- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Re: Use an image for tile layer in legend?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We use a lot of tile layers in our web maps. The main feedback I keep getting is that our legend is confusing, as it will show something like this:

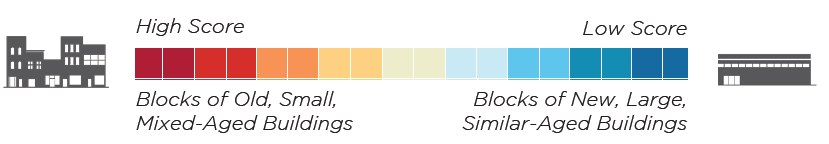
In our print maps for this project, we customize our legend for our layers to look something like this:

These are tile layers, so the content is not dynamically changing once we upload them. Is there any way to use a static image, like the one above, for these layers in the legend?
My workaround has been to remove the tile layers from the legend, and include an image and description of the layers in the information panel on Web App Builder or in story map journal -- however, this is inconvenient to users who have to click through and reference a separate panel to see this information. We have many layers that users can click on and off in our web apps, and it would be a lot nicer if we could keep our tile layers in our legend, and have them display an image like this instead. Is there any way to do this?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Adrian,
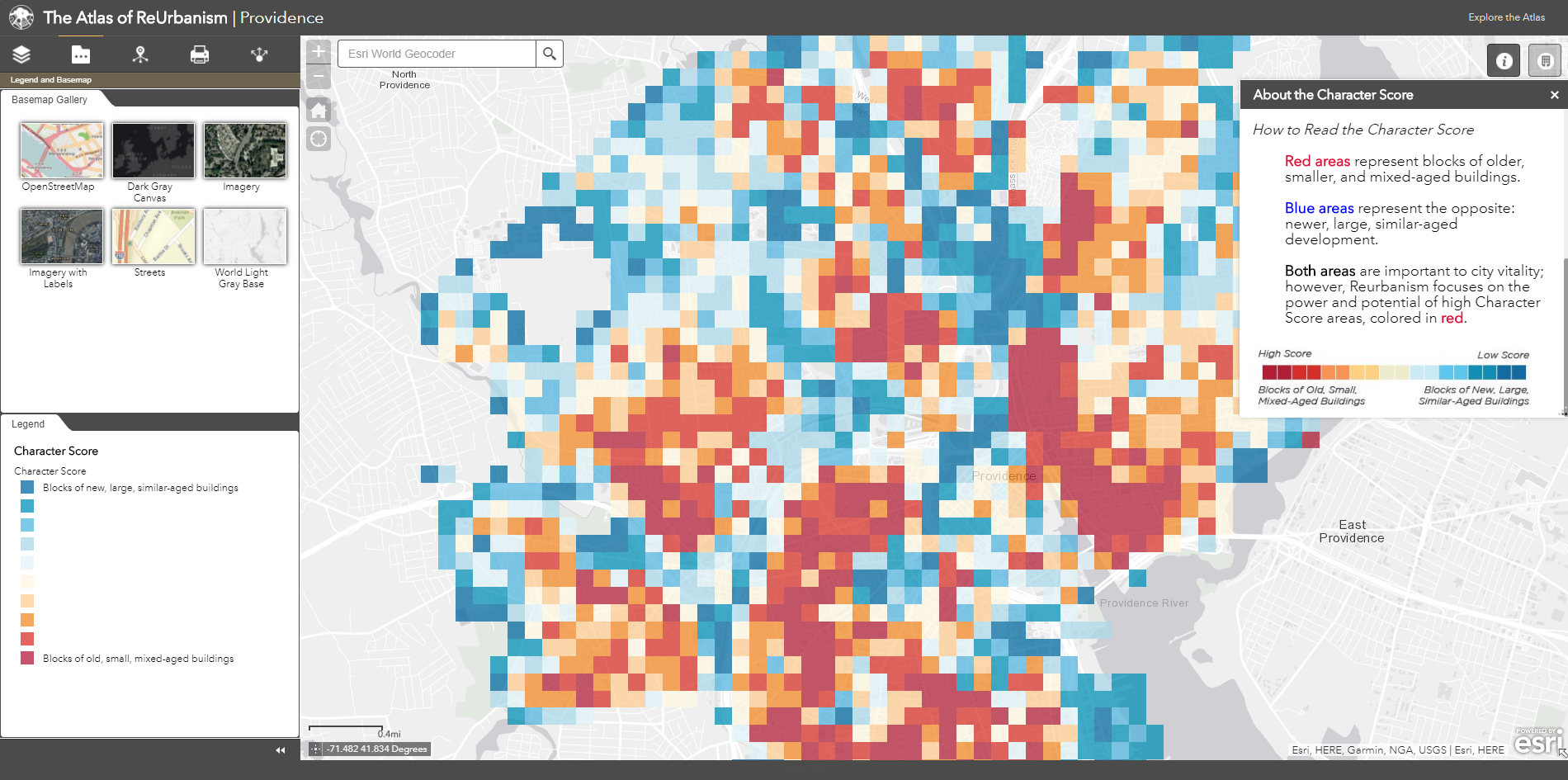
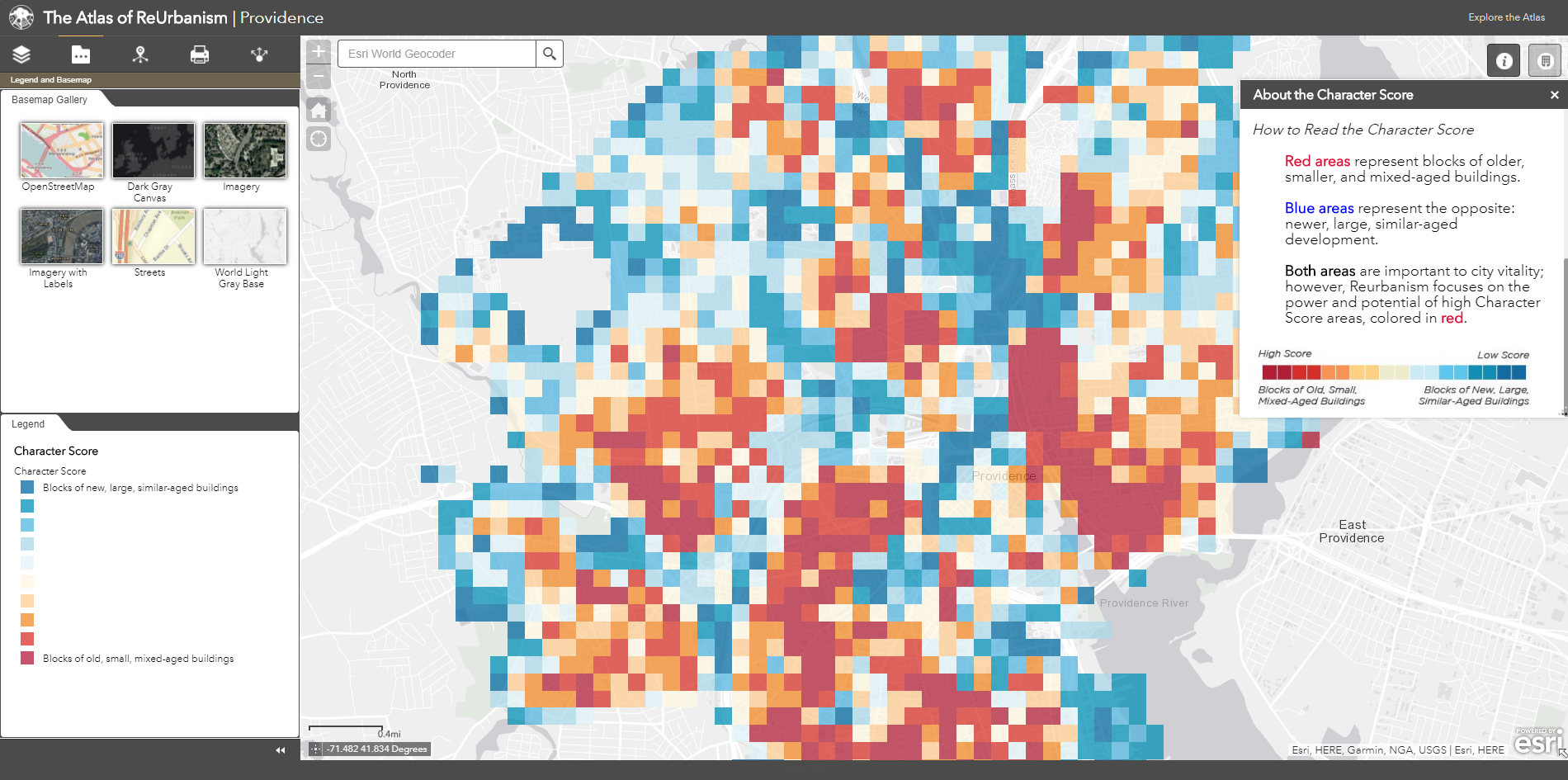
I did find a workaround. When uploading the tiles, I changed the symbology labels in ArcMap to just text, and in the web app, added an "About" widget with the legend. The widget is set up so that it's automatically opened when a user first accesses the webmap:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Reina,
I'm guessing this is a level of customization that exceeds what is expected in ArcGIS Online. But, I'm curious to know if you found a solution for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Adrian,
I did find a workaround. When uploading the tiles, I changed the symbology labels in ArcMap to just text, and in the web app, added an "About" widget with the legend. The widget is set up so that it's automatically opened when a user first accesses the webmap:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nice work, I like it! Very informative and visually pleasing. (I would suggest marking your response as 'correct answer' to close out this thread).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
gotcha, thanks! Will do!