- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Question about simple layout
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
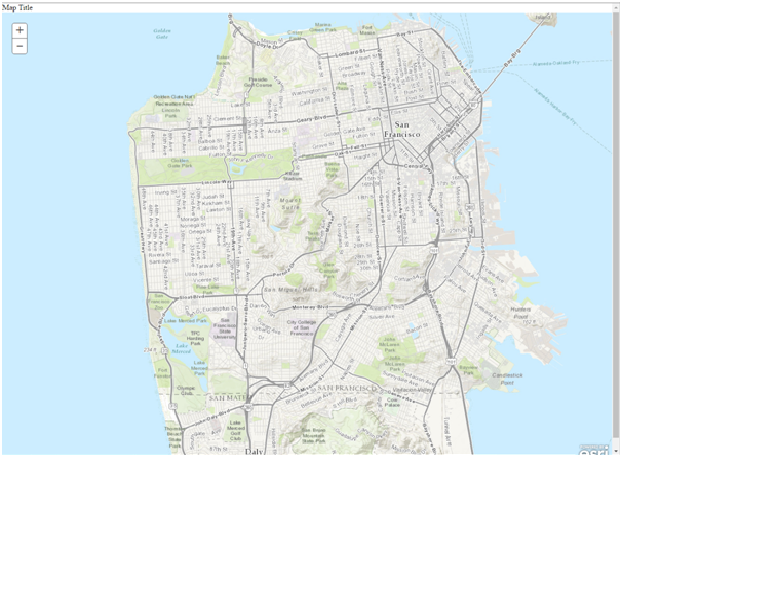
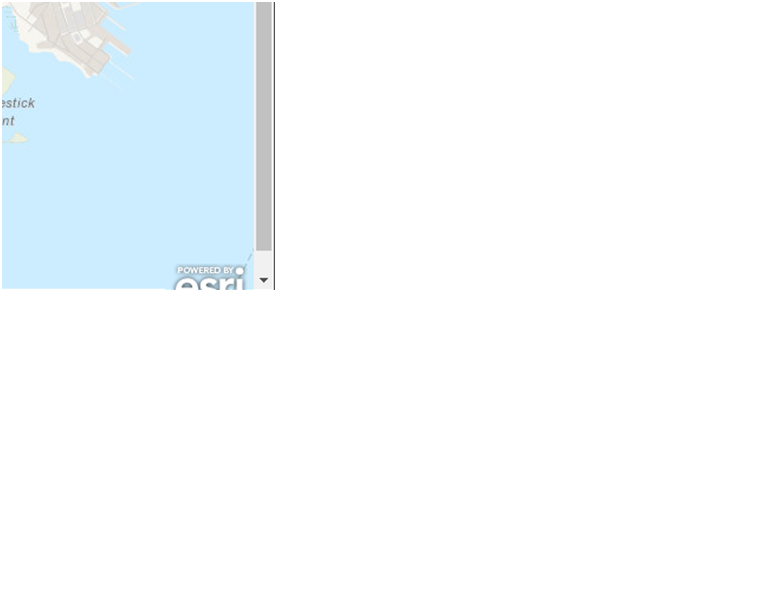
I try to do a simple test, just add a map and its title to a html file. But at the right-bottom corner, there is always space, and the vertical scroll bar always exists. I want the map and title display as a whole thing without any vertical scroll bar. See my codes below and the Pics. I have set the div container as 100%, but why the vertical scroll bar is not gone? Thanks!
<!DOCTYPE html>
<html>
<head>
<title>Testing Map</title>
<script src="https://js.arcgis.com/3.16/"></script>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">
<style>
html, body, #map, #container{
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container">
<div>Map Title</div>
<div id="map"></div>
</div>
<!-- ESRI JS API Element-->
<script>
var map;
require(["esri/map", "dojo/domReady!"], function(Map) {
map = new Map("map", {
basemap: "topo",
center: [-122.45, 37.75], // longitude, latitude
zoom: 13 });
});
</script>
</body>
</html>


Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lei,
Here is another way if you do not want the title on the map:
<!DOCTYPE html>
<html>
<head>
<title>Testing Map</title>
<script src="//js.arcgis.com/3.16/"></script>
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/esri/css/esri.css">
<style>
html,
body,
#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.claro .dijitContentPane {
padding: 0;
}
</style>
<!-- ESRI JS API Element-->
<script>
var map;
require([
"esri/map",
"dojo/parser",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dojo/domReady!"
], function(Map, parser) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [-122.45, 37.75], // longitude, latitude
zoom: 13
});
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline', gutters:false, liveSplitters:false" style="width:100%; height:100%;">
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top', splitter:false" style="height:22px;">
<div>Map Title</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:false" style="height:100%">
<div id="map"></div>
</div>
</div>
</body>
</html>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
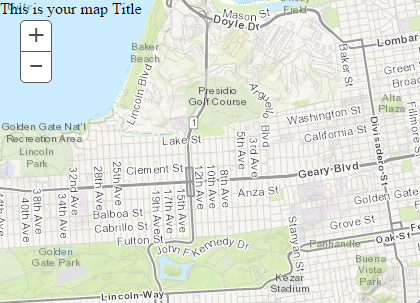
Try:
<!DOCTYPE html> <html> <head> <title>Testing Map</title> <script src="https://js.arcgis.com/3.16/"></script> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <style> html, body, #map, #container{ height: 100%; margin: 0; padding: 0; } .Title{ position: absolute; z-index: 1000; } </style> </head> <body> <div id="container"> <div class= "Title">This is your Map Title</div> <div id="map"> </div> </div> <!-- ESRI JS API Element--> <script> var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("map", { basemap: "topo", center: [-122.45, 37.75], // longitude, latitude zoom: 13 }); }); </script> </body> </html>

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lei,
Here is another way if you do not want the title on the map:
<!DOCTYPE html>
<html>
<head>
<title>Testing Map</title>
<script src="//js.arcgis.com/3.16/"></script>
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/esri/css/esri.css">
<style>
html,
body,
#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.claro .dijitContentPane {
padding: 0;
}
</style>
<!-- ESRI JS API Element-->
<script>
var map;
require([
"esri/map",
"dojo/parser",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dojo/domReady!"
], function(Map, parser) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [-122.45, 37.75], // longitude, latitude
zoom: 13
});
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline', gutters:false, liveSplitters:false" style="width:100%; height:100%;">
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top', splitter:false" style="height:22px;">
<div>Map Title</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:false" style="height:100%">
<div id="map"></div>
</div>
</div>
</body>
</html>
</html>