- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Re: Display related records in a popup in a nice t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display related records in a popup in a nice table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a table of related work history on a point asset layer. For each point representing an asset, there are multiple related records storing the work history. Here is the Arcade expression I used to display in the pop up.
Note: This only works right now when set up as an Arcade Expression content type, rather than an arcade expression referenced in a Text content type.
// Get the related work orders
var includedFields = ['Type','completion_date','real_price'];
var history = FeatureSetByRelationshipName($feature, 'relationshipName', includedFields);
if (count(history) > 0){
// Get the schema of the WorkOrders table
var woSchema = Schema(history);
// Get the fields from the schema
var fields = woSchema.fields;
// Define an array to store the table headers
var headers = [];
// Loop through the fields and add a header to the array for each one
for (var i in fields) {
var field = fields[i];
if(Includes(includedFields, field.name)) {
Push(headers,'<th style="border: 1px solid #ddd;padding: 8px;background-color: #eee;">' + field.alias + '</th>');
}
}
// Define the HTML table header row
var headerRow = '<tr style="border: 1px solid #ddd;padding: 8px;">' + concatenate(headers) + '</tr>';
// Define an array to store the HTML table rows
var rows = [];
// Loop through each related work order and add an HTML table row to the array
for (var i in history) {
var wo = i;
// Define an array to store the data for the current row
var rowData = [];
// Loop through the fields and add the value of each field to the rowData array
for (var j in fields) {
//Skip Object ID Field
if(fields[j].alias != 'OBJECTID_1') {
Push(rowData, '<td style="border: 1px solid #ddd;padding: 8px;">' + wo[fields[j].name] + '</td>');
}
}
// Concatenate the rowData array into a string with table data tags
var row = '<tr style="border: 1px solid #ddd;padding: 8px;">' + concatenate(rowData) + '</tr>';
// Push the resulting string into the rows array
push(rows, row);
}
// Define the HTML table using the header row and the rows array
var table = '<p><h3>Work History</h3></p><div><table style="font-family: arial, sans-serif;border-collapse: collapse;text-align: left;">' + headerRow + concatenate(rows) + '</table></div>';
// Return the HTML table
return {
type : 'text',
text : table //this property supports html tags
}
//return table;
} else {
return {
type : 'text',
text : '<p><h3>Work History</h3></p><p>No related work history</p>' //this property supports html tags
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I understand, "Text" option in popup is based on a "feature" output type from "Attribute Expressions"; whereas "Arcade" option allows return of "feature sets" which is vital for returning more than 1 result like it sounds like you are doing by creating and displaying a table?
"Chart" option is the same. A chart based on a related table needs multiple values, so its based on the return of a feature set so the "Arcade" option has to be used, with the "chart template", not "Chart".
If you're looking to output a single value from the expression, then it needs to be entered in "Attribute Expressions" and then referenced in "Text" or "Table". If you're looking to output a set of values as a feature set, then it needs to be completely built and designed in "Arcade".
Someone from Esri can correct me if I'm wrong, but that's what I've learned so far.
Olmsted County GIS
GIS Analyst - GIS Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To be clear, I don't have any issues with my script, just wanted to share for anyone out there in case it is useful. The 'Related Records' content type still requires you expand and drill down into a related record and you don't have much control over the configuration of what is displayed and how. This arcade script allows me to get all related record information, get the info I only care about from the related record table, and then display it in a nicely formatted html table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ha! I was trying to figure out what your question was... being posted in ArcGIS Online Questions...
Olmsted County GIS
GIS Analyst - GIS Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I didn't see an option to post any sort of blog post anymore in the Community. I think they updated it recently... Not sure
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Eh, it kind of makes sense as it is a question others may have! You can post on ArcGIS Online, if you back up one link.
Sorry for trolling your non-question! 😅
Olmsted County GIS
GIS Analyst - GIS Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just wanted to say thank you for posting this. It was extremely helpful for some popups I was trying to create and had hit a wall. This helped me push through and make the solution better than I originally envisioned. Thanks a bunch!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @NorthSouthGIS . thanks for this Post! do you have a screenshot of your Popup output? I'm hoping your Post will help me get past my Related Records issue. thx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
was going to ask the same! I can get the express to pass the check and save, but I am still not able to see the data in the pop-up? I must be missing something here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
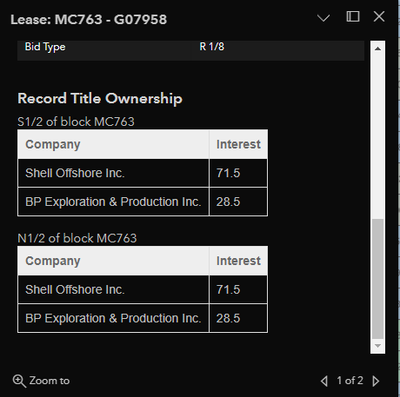
It would look something like this. Is the sharing configured appropriately on the related table service? Users without sharing permissions on the related table service won't see the table in the popup.