- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Problem with Mouse-over events
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with Mouse-over events
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am having a weird issue with the mouse pointer not being able to find the map graphic. I thought at first it was my event code, but I know that is not the case. I noticed that when using Google dev tools to inspect the graphic, the mouse pointer couldn't find a lot of them. Interestingly, some graphics seem to be 'hoverable' and some don't. Here some pics to illustrate:
Sorry, print screen won't show the point, but I am hovering the pointer directly over the graphic. My code works as expected here, and I get a popup dialog.


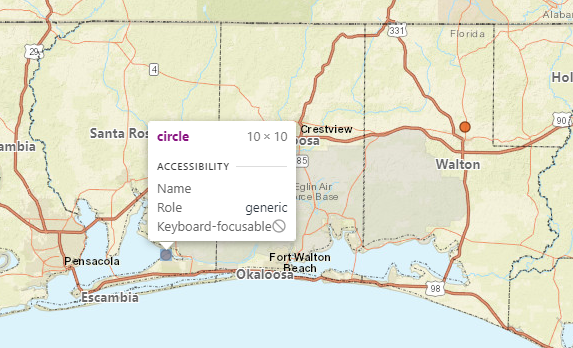
In this screen capture, the pointer is hovering directly over the graphic west of Okaloosa but I am unable to isolate the graphic. This is the case for most of the graphics in the layer.

Some more background, this is a WAB developer app that was created and exported to our local server. I created another test application using the exact same feature layer, and identical configuration and I don't have this issue!
I am using the local layer widget, and connecting the the layer through ArcGIS REST, then adding a custom renderer to the local layer config. The configs for both apps are identical, so I don't think the renderer can be the issue. Also, I tried just rendering the graphics as is from the REST service and am getting the same results, so I am fairly certain the renderer is not the issue.
Here is the javascript I am using for the event:
let woLayer = this.map.getLayer("Nuisance Wildlife Operator Info");
console.log("nwo layer ", woLayer);
this.map.on("load", function() {
console.log("map loaded");
this.map.graphics.enableMouseEvents();
})
let dialog = new Dialog ({
id: "operator popup",
style: "position: absolute; width: 250px; font: normal normal normal 10pt Helvetica;z-index:100"
});
dialog.startup();
var highlightSymbol = new SimpleFillSymbol(
SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 3
),
new Color([125,125,125,0.35])
);
console.log("highlight symbol ", highlightSymbol);
let map = this.map;
this.own(on(woLayer, "mouse-over", function(evt) {
console.log("mouseover event", evt.graphic);
var highlightGraphic = new Graphic(evt.graphic.geometry,highlightSymbol);
console.log("highlight graphic ", highlightGraphic);
map.graphics.add(highlightGraphic);
console.log("map graphics ", map.graphics);
dialog.setContent("this is a test");
Popup.open({
popup: dialog,
x: evt.pageX,
y: evt.pageY
});
/*
setTimeout(function() {
Popup.close(dialog);
}, 1000);
*/
}));
/*
woLayer.on("mouse-out", function(evt) {
Popup.close(dialog);
console.log("mouse out event", evt);
});Like I said, the code appears to be working so I don't know if this is a browser issue (I am using Chrome), but the same issue appears in Firefox as well. I am using the same script in another app and it is working just fine. If anyone has had a similar issue and found a fix, please let me know. I think it is probably something to do with the graphics, but I don't know what to look for.
Thanks!