- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Why won't apply edits update, but adding a new poi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Why won't apply edits update, but adding a new point will for Features?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My application will create new feature points, but will not update existing points. Is there different syntax besides the applyEdits to perform an update? I have debugged and the attributes are there when I start. They just don't take, which is why I thought my syntax may be wrong.
Here is a block of code that I am trying to use for one of the updates:
// get sign attributes from form and submit
var updateSigns = function () {
// alert(domClass.contains("attributesSignModal", "in"));
var attributes = {
// TODO: not sure if this is needed
//requestreceived: null
};
var currentDate = new Date(); // current date is defined but never used.
var graphic;
graphic = new Graphic(app.currentGeometry);
query("#attributesSignModal input, #attributesSignModal select, #attributesSignModal textarea").forEach(function (formInput) {
attributes[formInput.name] = formInput.value;
});
// Form validation - ensures that the values for the data are here if left blank
if ((attributes.installed === undefined) || (attributes.installed === "")) {
attributes.installed = null;
}
if ((attributes.signId === undefined) || (attributes.signId === "")) {
attributes.signId = null;
}
if ((attributes.supportId === undefined) || (attributes.supportId === "")) {
attributes.supportId = null;
}
graphic.setAttributes(attributes);
stopCaptureRequest();
console.log(attributes);
app.signLayer.applyEdits(null, [graphic], null).then(function (response) {
console.log(response);
app.signLayer.refresh();
});
};and here is an addSign that does work:
// get sign attributes from form and submit
var addSigns = function () {
// alert(domClass.contains("attributesSignModal", "in"));
var attributes = {
// TODO: not sure if this is needed
//requestreceived: null
};
var currentDate = new Date(); // current date is defined but never used.
var graphic;
graphic = new Graphic(app.currentGeometry);
query("#attributesSignModal input, #attributesSignModal select, #attributesSignModal textarea").forEach(function(formInput) {
attributes[formInput.name] = formInput.value;
});
// Form validation - ensures that the values for the data are here if left blank
if ((attributes.installed === undefined)|| (attributes.installed === "")) {
attributes.installed = null;
}
if ((attributes.signId === undefined) || (attributes.signId === "")) {
attributes.signId = null;
}
if ((attributes.supportId === undefined) || (attributes.supportId === "")) {
attributes.supportId = null;
}
graphic.setAttributes(attributes);
stopCaptureRequest();
console.log(attributes);
app.signLayer.applyEdits([graphic], null, null).then(function (response) {
console.log(response);
app.signLayer.refresh();
});
};and finally, here is my latest github commit:
csergent45/streetSigns at 787b3ed59a446ca1cfcb8229d696b3445c4dda59 · GitHub
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've checked this. All items have an OBJECTID. Or do you think I need to include this on my form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try including it in the form so that it gets passed with the updated attributes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
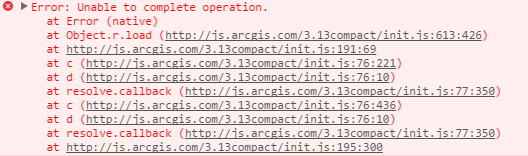
This didn't work. With my latest updates I get this error message: 
and I have updated my project here:csergent45/streetSigns at 119dc2ec277a347c066f92fa13e0ca76f182fb8f · GitHub
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In your app it looks like you create a new graphic for the update feature operation. If you are updating an existing feature you should already have a graphic. So instead of creating a new one just get the existing one and update what has changed (attributes or geometry).
graphic = new Graphic(app.currentGeometry);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am just updating the attributes, but I don't see how to exclude the graphics.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Its not a matter of excluding the graphics its a matter of updating the existing feature (graphic) rather than creating a new one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Would taking new out work then for that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No. How are you determining that the feature is being updated? Is the user clicking on it? If so then the click event should give you access to the feature that is being updated. If you look at the API reference for the Feature Layer click event you'll see that the returned object includes the graphic that was clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is your app.currentGeometry variable an existing graphic object that you have already obtained from the feature layer?
If this is the case you should be able to just modify its attribute values and apply the edits:
query("#attributesSignModal input, #attributesSignModal select, #attributesSignModal textarea").forEach(function(formInput) {
attributes[formInput.name] = formInput.value;
});
// Form validation - ensures that the values for the data are here if left blank
if ((attributes.installed === undefined)|| (attributes.installed === "")) {
app.currentGeometry.attributes.installed = null;
}
if ((attributes.signId === undefined) || (attributes.signId === "")) {
app.currentGeometry.attributes.signId = null;
}
if ((attributes.supportId === undefined) || (attributes.supportId === "")) {
app.currentGeometry.attributes.supportId = null;
}
// graphic.setAttributes(attributes); <- no need for this as attributes are assigned directly to the updated object
stopCaptureRequest();
console.log(app.currentGeometry.attributes);
app.signLayer.applyEdits([app.currentGeometry], null, null).then(function (response) {
console.log(response);
app.signLayer.refresh();
});As Kelly Hutchins points out you send the existing feature when making an update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see what you and Kelly Hutchins pointed out, but when I comment out that line the point won't update. I received a response from twitter that updated my code on github with the following that made my application work:
// get sign attributes from form and submit
var updateSigns = function () {
// alert(domClass.contains("attributesSignModal", "in"));
var attributes = {
// TODO: not sure if this is needed
//requestreceived: null
};
var currentDate = new Date(); // current date is defined but never used.
var graphic;
graphic = new Graphic(app.currentGeometry);
query("#attributesSignModal input, #attributesSignModal select, #attributesSignModal textarea").forEach(function (formInput) {
attributes[formInput.name] = formInput.value;
});
// Form validation - ensures that the values for the data are here if left blank
if ((attributes.installed === undefined) || (attributes.installed === "")) {
attributes.installed = null;
}
if ((attributes.signId === undefined) || (attributes.signId === "")) {
attributes.signId = null;
}
if ((attributes.supportId === undefined) || (attributes.supportId === "")) {
attributes.supportId = null;
}
attributes.objectId = parseInt(attributes.objectId, 10);
graphic.setAttributes(attributes);
stopCaptureRequest();
console.log(attributes);
app.signLayer.applyEdits(null, [graphic], null).then(function (response) {
console.log(response);
});
app.signLayer.refresh();
};Line 41 was added to remove quotes and I needed to keep line 43. Whenever I took line 43 out, there were no updates. In addition I had to add app.signLayer.refresh(); after the app.signLayer.applyEdits block to refresh the layer so that updated data would display when clicking on the map points.