- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Print a pop-up as PDF
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am working on a simple webpage to allow the printing of a pop up as a pdf. Currently loading an existing webmap as we have many existing projects we would like to add printing to. I am new to javascript so I am sure there is are better ways.
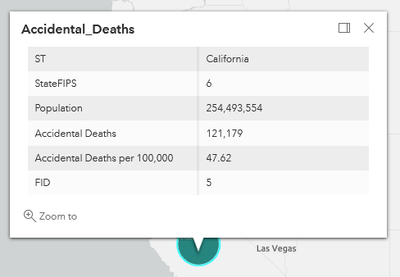
Currently I am using the following to get the pop-up information
var popUpTitle = document.querySelector(".esri-popup__header-container--button").innerHTML
var popUpContents = document.querySelector(".esri-popup__content").innerHTML
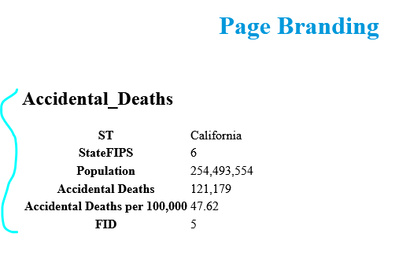
And passing that to a new window, it works pretty well only I am losing the colored bands to help keep everything to read. Which is not huge but someone will want it.
To view my code in code pen https://codepen.io/rbohan/pen/mdMZbdp
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RyanBohan
you will need to inject the required styling to the constructed HTML code. I would suggest not to use ESRI css file, because it will be huge for just a print page for the popup.
sample code to inject the css file link:
document.getElementById("of head/body tag")
.innerHTML += '<link rel="stylesheet" type="text/css" href="style.css">';
Ihab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RyanBohan
you will need to inject the required styling to the constructed HTML code. I would suggest not to use ESRI css file, because it will be huge for just a print page for the popup.
sample code to inject the css file link:
document.getElementById("of head/body tag")
.innerHTML += '<link rel="stylesheet" type="text/css" href="style.css">';
Ihab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Always great to be able to click the accept as solutions button. Thank you @IhabHassan I think this is what I needed. I am sure your correct that is likely overkill to use esri css file, we are still exploring how this will be used.
//doc.write(divText);
doc.write(divText + '<link rel="stylesheet" href="https://js.arcgis.com/4.21/esri/themes/light/main.css" />');