- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- To get info from clasterTemplate
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
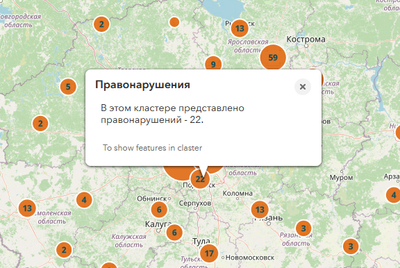
Hi, guys, I have a claster template.
There is a button in a clasterTemplate "to show objects", when you press it, you can see a list of features right in this template.
Bu I want to change button "to show objects" with my button "To show features in claster" and print to console every attribute of every feature.
How can I get a list of features with their attributes in this claster template? Is it possible?
const toShowFeaturesInClaster = (view) => {
console.log("clasterFeatures", view.popup.// any code here?);
}
view.popup.on("trigger-action", (event)=> {
if(event.action.id === "clasterDetails") {
toShowFeaturesInClaster(view);
}
})
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Andy,
I recommend you check out the Query Clusters sample - https://developers.arcgis.com/javascript/latest/sample-code/featurereduction-cluster-query/. It demonstrates how you can query all features within a cluster. Basically you will do something like this when the action executes:
const query = layerView.createQuery();
query.aggregateIds = [graphic.getObjectId()];
const { features } = await layerView.queryFeatures(query);
// features are the features included in a cluster
// they contain the attributes- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Andy,
I recommend you check out the Query Clusters sample - https://developers.arcgis.com/javascript/latest/sample-code/featurereduction-cluster-query/. It demonstrates how you can query all features within a cluster. Basically you will do something like this when the action executes:
const query = layerView.createQuery();
query.aggregateIds = [graphic.getObjectId()];
const { features } = await layerView.queryFeatures(query);
// features are the features included in a cluster
// they contain the attributes- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@KristianEkenes thank you so much for your answer, it was very helpful! I got what I need.