- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Print legend on map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
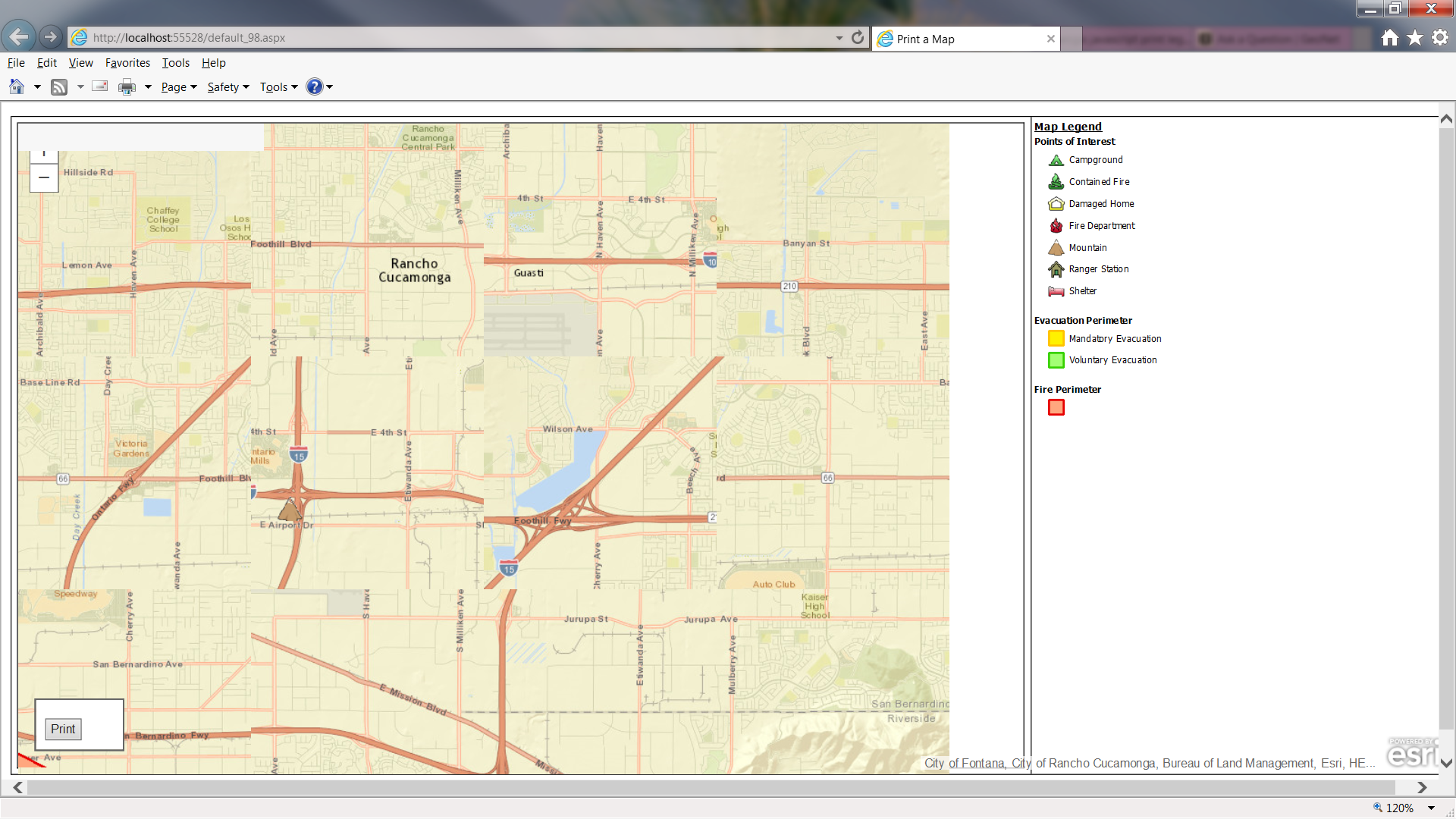
I am trying to print my map with it's legend and am having an issue with the legend not showing up. This is my code : https://jsfiddle.net/befoley/vxmfatw1/17/ . (For some reason, I can't get the printout to show when running it in JSFiddle) This is what my map looks like when I run it on my server :

And this is what the printout looks like :

I can't figure why my legend doesn't appear on the printout. Can anyone provide some suggestions. Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
Your error was in the layer id portion of your legend layer class. I removed your mixture of Legacy and AMD coding styles:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow">
<meta name="googlebot" content="noindex, nofollow">
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.18/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.18/esri/css/esri.css">
<style type="text/css">
html,
body {
height: 100%;
width: 100%;
font-family: helvetica, arial, sans-serif;
font-size: 90%;
}
#mapLeft {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
position: absolute;
z-index: 0;
}
/* Printer CSS Begin */
h3 {
margin: 0 0 5px 0;
border-bottom: 1px solid #444;
padding: 0 0 5px 0;
text-align: center;
}
.shadow {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px #888;
box-shadow: 0 0 5px #888;
}
#feedback {
background: #fff;
border: 2px solid #666;
border-radius: 5px;
bottom: 20px;
color: #666;
font-family: arial;
height: auto;
left: 20px;
margin: 5px;
padding: 10px;
position: absolute;
width: 300px;
z-index: 40;
visibility: visible;
}
#feedback a {
/*border-bottom: 1px solid #888;*/
color: #666;
text-decoration: none;
}
#feedback a:hover,
#feedback a:active,
#feedback a:visited {
border: none;
color: #666;
text-decoration: none;
}
#note {
padding: 0 0 10px 0;
}
#info,
#information {
padding: 10px 0 0 0;
}
/* Printer CSS End */
#showTools {
height: 20px;
width: 20px;
position: absolute;
top: 200px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: visible;
}
#hideTools {
height: 20px;
width: 20px;
position: absolute;
top: 200px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: hidden;
}
#printer {
height: 20px;
width: 20px;
