- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Reorder Query Results - Multidimensional Array...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Reorder Query Results - Multidimensional Array?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a query set up that feeds the results into an infoWindow. However, before adding the results to the infoWindow, I would like to reorder the query results so that the first item in the infoWindow is the feature that the user has clicked on in the map (currently the first item is the first query result, which geographically may be elsewhere than where the user clicked). What I have is a route that has been driven, with photos taken along the way - ideally the user can click a photo point, and the infoWindow will allow them to scroll backwards and forwards along the route to view adjacent photos.
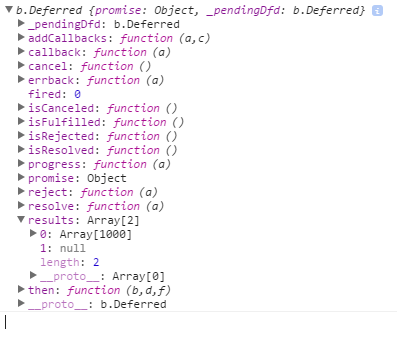
I've set up a jsfiddle here. (My own services are on an intranet so couldn't use them in the fiddle) What is being returned from the query seems to be a multidimensional array, but I'm not sure. I can't get to any of the results using syntax that should work for a multidimensional array, such as queryDeferred[0].length, etc. Here are the results if I log queryDeferred to the console:

This suggests the array queryDeferred contains two more arrays, 0 and 1 (and 1 is empty?).
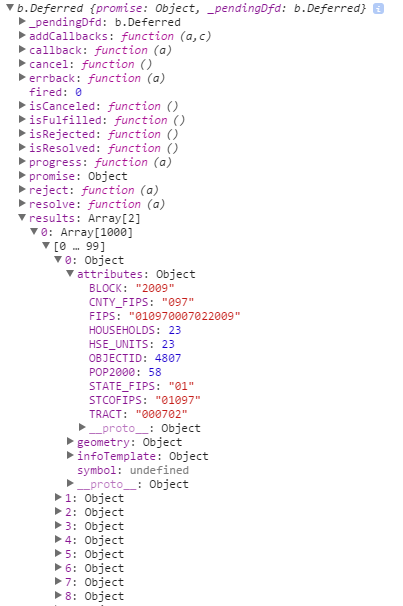
Expanding array 0:

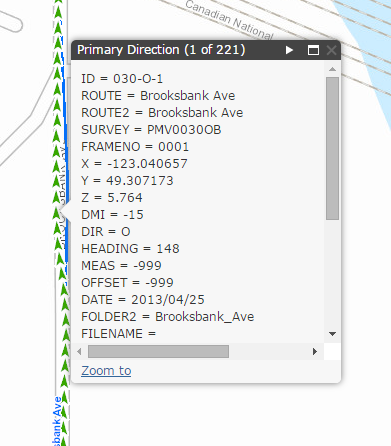
Alternatively instead of reordering the results of the query, maybe I could just advance the infoWindow to the user-selected photo? But how do I determine what is the current feature shown in the infoWindow? I have a data attribute called FRAMENO which always starts at 0001. If I could advance the infoWindow to show the FRAMENO of the photo the user selected that would work. So I have a total of 221 photos returned by the query, and if the user clicked on FRAMENO = 0043, how would I tell the infoWindow to advance to 0043 before showing?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Laura,
Sorry that is what you asked for I thought:
I would like to reorder the query results so that the first item in the infoWindow is the feature that the user has clicked on in the map
A quick fix it just adding a delay to your select index code:
function setPopup (){
setTimeout(function(){popup.select(25)}, 500);
//alert("popup has been set");
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Laura,
Here is your fiddle updated to put the clicked feature as the selected feature in the popup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert, thank you! After placing this in my map, I've realized it's taking the selected item and adding it to the front of the array. So if I've clicked on objectid 23, clicking the "next" button takes me from 23 to 1, then 2, etc...and 23 occurs again at its appropriate spot. I could work this out but I also realized it's not too user-friendly to have the window start at "1 of 173" or whatever but have that be somewhere in the middle of the photo route. If the user clicks the map somewhere mid-way through the route, I would like them to be able to scroll both backwards and forwards from the photo they clicked on - starting at 1 only allows them to advance forwards along the route. Thank you for your efforts and I'm sorry not to be using your solution.
I've been trying to set the popup's index using popup.select(index). I'm not sure why, but I'm seeing the infoWindow go to the appropriate index when it pops up (25 in this jsfiddle), then immediately return back to 1 of 1000. I'm not sure how or why it's resetting itself; do you have any clue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Laura,
Sorry that is what you asked for I thought:
I would like to reorder the query results so that the first item in the infoWindow is the feature that the user has clicked on in the map
A quick fix it just adding a delay to your select index code:
function setPopup (){
setTimeout(function(){popup.select(25)}, 500);
//alert("popup has been set");
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert. You are right, that is what I initially asked for and then changed my mind. Appreciate all your help.