- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Search widget not providing additional Suggestions...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Search widget not providing additional Suggestions ie wildcards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am very new to Javascript and am trying to use the "Search multiple sources" example within the sanbox. I have added a service I would like to search by the plat name however it is not providing me a drop down list like in the example provided.
Below is the example. Has anyone come up with a solution to this or am I just overlooking something. Thanks
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>ArcGIS API for JavaScript | Search widget with multiple sources</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.15/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.15/esri/css/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#search {
display: block;
position: absolute;
z-index: 2;
top: 20px;
left: 74px;
}
</style>
</script>
<script src="https://js.arcgis.com/3.15/"></script>
<script>
require([
"esri/map", "esri/dijit/Search", "esri/layers/FeatureLayer", "esri/InfoTemplate", "dojo/domReady!"
], function (Map, Search, FeatureLayer, InfoTemplate) {
var map = new Map("map", {
basemap: "gray",
center: [-97, 38], // lon, lat
zoom: 5
});
var s = new Search({
enableButtonMode: true, //this enables the search widget to display as a single button
enableLabel: false,
enableInfoWindow: true,
showInfoWindowOnSelect: false,
map: map
}, "search");
var sources = s.get("sources");
//Push the sources used to search, by default the ArcGIS Online World geocoder is included. In addition there is a feature layer of US congressional districts. The districts search is set up to find the "DISTRICTID". Also, a feature layer of senator information is set up to find based on the senator name.
sources.push({
featureLayer: new FeatureLayer("http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/CongressionalDistricts/FeatureServe..."),
searchFields: ["DISTRICTID"],
displayField: "DISTRICTID",
exactMatch: false,
outFields: ["DISTRICTID", "NAME", "PARTY"],
name: "Congressional Districts",
placeholder: "3708",
maxResults: 6,
maxSuggestions: 6,
//Create an InfoTemplate and include three fields
infoTemplate: new InfoTemplate("Congressional District", "District ID: ${DISTRICTID}</br>Name: ${NAME}</br>Party Affiliation: ${PARTY}"),
enableSuggestions: true,
minCharacters: 0
});
sources.push({
featureLayer: new FeatureLayer("http://********************/arcgis/rest/services/Apps/SubstationAsBuilts/MapServer/0"),
searchFields: ["PlatLog.ProName"],
displayField: "PlatLog.ProName",
exactMatch: false,
name: "PlatLog.ProName",
outFields: ["*"],
placeholder: "PlatLog.ProName",
maxResults: 6,
maxSuggestions: 6,
//Create an InfoTemplate
infoTemplate: new InfoTemplate("Senator information", "Name: ${PlatLog.ProName}</br>State: ${PlatLog.ProName}</br>Party Affiliation: ${PlatLog.ProName}</br>Phone No: ${PlatLog.ProName}<br><a href=${Web_Page} target=_blank ;'>Website</a>"),
enableSuggestions: true,
minCharacters: 0
});
//Set the sources above to the search widget
s.set("sources", sources);
s.startup();
});
</script>
</head>
<body>
<div id="search"></div>
<div id="map"></div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jonah,
One thing I did notice is that you are not using a feature service.
Secondly I found this
NOTE: Working with suggestions is only available if working with a 10.3 geocoding service that has the suggest capability loaded or a 10.3 feature layer that supports pagination, i.e. supportsPagination = true.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
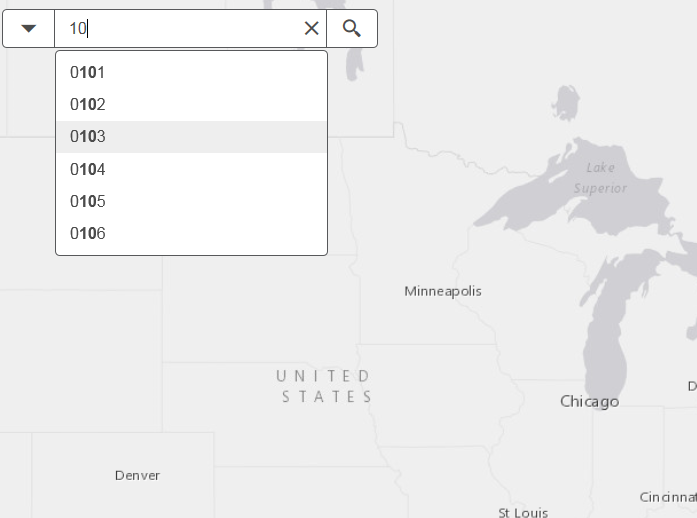
Jonah,
Using your code I get this

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yah the search actually works however when I type a wildcard like " Forest Hills" it is not returning any suggestions ie. wildcards
such as
Forest Hills Phase 1
Forest Hills Phase 1 Section 2
Forest Hills Phase 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@
When searching by Senators or Congressional Districts it will provide 6 suggestions. However when using my service suggestions are not provided 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jonah,
One thing I did notice is that you are not using a feature service.
Secondly I found this
NOTE: Working with suggestions is only available if working with a 10.3 geocoding service that has the suggest capability loaded or a 10.3 feature layer that supports pagination, i.e. supportsPagination = true.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, so basically I need to have a 10.3 Feature Layer published out and set the supportsPagination = true.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Any other recommendations I can preform to get the desired results????
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can use a grid to populate results
Show find task results in a DataGrid | ArcGIS API for JavaScript
OR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I encountered the same issue and found this article http://support.esri.com/en/technical-article/000012579. It is easier if you use SDE ![]()