position: absolute;
top: 240px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: visible;
}
#content {
position: fixed;
width: 100%;
height: 97%;
border: 1px solid black;
}
#mapLeft {
float: left;
width: 70%;
height: 98%;
border: 1px black solid;
margin-left: 6px;
margin-top: 6px;
}
/*#map {
width:100%;
height:100%;
border:2px red solid;
}*/
#map {
float: left;
width: 70%;
height: 98%;
border: 1px black solid;
margin-left: 6px;
margin-top: 6px;
}
#mapRight {
float: right;
border-left: 1px black solid;
width: 29%;
height: 100%;
vertical-align: top;
}
div #legendDiv {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 1;
}
.esriLegendServiceLabel {
display: none;
margin: 0;
padding: 0;
}
.esriLegendLayerLabel {
font-weight: bold;
font-size: 12px;
margin: 0;
}
.esriLegendLayer {
padding-left: 20px;
}
td {
font-size: 10px;
font-family: Tahoma;
}
.mapLegendHeader {
font-size: 12px;
font-family: Tahoma;
font-weight: bold;
text-decoration: underline;
}
.mapLayerHeader {
font-size: 10px;
font-family: Tahoma;
font-weight: bold;
margin-left: 10px;
}
.mapSubLayerHeader {
font-size: 10px;
font-family: Tahoma;
font-weight: normal;
margin-left: 10px;
}
/*------------------------*/
/* for the scale bar */
/*------------------------*/
.esriScalebarMetricLine {
box-shadow: 1px 1px 1px #888888;
}
.esriScalebarRuler {
box-shadow: 1px 1px 1px #888888;
}
/*------------------------*/
/* for the compass rose */
/*------------------------*/
.mapImageLayer {
position: absolute;
top: 85%;
left: 2%;
}
</style>
<title> by befoley</title>
<script src="https://js.arcgis.com/3.18/"></script>
<script type='text/javascript'>
var app = {};
require([
"esri/map", "esri/config", "esri/tasks/PrintTask", "esri/tasks/PrintParameters", "esri/geometry/Extent",
"esri/layers/ArcGISDynamicMapServiceLayer", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer",
"esri/tasks/GeometryService", "esri/tasks/PrintTemplate", "dojo/_base/array", "dojo/dom", "dojo/on", "dojo/parser",
"esri/tasks/LegendLayer", "esri/request", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
],function(
Map, esriConfig, PrintTask, PrintParameters, Extent,
ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, FeatureLayer,
GeometryService, PrintTemplate, arrayUtils, dom, on, parser,
LegendLayer, Request
) {
parser.parse();
var initialExtent = new Extent({
