- Next »