- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Unable to load CSS properties for Directions widge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unable to load CSS properties for Directions widget in Angular 4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
We are implementing the direction widget along with the Angular 4 application
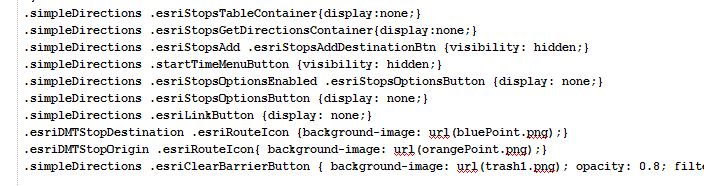
we have customized the direction widget to show only routes and we are not allowing the user to give the inputs by disabling the input stops using css properties.
it is working independently as standalone html page but it is not taking the css properties once integrated with Angular 4 application.(even setting !important also).

please help us on this, how to use css properties for ArcGIS widgets inside angular app.
and we are getting some loader issue also.
Regards
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Siva, make sure you are using esri-loader to load the ArcGIS API for JavaScript modules. angular-cli-esri-map is an example of how to work with Angular 5 and esri-loader. Also, just a friendly reminder that Angular 6 has been released to production.
For best performance, load the css in your component as show here.