- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Styling sketchViewModel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
API Version 4.18
My current situation for this code is no matter what i do following the documentation, the inside of my area polygon is always blue and i need it to be transparent. Also, the polygon needs to be dashed and the code builds full lines. Basically, the whole style does not change no matter what i write.
My code:
const sketchViewModel = new SketchViewModel({
view: mapView,
layer: layers.search,
updateOnGraphicClick: true,
defaultUpdateOptions: {
enableRotation: false,
toggleToolOnClick: false
},
polygonSymbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
outline: {
color: [255, 255, 255],
width: 2
}
}
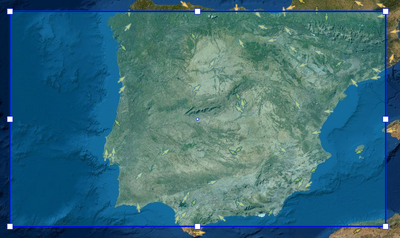
})What i get:
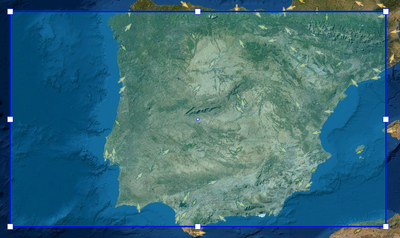
I want something like this:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is your codepen code updated for that:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.18/"></script>
<script>
require(["esri/views/MapView",
"esri/WebMap",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Sketch/SketchViewModel",
"esri/geometry/Polygon",
"esri/geometry/SpatialReference",
"esri/geometry/support/webMercatorUtils"
], function (MapView, WebMap, Graphic, GraphicsLayer, SketchViewModel, Polygon, SpatialReference, webMercatorUtils) {
let sketchViewModel;
var graphicsLayer = new GraphicsLayer();
var webmap = new WebMap({
basemap: 'satellite',
layers: [graphicsLayer]
});
var view = new MapView({
map: webmap,
container: "viewDiv",
center: [-9.40019762581224, 39.33930907833357],
zoom: 6
});
setUpGraphicClickHandler();
addGraphics();
sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
updateOnGraphicClick: true,
defaultUpdateOptions: {
enableRotation: false,
toggleToolOnClick: false
},
polygonSymbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
style: "none",
outline: {
style: "dash",
color: [168,168,168,1],
width: 2
}
}
});
sketchViewModel.on(["update", "undo", "redo"], onGraphicUpdate);
function onGraphicUpdate(event) {
const graphic = event.graphics[0];
if (
event.toolEventInfo &&
(event.toolEventInfo.type === "move-stop" ||
event.toolEventInfo.type === "reshape-stop")
) {
sketchViewModel.complete();
} else if (event.state === "cancel" || event.state === "complete") {
sketchViewModel.update([graphic], {
tool: "rectangle"
});
const coordinate = webMercatorUtils.webMercatorToGeographic({graphic})
}
sketchViewModel._internalGraphicsLayer.graphics.map(function(gra){
if(gra.geometry.type === 'polygon'){
gra.symbol.outline.color = [0,0,0,0];
}
if(gra.geometry.type === 'point'){
gra.symbol.outline.color = [168,168,168,1];
}
});
}
function setUpGraphicClickHandler() {
view.on("click", function (event) {
if (sketchViewModel.state === "active") {
return;
}
view.hitTest(event).then(function (response) {
var results = response.results;
results.forEach(function (result) {
if (
result.graphic.layer === sketchViewModel.layer &&
result.graphic.attributes &&
result.graphic.attributes.newDevelopment
) {
sketchViewModel.update([result.graphic], {
tool: "rectangle"
});
}
});
});
});
}
function addGraphics() {
const newDevelopmentGraphic = new Graphic({
geometry: webMercatorUtils.geographicToWebMercator(
new Polygon({
rings: [
[-13.43218004768601, 43.353861447707416],
[-13.43218004768601, 36.364593011258414],
[2.497995733559755, 36.364593011258414],
[2.497995733559755, 43.353861447707416],
[-13.43218004768601, 43.353861447707416]
],
spatialReference: new SpatialReference({
wkid: 3857
})
})
),
symbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
style: "none",
outline: {
style: "dash",
color: [168,168,168,1],
width: 2
}
},
attributes: {
newDevelopment: "search area"
}
});
graphicsLayer.add(newDevelopmentGraphic);
setTimeout(function(){
sketchViewModel.update([newDevelopmentGraphic],{
tool: "transform",
toggleToolOnClick: false
});
}, 500);
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you want the polygon fill to be transparent then you need to set the fill style and if want the outline to be dashed then you have to set the outline style.
polygonSymbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
style: "none",
outline: {
style: "dash",
color: [255, 255, 255],
width: 2
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, thanks @RobertScheitlin__GISP for the reply.
