- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- PopupTemplate with Function Bug in 4.12
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ArcGIS Javascript 4.12 removed the support of the custom function for each field. Previously I was able to update the set something like below to update the format of POP2013.
var popupTemplate = new PopupTemplate({
title: "Population in {NAME}",
content: "As of 2010, the population in this area was <b>{POP2010:NumberFormat}</b>." +
"As of 2013, the population here was <b>{POP2013:NumberFormat}</b>." +
"Percent change is {POP2013:populationChange}"
});
populationChange = function (value, key, data) {
// calculate the population percent change from 2010 to 2013.
}In the new version, however, the code need to be updated to:
let popupTemplate = {
// autocasts as new PopupTemplate()
title: "Population in {NAME}",
content: populationChange,
fieldInfos: [{
fieldName: "POP2010",
format: {
digitSeparator: true,
places: 0
}
},{
fieldName: "POP10_SQMI",
format: {
digitSeparator: true,
places: 2
}
},{
fieldName: "POP2013",
format: {
digitSeparator: true,
places: 0
}
},{
fieldName: "POP13_SQMI",
format: {
digitSeparator: true,
places: 2
}
}]
};
function populationChange (feature) {
// calculate the population percent change from 2010 to 2013.
let diff = feature.graphic.attributes.POP2013 - feature.graphic.attributes.POP2010;
let pctChange = (diff * 100) / feature.graphic.attributes.POP2010;
let arrow = diff > 0 ? upArrow : downArrow;
// add green arrow if the percent change is positive.
// red arrow for negative percent change.
return (
"As of 2010, the total population in this area was {POP2010} and the density was {POP10_SQMI} sq mi.
As of 2013, the total population was {POP2013} and the density was {POP13_SQMI} sq mi.
<br /> <br />" + "Percent change is " + arrow + "<span style='color: " + (pctChange < 0 ? "red" : "green") +
";'>" + pctChange.toFixed(3) + "%</span>"
);
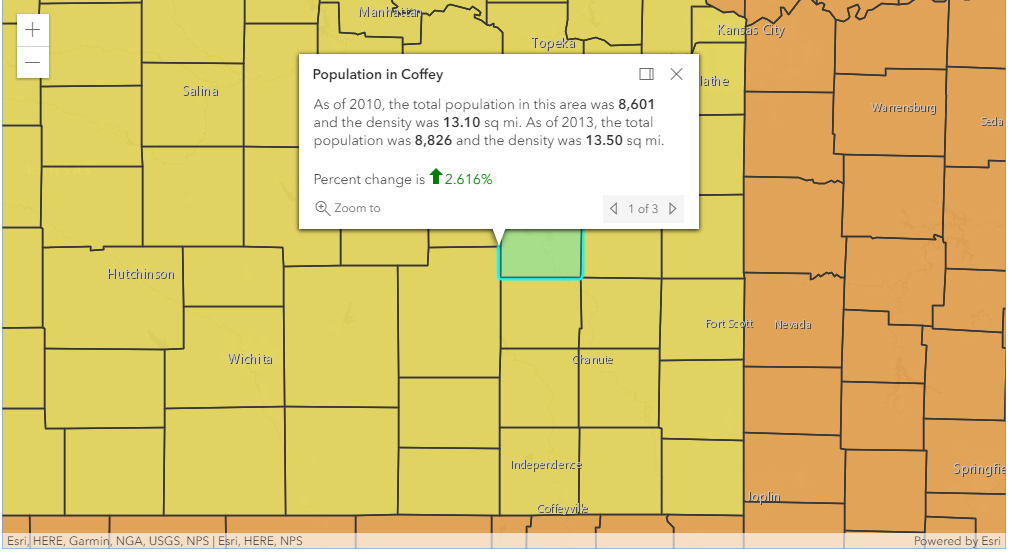
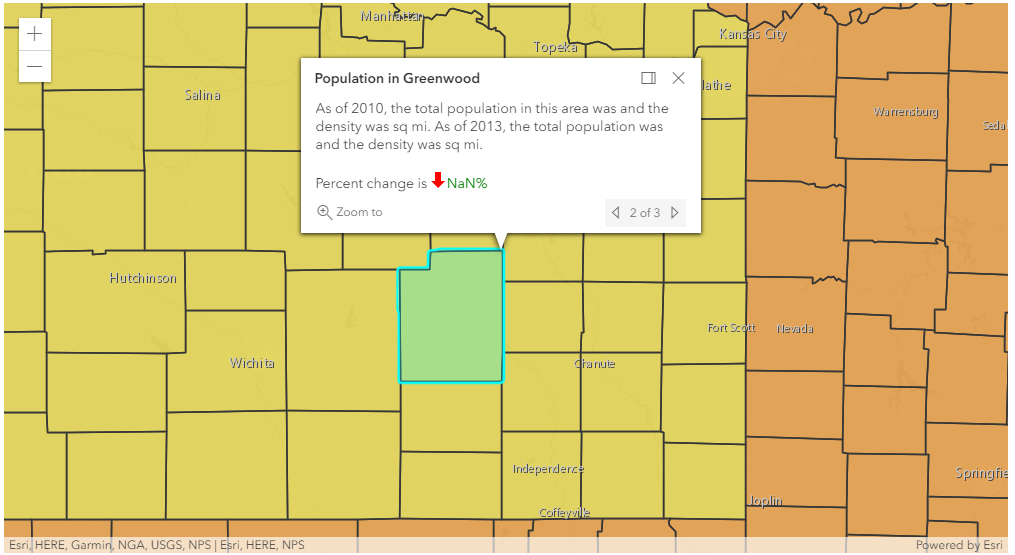
};But if there are two of more features selected, feature attributes except the first feature became "Undefined". You can see no values and NaN error when you go to the next feature from popup. Please see the below screenshots.
a) first feature

b) second feature

All codes and screenshots are from: https://developers.arcgis.com/javascript/latest/sample-code/popuptemplate-function/index.html
Please fix this and also let me know if there is any work-around.
Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In order for this to work at the latest release you'll have to specify the outFields for the popup template. The sample is being updated to reflect this but for now here's the relevant code:
var popupTemplate = {
// autocasts as new PopupTemplate()
title: "Population in {NAME}",
outFields: ["*"],
content: populationChange,
fieldInfos: [- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In order for this to work at the latest release you'll have to specify the outFields for the popup template. The sample is being updated to reflect this but for now here's the relevant code:
var popupTemplate = {
// autocasts as new PopupTemplate()
title: "Population in {NAME}",
outFields: ["*"],
content: populationChange,
fieldInfos: [- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry about this, when I updated the sample, I forgot to add `outFields: ["*"]` to the popupTemplate. We fixed it so our next doc update should reflect this. In the meantime, please update the snippet you have above to this
let popupTemplate = {
// autocasts as new PopupTemplate()
title: "Population in {NAME}",
content: populationChange,
outFields: ["*"],
fieldInfos: [{
...
That should take care of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you both for quick response. Adding outFields: ["*"] resolved the issue.