- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: toggle inset map Not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
I am using JQuery UI layout for my map template. I am now able with JQuery to toggle the inset map. What I am trying to achieve now is to start the map with the inset map off. IT works fine with either JQuery:
$('#draggable').hide();
or CSS:
display:none;
However, when using either one of these methods, the inset map gets messed up. (height/width/highligthbox) are all completely off.
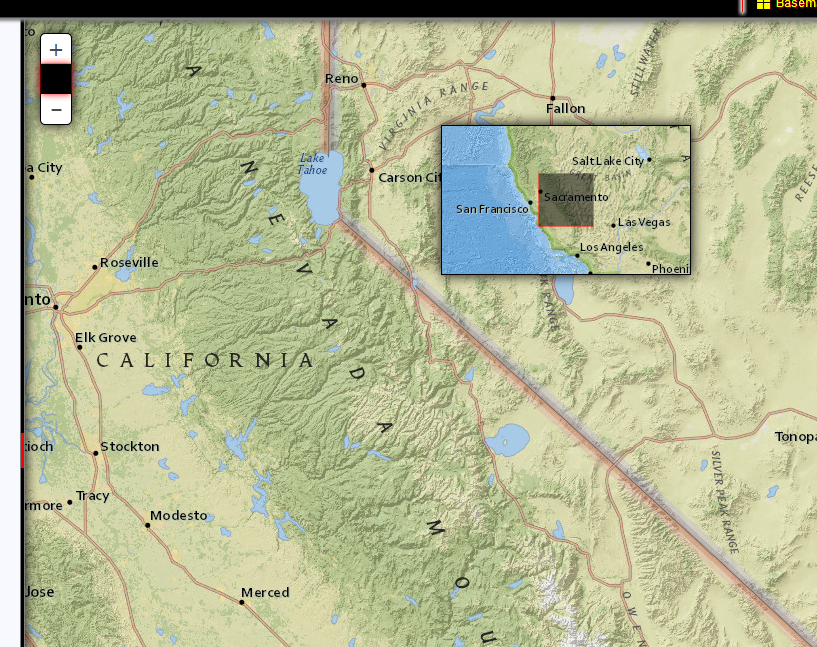
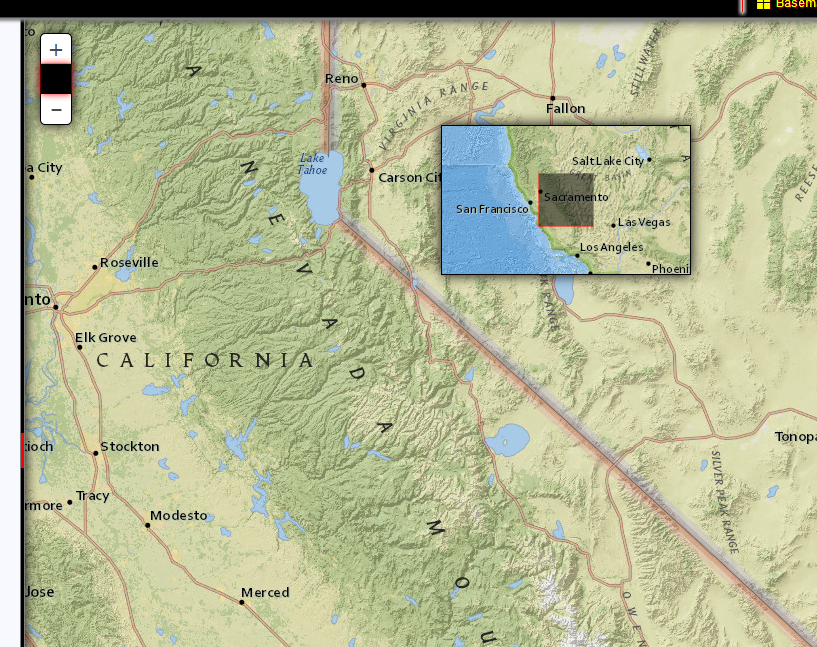
You can access my map here.
The inset map id hidden at start as wished but it you click on the upper right corner of the map button to toggle it you will see that it gets messed up. I am not sure what is wrong with it. Any idea are welcome.
Alex
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Alex,
Your draggable element was being set to display none at the time of initialization. when overview map is initialized the dom size will be unknown, which is causing the issue.
Add below lines at the end of your map load event. after domAttr.set(dojo.query(".action.zoomTo", map.infoWindow.domNode)[0], 'style', 'cursor:pointer;');
also resolve domStyle to "dojo/dom-style" module
//add the overview map
domStyle.set(dojo.query(".draggable")[0], "display", "block");
overviewMapDijit = new esri.dijit.OverviewMap({
map: map,
width: 250,
height: 150
}, dojo.byId('overviewMapDiv'));
overviewMapDijit.startup();
domStyle.set(dojo.query(".draggable")[0], "display", "none");

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Alex,
Your draggable element was being set to display none at the time of initialization. when overview map is initialized the dom size will be unknown, which is causing the issue.
Add below lines at the end of your map load event. after domAttr.set(dojo.query(".action.zoomTo", map.infoWindow.domNode)[0], 'style', 'cursor:pointer;');
also resolve domStyle to "dojo/dom-style" module
//add the overview map
domStyle.set(dojo.query(".draggable")[0], "display", "block");
overviewMapDijit = new esri.dijit.OverviewMap({
map: map,
width: 250,
height: 150
}, dojo.byId('overviewMapDiv'));
overviewMapDijit.startup();
domStyle.set(dojo.query(".draggable")[0], "display", "none");

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it possible to reposition the inset map on the map with domStyle as well then?
Alex