xmin: -13133567.66,
ymin: 3996227.94,
xmax: -13031753.54,
ymax: 4087952.37,
"spatialReference": {
"wkid": 102100
}
});
var map = new esri.Map("mapLeft", {
basemap: "streets",
extent: initialExtent,
zoom: 10
});
//RJS No Need for this
// var legendLayers = [];
var fireLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer", {
id: 'fire'
});
//RJS No need for this
// legendLayers.push({
// layer: fireLayer,
// title: "Fire"
// });
map.addLayers([fireLayer]);
getLegendJSON();
//###############################################################
// begin print Task
//###############################################################
app.printUrl = "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%...";
function createPrintTask(printTitle) {
var template = new PrintTemplate();
template.layout = "A4 Landscape";
template.label = "Landscape (PDF)";
template.format = "pdf";
//++++
var legendLayer = new LegendLayer();
//RJS not fireLayer.layerId. Its fireLayer.id
legendLayer.layerId = fireLayer.id;
legendLayer.subLayerIds = [0, 1, 2];
//++++
template.layoutOptions = {
legendLayers: [legendLayer],
scalebarUnit: "Miles",
titleText: printTitle
};
var params = new PrintParameters();
params.map = map;
params.template = template;
var printTask = new PrintTask(app.printUrl);
var printObj = {
printTask: printTask,
params: params
}
return printObj;
}
// end of print task
// Activates printer
on(dom.byId("btnPrintReady"), "click", function() {
dom.byId("btnPrintReady").innerHTML = "Printing..."
dom.byId("btnPrintReady").disabled = true;
var printObj = createPrintTask("testing");
var printTask = printObj.printTask;
printTask.execute(printObj.params, function(evt) {
dom.byId("btnPrintReady").style.display = 'none';
dom.byId("printResult").href = evt.url;
dom.byId("printResult").style.display = 'block';
on(dom.byId("printResult"), "click", function() {
dom.byId("btnPrintReady").innerHTML = "Print";
dom.byId("btnPrintReady").style.display = 'block';
dom.byId("btnPrintReady").disabled = false;
dom.byId("printResult").style.display = 'none';
});
}, function(evt) {
dom.byId("btnPrintReady").disabled = false;
dom.byId("btnPrintReady").innerHTML = "Print";
});
});
//################################################################################
// This will add the legend/table of contents on the right side of the page.
