- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- The WMTS capabilities XML is not valid
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
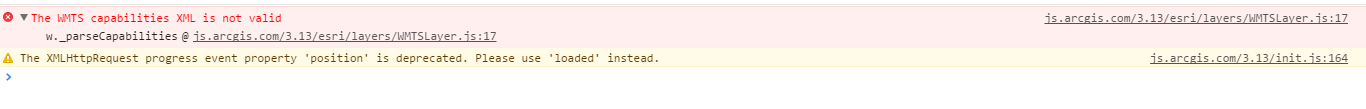
The WMTS capabilities XML is not valid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi everyone!
these are my source code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior
of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Add WMTS Layer</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.13/esri/css/esri.css">
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{
padding: 0;
}
#citationInfo{
position:absolute;
color:black;
font-weight:bold;
font-size:12pt;
left:10px;
bottom:10px;
z-Index:999;
}
</style>
<script src="http://js.arcgis.com/3.13/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/WMTSLayer", "esri/layers/WMTSLayerInfo",
"esri/config",
"dojo/domReady!"
], function(
Map, WMTSLayer, WMTSLayerInfo,
esriConfig
) {
//设置代理
esriConfig.defaults.io.proxyUrl = "resource-proxy-1.0/Java/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = true;
//esriConfig.defaults.io.proxyUrl = "/proxy/";
map = new Map("map");
var layerInfo = new WMTSLayerInfo({
identifier: "test_MyMapService",
tileMatrixSet: "EPSG:3857",
format: "png"
});
var options = {
serviceMode: "KVP",
layerInfo: layerInfo
};
var wmtsLayer = new WMTSLayer("http://localhost:6080/arcgis/rest/services/test/MyMapService/MapServer/WMTS",options);
map.addLayer(wmtsLayer);
});
</script>
</head>
<body>
<div id="map">
<div id="citationInfo"></div>
</div>
</body>
</html>
but in my broser,it appears this:

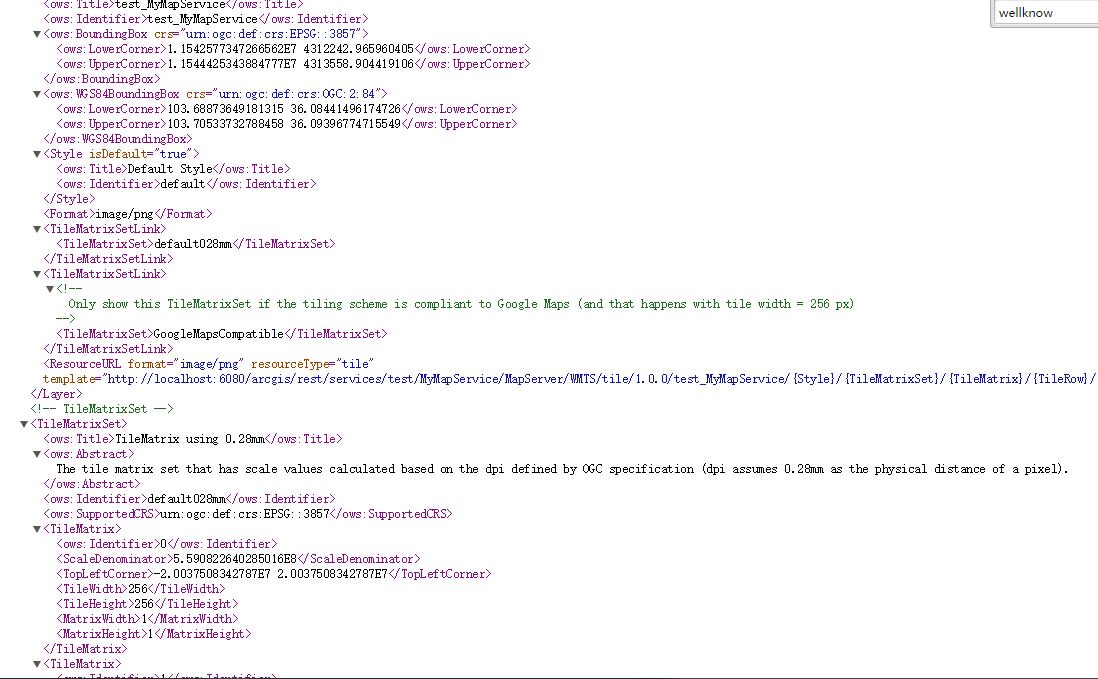
this is my wmts service xml:

hlep me ! Robert Scheitlin, GISP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zhongren,
Sorry I don't work with WMTS so I will not be much help here.