- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Print/Write a map in a PDF document.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Print/Write a map in a PDF document.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear All,
I am working on reports related to tables and statistics.
I am conducting a search through dropdownlist selections and queries which is working just fine:
var selectQuery = new esri.tasks.Query();
selectQuery.where = "NAME_ENGLISH LIKE '" + evt.target.value + "'";
selectQuery.outFields = ["*"];
var upc_fi_selectQuery = new esri.tasks.Query();
upc_fi_selectQuery.spatialRelationship = selectQuery.SPATIAL_REL_CONTAINS;
AttFeatureLayer.selectFeatures(upc_fi_selectQuery, esri.layers.FeatureLayer.SELECTION_NEW, function (features)
{
// do this and that
}
After that I am running a script to write tables in a Windows document as follows (for instance):
var newWin = window.open("");
newWin.document.write ("<label style='font-family: Trebuchet MS; font-weight:bold; font-size: 18px; color: #C0504D;'>Tourism Ecosystems Zone Details</label>");
newWin.document.write(Rep_T_tbTCA.outerHTML); // writing a table in a pdf document.
newWin.document.write ('<br></br>');
newWin.document.write("<label style='font-family: Trebuchet MS; font-weight:bold; font-size: 18px; color: #C0504D; page-break-after: always'>Location of the the feature</label>");
newWin.document.write ('<br></br>');
Till now everything works just fine.
The map now is zoomed to the selected feature.
Now, I need to print the current extent of the map inside the pdf document:
HTML
<div id="map" class="map" align="justify"
data-dojo-type="dijit/layout/ContentPane">
</div>
Javascript
....
var mapd = document.createElement("div");
mapd.id = "map_rep";
mapd.appendChild(document.getElementById("map"));
newWin.document.write(mapd);
....
I am getting the following as a response, which is not required result:
[object HTMLDivElement]
I have seen other possibilities involving geoprocessing printing task using ArcGIS Online maps which is not the case for me as I am using a map published as a map service and I have not interest in going through ArcGIS Online.
Please kindly advice !
Specs:
- ArcGIS Server 10.1 Enterprise.
- JS API 3.11
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Help in here please!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I used the following code snippet to print the map on the document but I cannot limit the map to a certain frame.
var mapd = document.getElementById("map").innerHTML;
newWin.document.write("<table><tr><td></td><td><div id='divp'>"+mapd+"</div></td><td></td></tr></table>");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have an example where we use our own server for the print task, not ArcGIS Online at all.
See if this is the type of thing that you are looking for:Print a Map
Click on the hammer icon and then the printer icon that will appear and then you can try out our print service. It's all html5. You can print a map in pdf as well as several other formats.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You must be using the GIS Server PrintingTools from the Utilities in the example. This is extracting the map separately.
This could be working fine for me as well but the issue is that I need to export it to a Windows document
