- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Re: Troubleshooting HTML Code to Show 'No Data' in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Troubleshooting HTML Code to Show 'No Data' in Pop-Up Table without Empty Cells
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
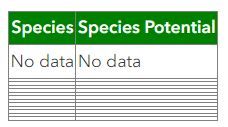
I was given a layer with overlapping polygons and tasked with dividing it into 4 square km cells. My goal is to create a pop-up table that displays different species in each cell. To achieve this, I need to write HTML code that checks if there are any species present in a cell and displays them, or displays "no data" if there are none.
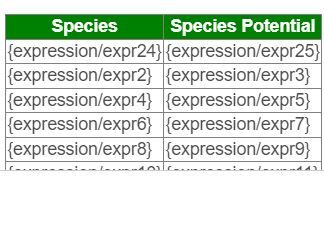
To accomplish this, I created 26 Arcade expressions, with the last two expressions handling the "no data" cases. However, I encountered an issue where clicking on a cell that should display "no data" also displayed empty cells for other expressions. I want to modify the HTML code to prevent the display of these empty cells.
I'm uncertain if HTML can include an if statement. How I can get rid of these empty rows?
<table style="border-collapse: collapse; border: border: 1px solid gray;">
<tbody>
<tr style="background-color:green;color:white;">
<th style="font-weight:bold;border: 1px solid gray;">Species<br /></th>
<th style="font-weight:bold;border: 1px solid gray;">Species Potential<br /><span style="font-size:10.0pt;
font-family:"Poppins Light";mso-fareast-font-family:"Poppins Light";mso-fareast-theme-font:
minor-latin;mso-ansi-language:EN-AU;mso-fareast-language:EN-US;mso-bidi-language:
AR-SA"></span></th>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr24}</td>
<td style="border:1px solid gray;">{expression/expr25}</td>
</tr>
<tr>
<td style="border: 1px solid gray;">{expression/expr2}</td>
<td style="border: 1px solid gray;">{expression/expr3}</td>
</tr>
<tr>
<td style="border: 1px solid gray; ">{expression/expr4}</td>
<td style="border: 1px solid gray;">{expression/expr5}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr6}</td>
<td style="border:1px solid gray;">{expression/expr7}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr8}</td>
<td style="border:1px solid gray;">{expression/expr9}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr10}</td>
<td style="border:1px solid gray;">{expression/expr11}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr12}</td>
<td style="border:1px solid gray;">{expression/expr13}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr14}</td>
<td style="border:1px solid gray;">{expression/expr15}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr16}</td>
<td style="border:1px solid gray;">{expression/expr17}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr18}</td>
<td style="border:1px solid gray;">{expression/expr19}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr20}</td>
<td style="border:1px solid gray;">{expression/expr21}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr22}</td>
<td style="border:1px solid gray;">{expression/expr23}</td>
</tr>
<tr>
<td style="border:1px solid gray;">{expression/expr0}</td>
<td style="border:1px solid gray;">{expression/expr1}</td>
</tr>
</tbody></table>

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
var species1 = $feature.species1;
var species2 = $feature.species2;
var species3 = $feature.species3;
var species4 = $feature.species4;
if (species1 || species2 || species3 || species4) {
return Concatenate(If(species1, 'Species 1<br>', ''), If(species2, 'Species 2<br>', ''), If(species3, 'Species 3<br>', ''), If(species4, 'Species 4<br>', ''));
} else {
return 'No data';
}