- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Unique Render, Print Task not showing Picture Mark...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unique Render, Print Task not showing Picture Marker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
I switched from using a simple render to a unique render, but now when I print the map using the PrintTask, it's now showing the picture markers the same as before.
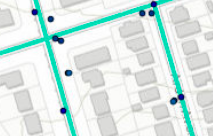
This view from the PrintTask:
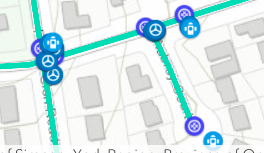
Should look something like:
My render setting is:
field: "layer"
type: "unique-value"
uniqueValueInfos: [
{
label: "Market 1"
symbol: {
height: "20px"
type: "picture-marker"
url: "blah.png"
width: "20px"
}
value: "someValue1"
},
{...},
{...}
]
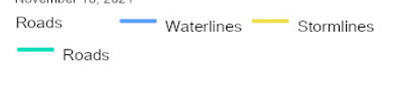
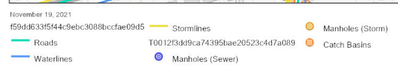
Did I do something wrong setting up the render? I also noticed that if I try to map multiple things a label shows up that appears random, without a legend marker:
Would this be the Feature Layer title, or where else would that come from / can I turn it off? I set the title to an empty string, but it's not disabling it:
return {
fields: this._fields,
source: data,
outFields: ['*'],
objectIdField: 'ObjectID',
geometryType: geometryType,
spatialReference: {
wkid: 4326
},
title: ''
};
If anyone knows about either issue, do you know how to fix it?
Thanks in advance 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AndrewMurdoch1, for the first issue, make sure the pictureMarkerSymbol is accessible to the print service. We have this doc'ed under behavior notes:
https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Print.html
For the second issue, I'm not sure I follow. Is the issue that a printed legend item is missing its text? If so, make that each class breaks has a label defined, like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
@Noah-Sager - Thanks for the reply, the PictureMarker is resolved!
The second issue is that Roads is showing up without a line in front of it. The screen cap has Roads, and then under that (green line) Roads, which is correctly. I don't know why 'Roads' with no green line shows up. I'm assuming that's due to a title being generated for the Feature Layer, because if I generate multiple Feature Layers I can cause the same behaviour, for the Points or Polygon Layer.
In the above example I have title: '' in the FeatureLayer code, which I thought should set the title to nothing.
Hopefully that makes sense.
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hmmm, I'm still a bit unclear, but this might be a known issue that was recently fixed. Can you test again using next?
<link rel="stylesheet" href="https://js.arcgis.com/next/esri/themes/light/main.css"> <script src="https://js.arcgis.com/next/"></script>
https://github.com/Esri/feedback-js-api-next
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I'll run the test in a bit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
I ran the test again, this time setting arcgis/core to 'next' instead of 4.21.2 in package.json, I still have the same problem:
4.21.2
Next:
I also confirmed that the title on each Feature Layer is set to ''.
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And do you have a label defined for each class break? I would need a simplified repro case to help diagnose further I think. Are you using a framework like React or Angular? If so, it would be good to test without the framework to help narrow down the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you give me a few days I'll adapt my test repo to replicate the issue. We're using Angular 12, and the test repo is also using Angular 12.
Every class break has a label
uniqueValueInfo.push({
value: renderKey,
label: renderKey,
symbol: {
type: renderType,
color: mapData.attributes.colour,
size: 12,
width: 3,
outline: {
width: 4,
color: mapData.attributes.colour,
}
}
})
Render Key can never be null. I'll see what I can get you mid next week.
Thanks for your help 🙂