(HTML DOM Document Objects) on which I already wrote things, tables, labels, as specified above.
So my question is :
Is there a way to assign/extract/retrieve whatever map output result, that we get using the Utilities PrintingTools into the document using:
newWin.document.write(<themap>);
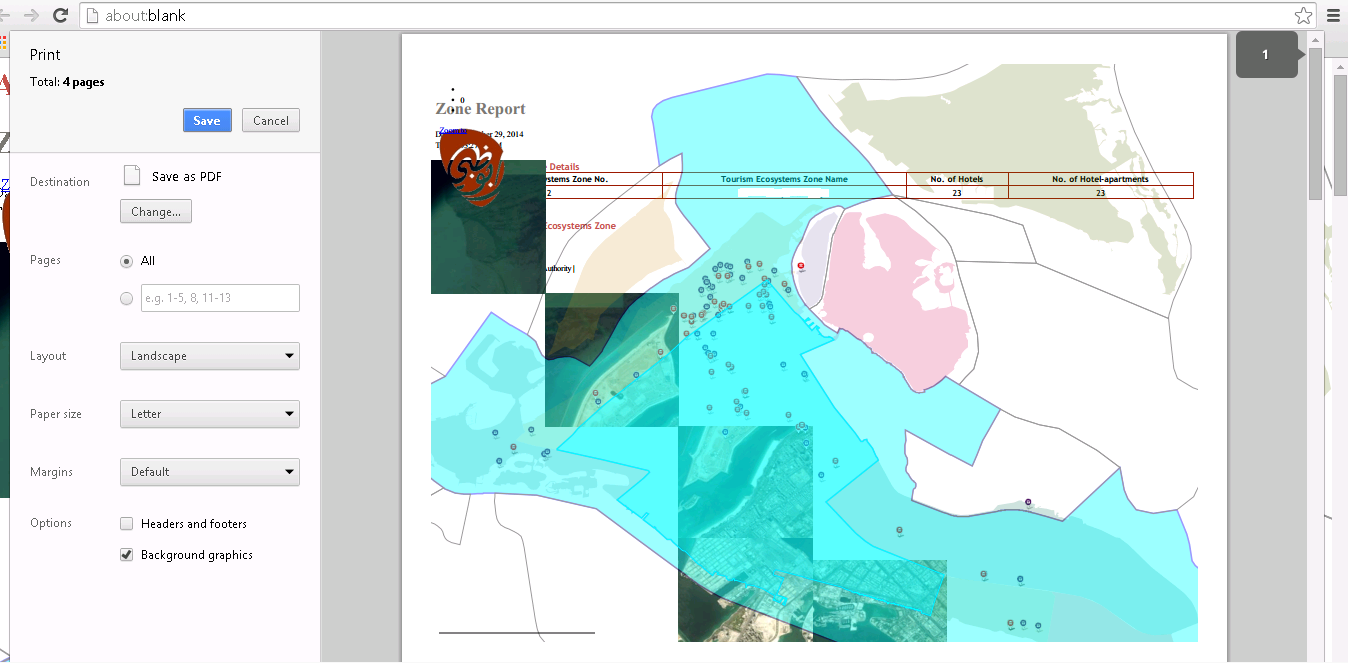
The following works, but the map is not rendering properly in the document(Ref. reporting_map.png😞
var mapd = document.getElementById("map").innerHTML;
newWin.document.write("<table><tr><td></td><td><div id='divp'>"+mapd+"</div></td><td></td></tr></table>");

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would use the PrintTask to get a JPG image
PrintTemplate | API Reference | ArcGIS API for JavaScript
Then I would write the URL returned to an image tag (instead of trying to write a map in a div tag).
<table><div><etc>
<img src="'+ urlFromPrintTask +'" />
...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I worked with the following code:
......Report being written.....
var url = "http://[IPAdress]:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Ta...";
var printMap = new esri.tasks.PrintTask(url);
var params = new esri.tasks.PrintParameters();
var template = new esri.tasks.PrintTemplate();
//template.exportOptions = { dpi: 96};
template.format = "JPG";
//template.layout = "Letter ANSI A Portrait";
//template.preserveScale = true;
//template.showAttribution = false;
params.map = map;
params.template = template;
var pimg = new Image();
var docp = newWin.document; // this represents the report being written
console.log(docp); // Report being written - Without image
printMap.execute(params, function(result)
{
pimg.src = result.url;
console.log(result);
//newWin.document.write('<div><img src="'+result.url+'"/></div>'); // this is not working!
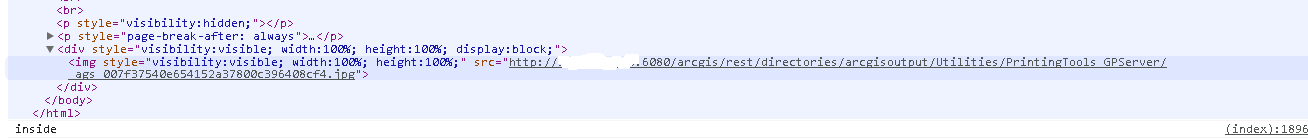
docp.write('<div style="visibility:visible; width:100%; height:100%; display:block;"><img style="visibility:visible; width:100%; height:100%;" src="'+result.url+'"/></div>'); // this is not working also
//newWin.open(result.url); This is working just fine when I open a new window !
});
console.log(docp); // this is to witness that the image has been added to the report but not showing in the document:

.....Report being written.....
The issue is that I think what is inside the Execute function is processing only when I close my report document which has already been opened already as it is being written !
Please help !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does the URL you're returned have a map in it?
I think adding template.layout = "MAP_ONLY"; won't hurt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes the URL I have returned have a map inside it and the it is getting exported successfully.
The issue is that it is not being written in the document only after I close "newWin" tab manually.
I think the map is taking time to be processed and this is not showing immediately in the windows document...
I am thinking of a way to save the image after being processed as an output by ArcGIS for Server.
For your advice !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I hate to revive such an old thread, but did you ever find a solution for this? It seems like you were getting close.