- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Ideas
- :
- Vary transparency by scale/on zoom
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've got some polygons that I would like to essentially fade to nothing as you zoom in. This could be implemented as a visible range of some continuous sort or added similarly to the vary transparency by attribute setting. I could imagine some people might want other symbol attributes to change on zoom, too, but this idea is mainly for transparency.
The only workaround I can think of at the moment would be adding the layer multiple times, setting a different transparency for each, and changing the visible range for each. Oy!
Good idea. A typical use case is administrative boundaries seen at small scale/large area and imagery at large scale/small area.
This functionality is particularly desirable when creating basemaps for use in Field Maps and other mobile Internet disconnected workflows.
The blend settings in Map Viewer don't currently allow the desired functionality.
Option 1: Use vector tiles. In a vector tile style, you can set certain attributes like size, color, transparency, etc., to scale between set values at different zooms. Doesn't work for needing data access, though, like popups.
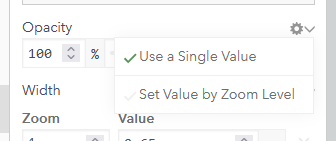
Option 2: Use the "Set from Attribute Values" together with $view.scale in the symbology properties. The following settings use $view.scale as the custom expression. Unfortunately, this doesn't seem to be a real solution to your situation. No matter how the expression is modified (-$view.scale, 1/$view.scale), it behaves the same in the map, in that features become more visible as you zoom in.
@jcarlson, thanks for the tips! It seems like the first idea might work for the current scenario, but I do want pop-ups, and in that case, I'd have to add both a tile and vector (100% transparent) version of the same layer and maintain both when changes are made.
@wayfaringrobThankfully as of 2.8, I think, you can publish a feature service with a "linked" vector tile service, where you can just go in and click "rebuild cache" to update all the vector tiles. Much easier than updating vector tiles used to be.
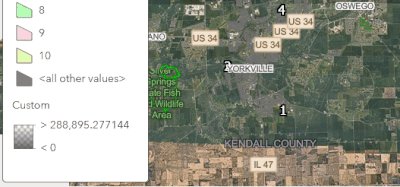
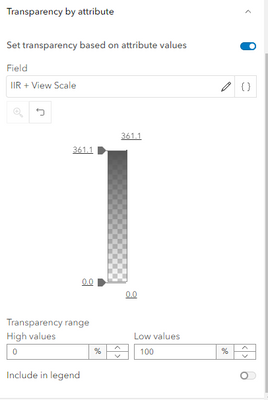
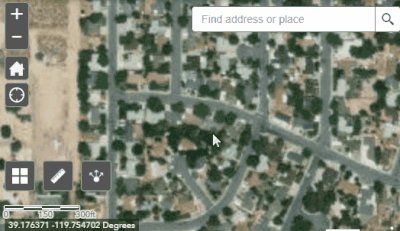
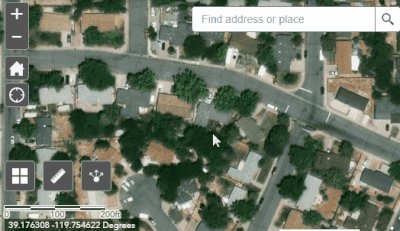
Building off of @rburke-bsrc, I think this is now doable as you can flip the high-low scale percentages in the Transparency by attribute pane. The way I was able to get this to work for vector layers (pop-ups included) was to select any numerical attribute, subtract it from itself, add the $view.scale global variable and divide by some arbitrary number (100 in this case) to make the upper and lower bounds numbers more comprehensible.
Here is the expression that worked for me. Note that IIR happens to be a numerical value in my attribute table. Could be any num value.
($feature.IIR - $feature.IIR) + $view.scale / 100
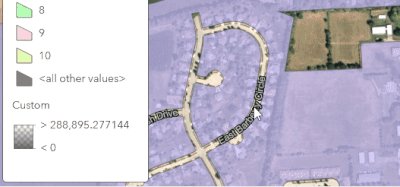
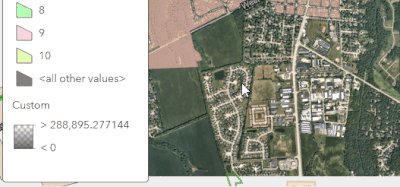
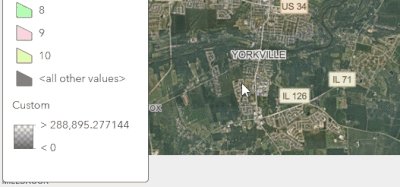
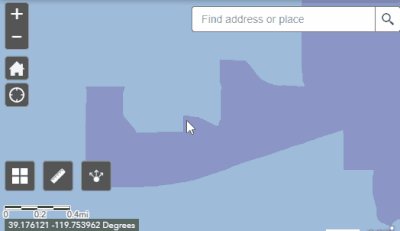
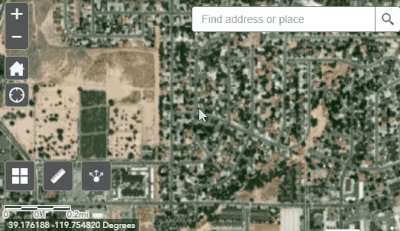
The trick is that $view.scale upper bound (0% transparency in my case) is determined by the current zoom level you're at in the map viewer. For this reason I recommend zooming into the level you'd like to start seeing transparency before creating the custom expression.
If you want the polygons to go to nothing as you zoom in, set the transparency to 100% for low values.
Note, I recommend against adjusting the expression once it's created. I've noticed issues after making edits to the initial expression. Best to make adjustments within the transparency by attribute panel.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.