- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Sketch Widget 'visibleElements': no way to hide th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sketch Widget 'visibleElements': no way to hide the first selection tool
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
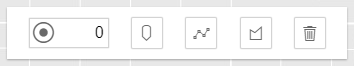
In the Sketch widget you can use the visibleElements property to hide certain tools. In the type definition section of the documentation it shows "lasso-selection" and "rectangle-selection" under 'selectionTools' but it does not list the first selection tool (left-most on the toolbar, the simple selection one). Is there any way to hide this tool as well?
Basically I only want some of the createTools to appear. Users of my application do not need to update graphics created with the sketch tool, in fact my application automatically removes the graphics after they are created. I am just using the sketch to get geometries for queries on a separate FeatureLayer.
const sketchWidget = new Sketch({
layer: sketchLayer,
view: view,
creationMode: "single",
visibleElements: {
createTools: {
point: false,
polyline: false,
circle: false
},
selectionTools: {
"lasso-selection": false,
"rectangle-selection": false,
},
undoRedoMenu: false
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
There is no option that. But you can hide it using css
.esri-icon-cursor {
display: none;
}
.esri-sketch__section:first-child{
padding: 0;
margin: 0;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert, I'll keep that in mind. I usually prefer not to override ESRI CSS rules like that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just made my own sketch toolbar, similar to this sample.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the sample, I may end up doing this so that I can add some additional options.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It works pretty well. I integrated a buffer option into my sketch toolbar.