- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Problem with UniqueValueRenderer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I have a problem with this render.
I'm trying to diferenciate the posible values from a domain field (with respective coded values). The render receive a symbol and the field. And then I'm going code value by code value (into foreach) assigning diferents color and label.
But the result is that the render is drawing all codedvalues with the last color assigned.

uniqueValRender: function () {
var randomColor;
var defaultSymbol = this.getBaseSymbol();
console.info(defaultSymbol);
console.info(this.parameters.field);
var renderer = new UniqueValueRenderer(defaultSymbol, this.parameters.field);
var codedValues = this.parameters.domainObject.codedValues;
var color;
arrayUtils.forEach(codedValues, function (value) {
console.info(value);
randomColor = '#' + Math.floor(Math.random() * 16777215).toString(16);
console.warn(randomColor);
color = new Color(randomColor);
/*color.a = 0.5;*/
console.info(color);
console.info(value.code);
console.info(value.name);
renderer.addValue({
value: value.code,
symbol: defaultSymbol.setColor(color),
label: value.name,
description: ""
});
console.info(renderer);
});
var optionsArray = [];
var drawingOptions = new LayerDrawingOptions();
drawingOptions.renderer = renderer;
// set the drawing options for the relevant layer
// optionsArray index corresponds to layer index in the map service
optionsArray[this.parameters.idPos] = drawingOptions;
this.parameters.layer.setLayerDrawingOptions(optionsArray);
this.parameters.layer.show();
if (!this.legend) {
this.createLegend();
}
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You are using the same instance of symbol object "defaultSymbol" and then adding it to each of the UniqueValues. when you update the color using "defaultSymbol.setColor(color)", it updates the color for all the coded values.
Try creating different instance of symbol for each coded values, that should solve your problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You are using the same instance of symbol object "defaultSymbol" and then adding it to each of the UniqueValues. when you update the color using "defaultSymbol.setColor(color)", it updates the color for all the coded values.
Try creating different instance of symbol for each coded values, that should solve your problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thejus,
Yeah, It solved my problem.
But, something happened. I was using 'arrayForEach', and it was showing me an error ('createSymbol is not a function'). With langh.hitch I could not solved it. So, I had to make a usual 'for'.
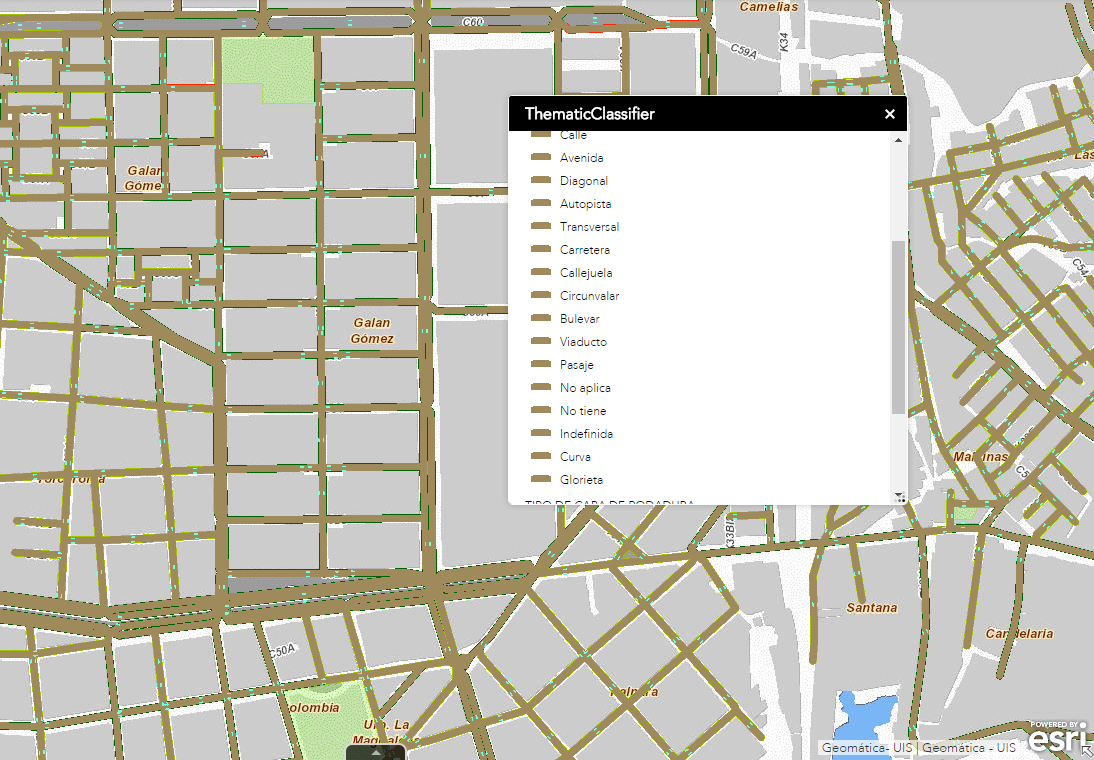
![]()
uniqueValRender: function () {
var randomColor;
/*console.info(defaultSymbol);*/
console.info(this.parameters.field);
var renderer = new UniqueValueRenderer(this.createSymbol(), this.parameters.field);
var codedValues = this.parameters.domainObject.codedValues;
var color;
for (var i = 0; i < codedValues.length; i++){
randomColor = '#' + Math.floor(Math.random() * 16777215).toString(16);
color = new Color(randomColor);
var symbol = this.createSymbol();
renderer.addValue({
value:codedValues.code,
symbol:symbol.setColor(color),
label:codedValues.name,
description:''
});
}
var optionsArray = [];
var drawingOptions = new LayerDrawingOptions();
drawingOptions.renderer = renderer;
// set the drawing options for the relevant layer
// optionsArray index corresponds to layer index in the map service
optionsArray[this.parameters.idPos] = drawingOptions;
this.parameters.layer.setLayerDrawingOptions(optionsArray);
this.parameters.layer.show();
if (!this.legend) {
this.createLegend();
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The scope while calling the function "uniqueValRender" might not be the "this", you want. Try changing the scope using 'lang.hitch' before calling 'uniqueValRender' and then change the scope for array.forEach.
If you want to reatain the scope to be you module. you need to use 'lang.hitch' all the place, where the scope might change, all callback functions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah, to change the scope is with: lang.hitch(this,this.uniqueValueRender());
yes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I apologize, If the this.createSymbol is working in for, then there should be no issue with the scope for the function "uniqueValRenderer". I am wondering why did the lang.hitch for array.forEach did not work for you. array.forEach also has a scope parameter you could try that.
arrayUtils.forEach(codedValues, function(codeItem){
...
}, this);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thejus,
One question, the renderer is okay, but, if I want to disable that view, and make the layer return as before.
How can I do it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Since, you are using the LayerDrawingOptions. It should be simple as setting the option to null.
optionsArray[this.parameters.idPos] = null;
this.parameters.layer.setLayerDrawingOptions(optionsArray);