- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: printTask is not executing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to execute the printTask but I seem to be doing something wrong and I am missing what that is.
This is my code:
function printImage() {
console.log("printImagestart")
var printTask;
var params = new PrintParameters();
if (globalScale == 1000) {
console.log("1000")
printTask = new PrintTask('http://some.service.here/Print_Karpos/GPServer/Export%20Web%20Map');
params.map = map;
}
else if (globalScale == 2500) {
printTask = new PrintTask('http://some.service.here/Print_Karpos/GPServer/Export%20Web%20Map');
params.map = map;
}
var template = new PrintTemplate();
template.format = 'JPG';
template.layout = 'MAP_ONLY';
template.preserveScale = false;
params.template = template;
console.log("params", params)
console.log("printImageEnd")
printTask.execute(params, printResult);
//printTask.execute(params).then(printResult);
}
and here is the printResult function
function printResult(evt) {
console.log("printResultstart")
imageUrl = evt.url;
setCookie('imageUrl', imageUrl, 1);
console.log("imgUrl", imageUrl);
if (reportType == 1) {
printReport();
}
if (reportType == 2) {
var printTaskLegend;
var pars = new PrintParameters();
pars.map = map;
if (globalScale == 1000) {
printTask = new PrintTask('http://some.service.here/GPServer/Export%20Web%20Map');
pars.map = map;
}
else if (globalScale == 2500) {
printTask = new PrintTask('http://some.service.here/GPServer/Export%20Web%20Map');
pars.map = map;
}
var template = new PrintTemplate();
template.format = 'JPG';
template.layout = 'Print_Karpos';
template.preserveScale = true;
pars.template = template;
printTaskLegend.execute(pars, printImageLegend);
}
}
I tried several different services, as well as different print services, it just doesn't go in the printResult function.
Here are some of the errors I have in console.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I actually figured out my issue, so I'll be posting here and maybe it'll help someone out in the future.
The issue with the CORS policy was that I was doing an $.ajax call and not specifying that the datatype is in JSON format. The browser doesn't like that, so the lack of datatype is considered a security risk by the browser and it blocks it. I did lose quite a bit of time to solve this but at least it's resolved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, I see a multipleDefine error and a CORS error in the screenshots, so I'm not sure this issue is specific to printing.
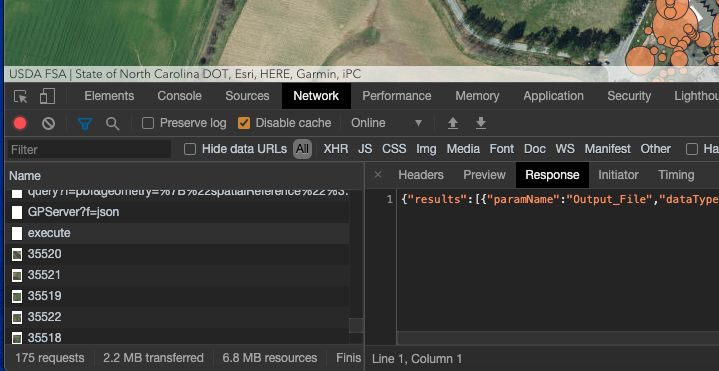
Second, if you look at the Network requests in the Developer Console of the browser, can you find the execute request for the print task? What is the response? Example screenshot:

Third, make sure that you are calling the correct method of the printTask (execute or submitJob, you can find the correct method by going to the REST endpoint of the print request and seeing what the Supported operations are, e.g.: Task: Export Web Map Task )
Fourth, here is an example app you can use for testing the Print Service from your local server to make sure there is not an issue with CORS. It works for me locally, and should work from Codepen and locally if you copy and paste the code and host it.
PrintTask app using next
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Noah,
Thanks for the input.
I actually have CORS enabled but it still throws that console error.
The CORS thing is not quite clear to me, I have it enabled in the Startup class like so:
public class Startup
{
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddRazorPages().AddNewtonsoftJson();
// Configure dependencies for ReportsController.
services.TryAddSingleton<IReportServiceConfiguration>(sp =>
new ReportServiceConfiguration
{
ReportingEngineConfiguration = ConfigurationHelper.ResolveConfiguration(sp.GetService<IWebHostEnvironment>()),
HostAppId = "KarposReports",
Storage = new FileStorage(),
ReportSourceResolver = new UriReportSourceResolver(
System.IO.Path.Combine(sp.GetService<IWebHostEnvironment>().ContentRootPath, "ReportTemplate"))
});
services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://some.server.here", "https://localhost:44348/")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseCors();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}")
.RequireCors(MyAllowSpecificOrigins);
});
}
}
and like so in the controller
[EnableCors("MyAllowSpecificOrigins")]
public ActionResult PrintReport(string selectedStreet)
{
ViewBag.streetName = new SelectList(dataRepo.GetAllNameUlici(), "Ime_1251", "Ime_1251");
ViewBag.houseNumber = new SelectList(dataRepo.GetHouseNumberByStreet(selectedStreet));
ViewBag.KBR = new SelectList(dataRepo.GetAllKO(), "Ime_1251", "Ime_1251");
return View();
}
Even despite my CORS configuration, I am still getting that CORS error in the console, I must be doing something wrong. Maybe I should enable /disable something in the esriConfigs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I actually figured out my issue, so I'll be posting here and maybe it'll help someone out in the future.
The issue with the CORS policy was that I was doing an $.ajax call and not specifying that the datatype is in JSON format. The browser doesn't like that, so the lack of datatype is considered a security risk by the browser and it blocks it. I did lose quite a bit of time to solve this but at least it's resolved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's great news, thanks for sharing. Feel free to mark this question as answered, even if you provided the answer yourself.