//#################################################################################
function getLegendJSON() {
var divLegend = dojo.byId("legendDiv");
if (divLegend.innerHTML == "") {
divLegend.innerHTML = "Creating Legend...";
var url = "http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer/legend";
var requestHandle = Request({
"url": url,
"content": {
"f": "json"
},
"callbackParamName": "callback"
});
requestHandle.then(requestSucceeded, requestFailed);
}
}
function requestSucceeded(response, io) {
var lyr;
var htmlString = "<table>";
var divLegend = dojo.byId("legendDiv");
var mapURL = "http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer";
if (response != null && response.layers.length > 0) {
for (var iCnt = 0; iCnt < response.layers.length; iCnt++) {
lyr = response.layers[iCnt];
if (lyr.legend.length > 0) {
var layerName = lyr.layerName;
htmlString += "<tr><td colspan='2' style='font-weight:bold;'>" + layerName + "</td></tr>";
for (var jCnt = 0; jCnt < lyr.legend.length; jCnt++) {
var src = mapURL + "/" + lyr.layerId + "/images/" + lyr.legend[jCnt].url;
var strlbl = lyr.legend[jCnt].label.replace("<Null>", "Null");
htmlString += "<tr><td align='left' style='padding-left:15px;'><img src=\"" + src + "\" alt ='' /></td><td align='left'>" + strlbl + "</td></tr>";
}
} else {
htmlString += "<tr><td colspan='2' class='tdLayerHeader' style='font-weight:bold;'>" + lyr.layerName + "</td></tr>";
var src = mapURL + "/" + lyr.layerId + "/images/" + lyr.legend[0].url;
htmlString += "<tr><td colspan='2' ><img src=\"" + src + "\" alt ='' /></td></tr>";
}
}
htmlString += "</table>";
}
divLegend.innerHTML = htmlString;
}
function requestFailed(error) {
alert('failed');
}
}
);
</script>
</head>
<body>
<!-- Map Div Begin -->
<div id="content" data-dojo-type="dijit/layout/BorderContainer" design="headline" gutters="true">
<div id="mapLeft">
<form id="frmPrint" action="" onsubmit="return false;">
<div id="feedback">
<div id="information">
<button type="button" id="btnPrintReady">Print</button>
<a href="#" id="printResult" target="_blank" style="display:none;">Get Printout</a>
</div>
</div>
</form>
</div>
<!-- Map Div End -->
<div id="mapRight">
<div id="legendDiv" class="legend-container"></div>
</div>
</div>
<!-- content Div End -->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
Your error was in the layer id portion of your legend layer class. I removed your mixture of Legacy and AMD coding styles:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow">
<meta name="googlebot" content="noindex, nofollow">
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.18/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.18/esri/css/esri.css">
<style type="text/css">
html,
body {
height: 100%;
width: 100%;
font-family: helvetica, arial, sans-serif;
font-size: 90%;
}
#mapLeft {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
position: absolute;
z-index: 0;
}
/* Printer CSS Begin */
h3 {
margin: 0 0 5px 0;
border-bottom: 1px solid #444;
padding: 0 0 5px 0;
text-align: center;
}
.shadow {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px #888;
box-shadow: 0 0 5px #888;
}
#feedback {
background: #fff;
border: 2px solid #666;
border-radius: 5px;
bottom: 20px;
color: #666;
font-family: arial;
height: auto;
left: 20px;
margin: 5px;
padding: 10px;
position: absolute;
width: 300px;
z-index: 40;
visibility: visible;
}
#feedback a {
/*border-bottom: 1px solid #888;*/
color: #666;
text-decoration: none;
}
#feedback a:hover,
#feedback a:active,
#feedback a:visited {
border: none;
color: #666;
text-decoration: none;
}
#note {
padding: 0 0 10px 0;
}
#info,
#information {
padding: 10px 0 0 0;
}
/* Printer CSS End */
#showTools {
height: 20px;
width: 20px;
position: absolute;
top: 200px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: visible;
}
#hideTools {
height: 20px;
width: 20px;
position: absolute;
top: 200px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: hidden;
}
#printer {
height: 20px;
width: 20px;
position: absolute;
top: 240px;
left: 20px;
z-index: 50;
padding: 5px 6px 5px 6px;
background-color: #f9f8f8;
border-radius: 5px;
visibility: visible;
}
#content {
position: fixed;
width: 100%;
height: 97%;
border: 1px solid black;
}
#mapLeft {
float: left;
width: 70%;
height: 98%;
border: 1px black solid;
margin-left: 6px;
margin-top: 6px;
}
/*#map {
width:100%;
