- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: User-definable default values in popup while e...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
User-definable default values in popup while editing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have successfully edited my own feature service with a web mapping application I created starting with the “Editor widget with simple toolbar” sample. Now, I’m trying to add something extra to the new WMA and haven’t quite figured it out.
My features are points. They are all contained in one feature layer in my WMA. When the user clicks on or adds a new point, they see a popup with seven editable attributes. My assumption is that some users will want to add many points, but since some of the attributes will be the same for all of their points, they would want to be able to set default values for some of these attributes. I have been able to set up text boxes in the left pane of my WMA to accept default values, now I just need to figure out how to make them show up in the popup when a user adds a new point.
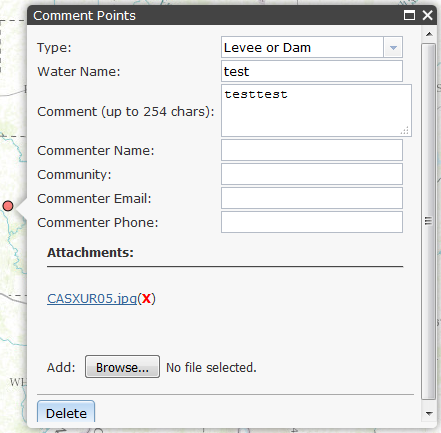
Screenshot of the popup (for a point that already exists)

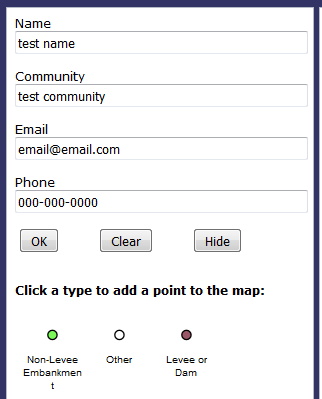
Screenshot of the left pane (for setting default values)

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zoe,
Here is what I use to auto-populate a field:
this.editor.templatePicker.on("selection-change", lang.hitch(this, function() {
var selected = this.editor.templatePicker.getSelected();
if (selected) {
var featureLayer = selected.featureLayer;
on.once(featureLayer, "before-apply-edits", lang.hitch(this, function(evt){
if(evt.adds && evt.adds.length > 0){
if(evt.adds[0].attributes.hasOwnProperty('Begin_Date_Occ')){
evt.adds[0].attributes.Begin_Date_Occ = new Date(Date.now());
}
this.editor.attributeInspector.refresh();
}
}));
}
}));- this.editor.templatePicker.on("selection-change", lang.hitch(this, function() {
- var selected = this.editor.templatePicker.getSelected();
- if (selected) {
- var featureLayer = selected.featureLayer;
- on.once(featureLayer, "before-apply-edits", lang.hitch(this, function(evt){
- if(evt.adds && evt.adds.length > 0){
- if(evt.adds[0].attributes.hasOwnProperty('Begin_Date_Occ')){
- evt.adds[0].attributes.Begin_Date_Occ = new Date(Date.now());
- }
- this.editor.attributeInspector.refresh();
- }
- }));
- }
- }));
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zoe,
Here is what I use to auto-populate a field:
this.editor.templatePicker.on("selection-change", lang.hitch(this, function() {
var selected = this.editor.templatePicker.getSelected();
if (selected) {
var featureLayer = selected.featureLayer;
on.once(featureLayer, "before-apply-edits", lang.hitch(this, function(evt){
if(evt.adds && evt.adds.length > 0){
if(evt.adds[0].attributes.hasOwnProperty('Begin_Date_Occ')){
evt.adds[0].attributes.Begin_Date_Occ = new Date(Date.now());
}
this.editor.attributeInspector.refresh();
}
}));
}
}));- this.editor.templatePicker.on("selection-change", lang.hitch(this, function() {
- var selected = this.editor.templatePicker.getSelected();
- if (selected) {
- var featureLayer = selected.featureLayer;
- on.once(featureLayer, "before-apply-edits", lang.hitch(this, function(evt){
- if(evt.adds && evt.adds.length > 0){
- if(evt.adds[0].attributes.hasOwnProperty('Begin_Date_Occ')){
- evt.adds[0].attributes.Begin_Date_Occ = new Date(Date.now());
- }
- this.editor.attributeInspector.refresh();
- }
- }));
- }
- }));
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Wow, Robert, your help has saved me so much time! I had to tweak the code a bit to get it to work in my WMA, but now it is doing exactly what I wanted!
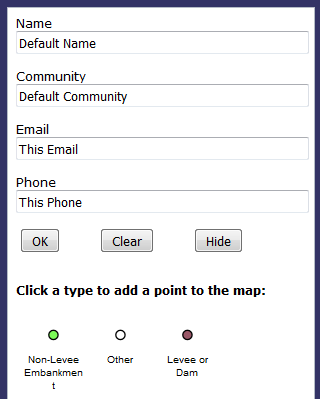
Users have the option to enter their default information in the text boxes in the left pane, and click OK:

Here is the code for the function that runs when the OK button is clicked:
function clickBtnSetDefaultInfo() {
var inname = txt1.value;
var incomm = txt2.value;
var inemail = txt3.value;
var inphone = txt4.value;
// Set auto population of commenter fields
theEditor.settings.editor.templatePicker.on("selection-change", lng.hitch(this, function() {
var selected = theEditor.settings.editor.templatePicker.getSelected();
if (selected) {
fLayerPt.on("before-apply-edits", lng.hitch(this, function(evt){
if(evt.adds && evt.adds.length > 0){
if(evt.adds[0].attributes.hasOwnProperty('CommenterName')){ evt.adds[0].attributes.CommenterName = inname; }
if(evt.adds[0].attributes.hasOwnProperty('CommenterComm')){ evt.adds[0].attributes.CommenterComm = incomm; }
if(evt.adds[0].attributes.hasOwnProperty('CommenterEmail')){ evt.adds[0].attributes.CommenterEmail = inemail; }
if(evt.adds[0].attributes.hasOwnProperty('CommenterPhone')){ evt.adds[0].attributes.CommenterPhone = inphone; }
theEditor.settings.editor.attributeInspector.refresh();
}
}));
}
}));
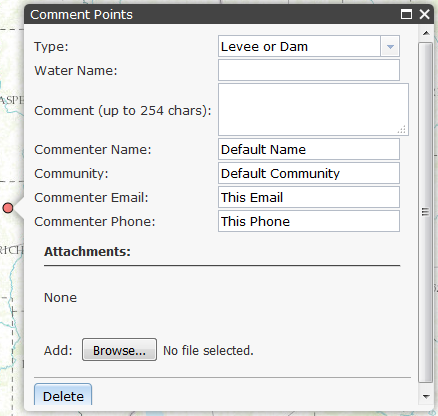
}And then here is the popup when the user adds a new point:

The Clear button will run a similar function to the OK button, it sets the text box values and the default values to "".
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I edited my code a bit more, so I figured I'd share. For the 'Clear' button, instead of running code similar to the 'Set' function, now it simply sets the values of the text boxes in the left pane to blank strings, and then runs the 'Set' function.
function clickBtnClearDefaultInfo() {
txt1.value = '';
txt2.value = '';
txt3.value = '';
txt4.value = '';
clickBtnSetDefaultInfo();
}