- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- WMSLayer bypasses proxy when using GetFeatureInfo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WMSLayer bypasses proxy when using GetFeatureInfo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
We are displaying an ESRI for JS 4.17 map on an Angular 9 spa within an asp.net web app.
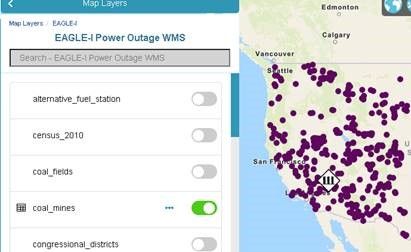
We are trying to access EAGLE-I, WMS layer within our application.
In our asp.net application, we have the ESRI proxy downloaded from https://github.com/Esri/resource-proxy.
Our proxy configuration for the EAGLE-I url looks like this:
<serverUrl url="https://eagle-i.doe.gov" matchAll="true" useAppPoolIdentity="false" accessToken="secret-token-number" tokenParamName="eiApiKey" rateLimit="-1" rateLimitPeriod="60" />
Loading a layer works perfectly. The WMS url is correctly forwarded through our proxy: http://localhost/SOCCSWebClient/gisapi/proxy.ashx?https://eagle-i.doe.gov/api/mapservices/geoserver/....
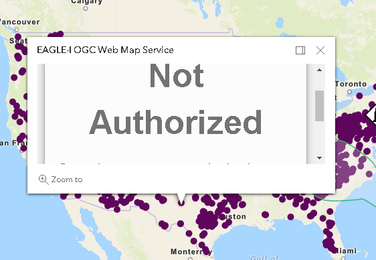
But, when I click a feature from the map to view it’s popup, I get 401 error because the GetFeatureInfo call, first uses the proxy, but executes again without the proxy.
What I see in the network tab of chrome's developer tools is the WMSLayer calls correctly the first time and then calls again, incorrectly a second time.
Good call:
Quickly negated by bad call:
Any suggestion on how to fix this would be appreciated.
Thanks in advance.