height:100%;
border:2px red solid;
}*/
#map {
float: left;
width: 70%;
height: 98%;
border: 1px black solid;
margin-left: 6px;
margin-top: 6px;
}
#mapRight {
float: right;
border-left: 1px black solid;
width: 29%;
height: 100%;
vertical-align: top;
}
div #legendDiv {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 1;
}
.esriLegendServiceLabel {
display: none;
margin: 0;
padding: 0;
}
.esriLegendLayerLabel {
font-weight: bold;
font-size: 12px;
margin: 0;
}
.esriLegendLayer {
padding-left: 20px;
}
td {
font-size: 10px;
font-family: Tahoma;
}
.mapLegendHeader {
font-size: 12px;
font-family: Tahoma;
font-weight: bold;
text-decoration: underline;
}
.mapLayerHeader {
font-size: 10px;
font-family: Tahoma;
font-weight: bold;
margin-left: 10px;
}
.mapSubLayerHeader {
font-size: 10px;
font-family: Tahoma;
font-weight: normal;
margin-left: 10px;
}
/*------------------------*/
/* for the scale bar */
/*------------------------*/
.esriScalebarMetricLine {
box-shadow: 1px 1px 1px #888888;
}
.esriScalebarRuler {
box-shadow: 1px 1px 1px #888888;
}
/*------------------------*/
/* for the compass rose */
/*------------------------*/
.mapImageLayer {
position: absolute;
top: 85%;
left: 2%;
}
</style>
<title> by befoley</title>
<script src="https://js.arcgis.com/3.18/"></script>
<script type='text/javascript'>
var app = {};
require([
"esri/map", "esri/config", "esri/tasks/PrintTask", "esri/tasks/PrintParameters", "esri/geometry/Extent",
"esri/layers/ArcGISDynamicMapServiceLayer", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer",
"esri/tasks/GeometryService", "esri/tasks/PrintTemplate", "dojo/_base/array", "dojo/dom", "dojo/on", "dojo/parser",
"esri/tasks/LegendLayer", "esri/request", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
],function(
Map, esriConfig, PrintTask, PrintParameters, Extent,
ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, FeatureLayer,
GeometryService, PrintTemplate, arrayUtils, dom, on, parser,
LegendLayer, Request
) {
parser.parse();
var initialExtent = new Extent({
xmin: -13133567.66,
ymin: 3996227.94,
xmax: -13031753.54,
ymax: 4087952.37,
"spatialReference": {
"wkid": 102100
}
});
var map = new esri.Map("mapLeft", {
basemap: "streets",
extent: initialExtent,
zoom: 10
});
//RJS No Need for this
// var legendLayers = [];
var fireLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer", {
id: 'fire'
});
//RJS No need for this
// legendLayers.push({
// layer: fireLayer,
// title: "Fire"
// });
map.addLayers([fireLayer]);
getLegendJSON();
//###############################################################
// begin print Task
//###############################################################
app.printUrl = "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%...";
function createPrintTask(printTitle) {
var template = new PrintTemplate();
template.layout = "A4 Landscape";
template.label = "Landscape (PDF)";
template.format = "pdf";
//++++
var legendLayer = new LegendLayer();
//RJS not fireLayer.layerId. Its fireLayer.id
legendLayer.layerId = fireLayer.id;
legendLayer.subLayerIds = [0, 1, 2];
//++++
template.layoutOptions = {
legendLayers: [legendLayer],
scalebarUnit: "Miles",
titleText: printTitle
};
var params = new PrintParameters();
params.map = map;
params.template = template;
var printTask = new PrintTask(app.printUrl);
var printObj = {
printTask: printTask,
params: params
}
return printObj;
}
// end of print task
// Activates printer
on(dom.byId("btnPrintReady"), "click", function() {
dom.byId("btnPrintReady").innerHTML = "Printing..."
dom.byId("btnPrintReady").disabled = true;
var printObj = createPrintTask("testing");
var printTask = printObj.printTask;
printTask.execute(printObj.params, function(evt) {
dom.byId("btnPrintReady").style.display = 'none';
dom.byId("printResult").href = evt.url;
dom.byId("printResult").style.display = 'block';
on(dom.byId("printResult"), "click", function() {
dom.byId("btnPrintReady").innerHTML = "Print";
dom.byId("btnPrintReady").style.display = 'block';
dom.byId("btnPrintReady").disabled = false;
dom.byId("printResult").style.display = 'none';
});
}, function(evt) {
dom.byId("btnPrintReady").disabled = false;
dom.byId("btnPrintReady").innerHTML = "Print";
});
});
//################################################################################
// This will add the legend/table of contents on the right side of the page.
