- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- (New) Map Viewer- Embed Video in Popup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
(New) Map Viewer- Embed Video in Popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
It appears that the old way to embed video content using iframes into popups has broken due to an AGOL update.
I have been unable to find current Esri documentation ways to display videos in popups. Can someone please point us in the right direction?
Thank you,
Amanda Huber
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Amanda__Huber I have a youtube in WebApp splash screen, but not sure if popup is different. https://arcg.is/1iS5Ca
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is intentionally not supported in 4.x popups, bringing iframes into the popup can introduce security issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Understandable, but is there an alternative way to display videos in 4.x now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can use the text element and switch to HTML editor and use this (ignore the quotes):
"<video autoplay width="100%">
<source src=http ://urlto/movie.mp4 type=video/mp4>
</video>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Russ,
Thanks for this suggestion! I've done some testing and unfortunately it doesn't appear to be working with our videos. Our videos are hosted online and not attachments.
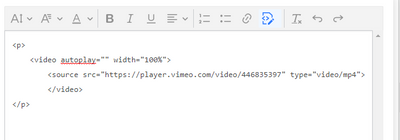
Here's what I have:
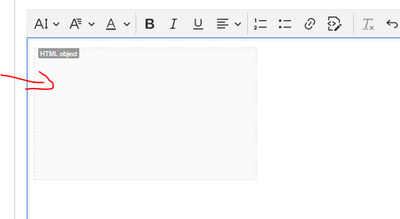
and here's what it looks like:
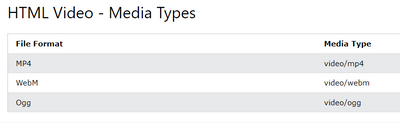
Unless I'm missing something, it appears that the <video> HTML tag only works with .mp4 file types and these others:
Any suggestions for web hosted videos?
Thanks,
Amanda Huber
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Not an experienced vimeo user but are you able to try out this and see if the mp4 link works?
https://help.vimeo.com/hc/en-us/articles/12426150952593-Direct-links-to-video-files
The above link you have wont work bc its reliant on the player and would still require an iframe.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @Amanda__Huber can you solved it?
I can add in anyway the video into the popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All, you may have already figured this out but I was looking yesterday into the iframe issue and I was so sad. But today, I got a video online and shared like Russ's example and now I am happy! The popup html text element appears to be looking for a link with the actual file extension, e.g. .mp4 - not whatever extras the sharing platform is tagging on. Thanks Russ for the comment and the code example that shows the way! In Amanda's case the "https: //player.vimeo.com/video/446835397" wouldn't work since it doesn't end with the .mp4. But go get yourself a proper share link with the correct format and it should work just fine -- and your popup will host a video. Here's an example with a junk URL to show it, my actual URL plays great in popups. I'm using the controls tag to show video controls by default and I left off autoplay so visitors aren't annoyed. Get yourself a good link, put it in a popup and let us know. It should work with other supported types too. Happiness.
<video controls="" width="100%">
<source src="<source src="https ://videosinpopups/vids/projects/notareallink/sharevideo.mp4" type="video/mp4">" type="video/mp4">
Your browser does not support the video tag.
</video>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is all great! I was able to add a video to a popup using a URL to an .mp4 and the html video tag as noted above. But this requires that the video URL is hard coded into the popup configuration. I would like a different video in each popup for the four points in my file. Is it possible to use an attribute to store the video URL and insert that as the video source?