I have done what you suggested and it worked, but i would like to change the following:
- Remove the orange lines from the border;
- Change the boxes border colors to grey (the ones you draw on);
- Allow the polygon to be always resized;
On a different project, the background and the border still is with the blue colors.
On codepen it worked
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is your codepen code updated for that:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.18/"></script>
<script>
require(["esri/views/MapView",
"esri/WebMap",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Sketch/SketchViewModel",
"esri/geometry/Polygon",
"esri/geometry/SpatialReference",
"esri/geometry/support/webMercatorUtils"
], function (MapView, WebMap, Graphic, GraphicsLayer, SketchViewModel, Polygon, SpatialReference, webMercatorUtils) {
let sketchViewModel;
var graphicsLayer = new GraphicsLayer();
var webmap = new WebMap({
basemap: 'satellite',
layers: [graphicsLayer]
});
var view = new MapView({
map: webmap,
container: "viewDiv",
center: [-9.40019762581224, 39.33930907833357],
zoom: 6
});
setUpGraphicClickHandler();
addGraphics();
sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
updateOnGraphicClick: true,
defaultUpdateOptions: {
enableRotation: false,
toggleToolOnClick: false
},
polygonSymbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
style: "none",
outline: {
style: "dash",
color: [168,168,168,1],
width: 2
}
}
});
sketchViewModel.on(["update", "undo", "redo"], onGraphicUpdate);
function onGraphicUpdate(event) {
const graphic = event.graphics[0];
if (
event.toolEventInfo &&
(event.toolEventInfo.type === "move-stop" ||
event.toolEventInfo.type === "reshape-stop")
) {
sketchViewModel.complete();
} else if (event.state === "cancel" || event.state === "complete") {
sketchViewModel.update([graphic], {
tool: "rectangle"
});
const coordinate = webMercatorUtils.webMercatorToGeographic({graphic})
}
sketchViewModel._internalGraphicsLayer.graphics.map(function(gra){
if(gra.geometry.type === 'polygon'){
gra.symbol.outline.color = [0,0,0,0];
}
if(gra.geometry.type === 'point'){
gra.symbol.outline.color = [168,168,168,1];
}
});
}
function setUpGraphicClickHandler() {
view.on("click", function (event) {
if (sketchViewModel.state === "active") {
return;
}
view.hitTest(event).then(function (response) {
var results = response.results;
results.forEach(function (result) {
if (
result.graphic.layer === sketchViewModel.layer &&
result.graphic.attributes &&
result.graphic.attributes.newDevelopment
) {
sketchViewModel.update([result.graphic], {
tool: "rectangle"
});
}
});
});
});
}
function addGraphics() {
const newDevelopmentGraphic = new Graphic({
geometry: webMercatorUtils.geographicToWebMercator(
new Polygon({
rings: [
[-13.43218004768601, 43.353861447707416],
[-13.43218004768601, 36.364593011258414],
[2.497995733559755, 36.364593011258414],
[2.497995733559755, 43.353861447707416],
[-13.43218004768601, 43.353861447707416]
],
spatialReference: new SpatialReference({
wkid: 3857
})
})
),
symbol: {
type: "simple-fill",
color: [0, 0, 0, 0.2],
style: "none",
outline: {
style: "dash",
color: [168,168,168,1],
width: 2
}
},
attributes: {
newDevelopment: "search area"
}
});
graphicsLayer.add(newDevelopmentGraphic);
setTimeout(function(){
sketchViewModel.update([newDevelopmentGraphic],{
tool: "transform",
toggleToolOnClick: false
});
}, 500);
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>