//#################################################################################
function getLegendJSON() {
var divLegend = dojo.byId("legendDiv");
if (divLegend.innerHTML == "") {
divLegend.innerHTML = "Creating Legend...";
var url = "http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer/legend";
var requestHandle = Request({
"url": url,
"content": {
"f": "json"
},
"callbackParamName": "callback"
});
requestHandle.then(requestSucceeded, requestFailed);
}
}
function requestSucceeded(response, io) {
var lyr;
var htmlString = "<table>";
var divLegend = dojo.byId("legendDiv");
var mapURL = "http://sampleserver3.arcgisonline.com/ArcGIS/rest/services/Fire/Sheep/MapServer";
if (response != null && response.layers.length > 0) {
for (var iCnt = 0; iCnt < response.layers.length; iCnt++) {
lyr = response.layers[iCnt];
if (lyr.legend.length > 0) {
var layerName = lyr.layerName;
htmlString += "<tr><td colspan='2' style='font-weight:bold;'>" + layerName + "</td></tr>";
for (var jCnt = 0; jCnt < lyr.legend.length; jCnt++) {
var src = mapURL + "/" + lyr.layerId + "/images/" + lyr.legend[jCnt].url;
var strlbl = lyr.legend[jCnt].label.replace("<Null>", "Null");
htmlString += "<tr><td align='left' style='padding-left:15px;'><img src=\"" + src + "\" alt ='' /></td><td align='left'>" + strlbl + "</td></tr>";
}
} else {
htmlString += "<tr><td colspan='2' class='tdLayerHeader' style='font-weight:bold;'>" + lyr.layerName + "</td></tr>";
var src = mapURL + "/" + lyr.layerId + "/images/" + lyr.legend[0].url;
htmlString += "<tr><td colspan='2' ><img src=\"" + src + "\" alt ='' /></td></tr>";
}
}
htmlString += "</table>";
}
divLegend.innerHTML = htmlString;
}
function requestFailed(error) {
alert('failed');
}
}
);
</script>
</head>
<body>
<!-- Map Div Begin -->
<div id="content" data-dojo-type="dijit/layout/BorderContainer" design="headline" gutters="true">
<div id="mapLeft">
<form id="frmPrint" action="" onsubmit="return false;">
<div id="feedback">
<div id="information">
<button type="button" id="btnPrintReady">Print</button>
<a href="#" id="printResult" target="_blank" style="display:none;">Get Printout</a>
</div>
</div>
</form>
</div>
<!-- Map Div End -->
<div id="mapRight">
<div id="legendDiv" class="legend-container"></div>
</div>
</div>
<!-- content Div End -->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks you Robert, that was extremely helpful. Do you know if there is a way that I can print the legend on the right, similar to the first picture above, or does it always default to the bottom ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
The legend is always default to the location established in the print template chosen. If you publish your own print service and custom templates then you can arrange the layout in the fashion you choose but short of that it will be as the print service layout template defines.
Don't forget to mark this question as answered by clicking on the "Correct Answer" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, I don't know how to create my own print service. Looks like I'm going to have to learn. Thanks for your help Robert.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
Time to get your feet wet then:
Tutorial: Publishing additional services for printing—Documentation | ArcGIS for Server
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I've published a custom template that I use in the print task. Everything works fine except that the layer headings/names in the legend are not displayed from the map service. My Web_Map_as_JSON value is similar to your output, the only difference is that I have one feature layer and two raster layers. However, the headings/names are displayed on the legend widget for the same layers. Any suggestion on how to fix this issue?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Shruthi,
Layer heading names are not normally displayed for FeatureLayers. Are you using FeatureLayer or ArcGISDynamicMapServiceLayer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using ArcGISDynamicMapServiceLayer. The type of the two published layers are raster layers and the other one is a feature layer.
var test = new LegendLayer();
test.layerId = "biomass"; //biomass is the id of a dynamic map service layer added to the map
test.subLayerIds = [0, 1];
template.layoutOptions = {
"legendLayers": [test],
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Shruthi,
What happens if you use the standard esri print service and not your custom one?